Unity / GUI(Button・スライダー編)

ライダル・マウント
みなさんこんにちは🌚
久しぶりの投稿になります。フォートナイトにはまっているもののCODとかのようなFPS系のゲームをやったことがないのでちっとも敵を倒せないブルーノです。でも勝てないのに楽しいって変ですよね笑
さて今回は他の様々なGUIの機能を使っていきたいと思います!
Button
ほぼ全てのアプリにある代表的なGUIとしてボタン(Button)がありますね。Unity UI ならこれを簡単に扱うことができます。
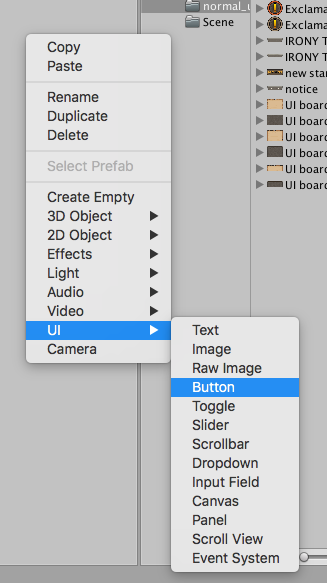
ヒエラルキーもしくは画面上部の[Game Object]から[Button]を選択します

前回のUIがプロジェクトタブに残っていますね笑
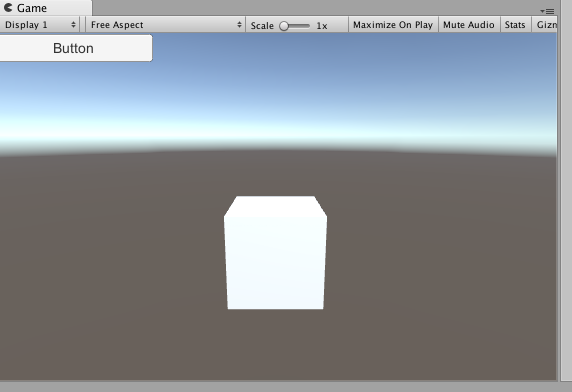
ゲームシーン左上にレガシーUIの時のようにボタンが配置されました。ボタンの中には[Text]というゲームオブジェクトも入っていますが、これはボタンに書かれる文字のことなのでボタンに文字が要らなければ消してしまっても構いません。
ボタンの配置
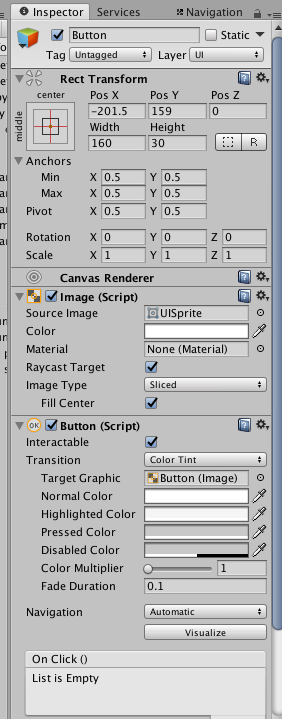
さあButtonのインスペクターを見てみると前回のSpriteの時のようにレクトツールやアンカーが使用可能なのがわかります。

レガシーGUIの時はUIを作成した後さらにスクリプトコンポーネントを作りましたが、UnityUIは下の「On Click」という欄から簡単に設定できます。
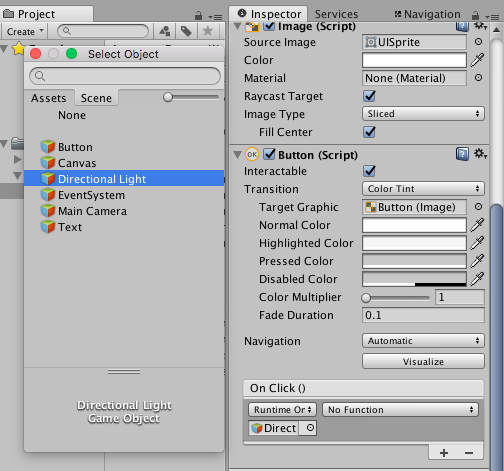
右下の+をクリックし、作用させるゲームオブジェクトを選択します。今回は例として[Directional Light]を設定します。

[No Function]の箇所から使用する関数を選択し、[Runtime Only]の部分は発動するタイミングを選べます。たったこれだけで、レガシーUIの時のように色々スクリプトを書かずにボタンの設定画できます。しかも処理にあまり負荷がかからない!!
さて、ボタンといえば、アプリ等でボタンをタップしたりすると音が鳴るものもありますよね?そんな風に、ボタンにSEをつけることもできます。
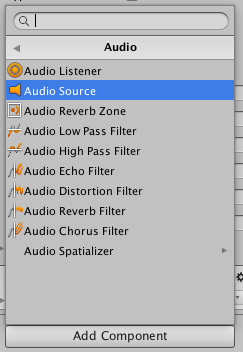
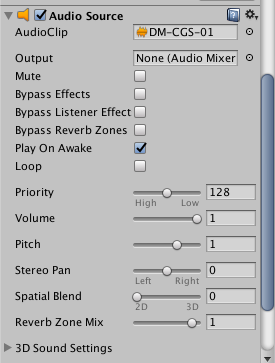
まず、Buttonのインスペクターの[Add Component]から[Audio] > [Audio Source]を追加します。

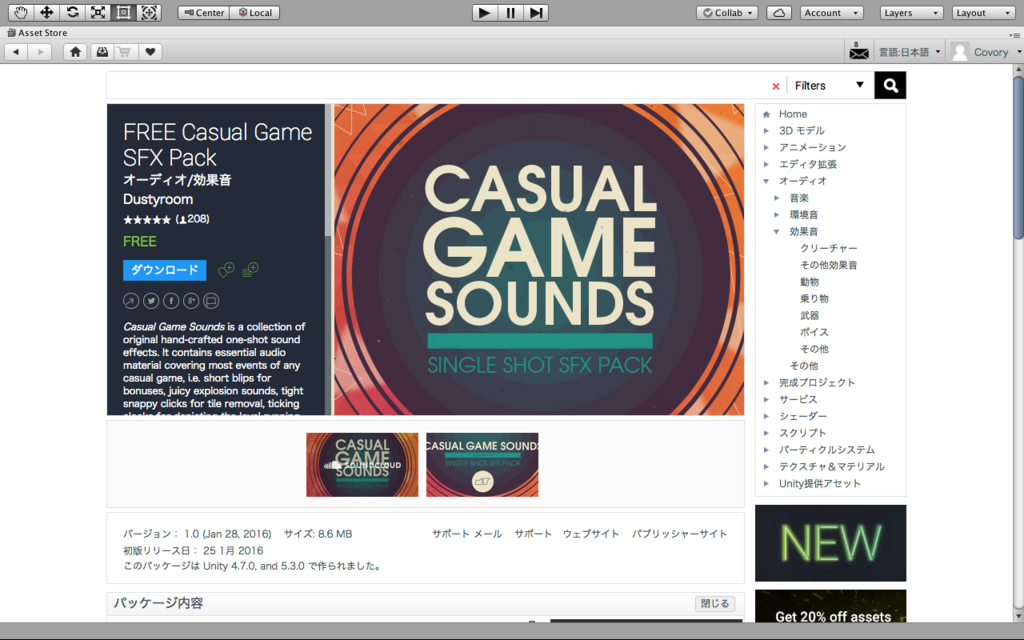
使う音声はアセットストアから用意します。

今回はこちらを使わせていただきます。
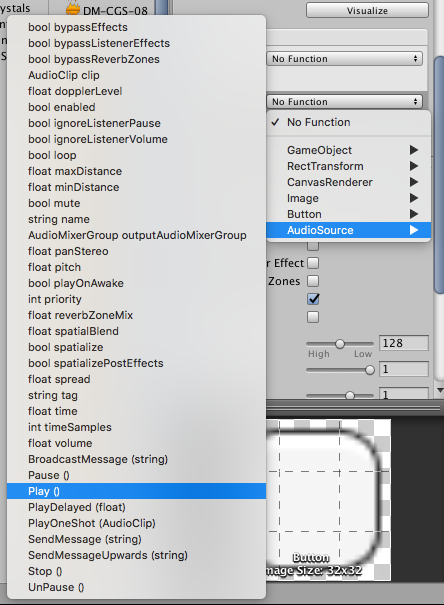
Audio Sourceの[Audio Clip]から流す音声を選択すれば良いのですが、このままでは音楽は流れません。先ほどのように、[OnClick]からこのButtonを追加し、そのFunctionをこのAudio Clipにしなければなりません

色々メソッドがありますが、この中のPlay()メソッドで、SEを鳴らすことができます。ただしもう一つ!このままではシーン再生時にも音がなってしまうので、Audio Sourceの中の[Play on Awake]の項目のチェックを外しておきましょう。これで大丈夫です。

スライダー
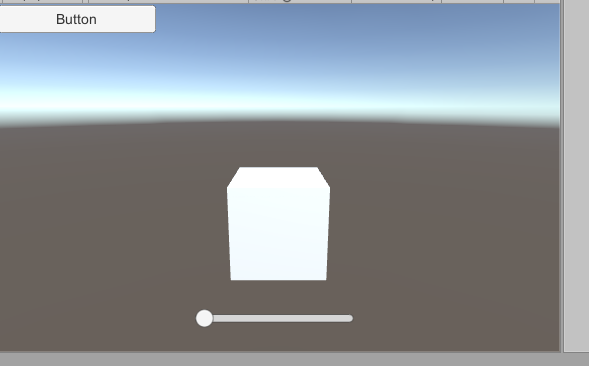
今度はよくゲームのオプション等で光度調整や音量調整に使われるスライダーを設定しましょう。今回は回るキューブの回転する速さを変更するスライダーを作ります。
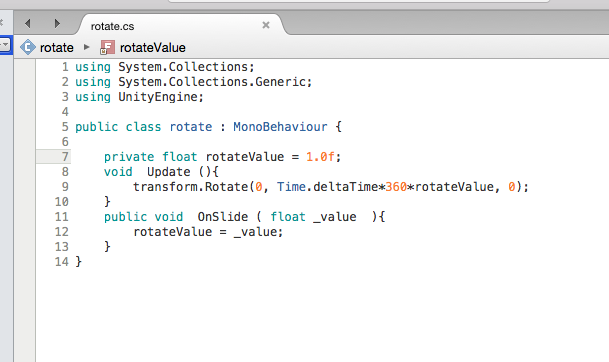
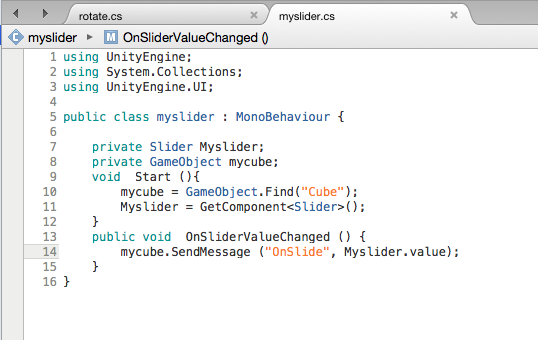
Cubeを新しく作り、以下のスクリプトをつけます。


これはY軸を中心に1秒で一周回転するスクリプトで、このスピードを調節するスライダーを作ります。
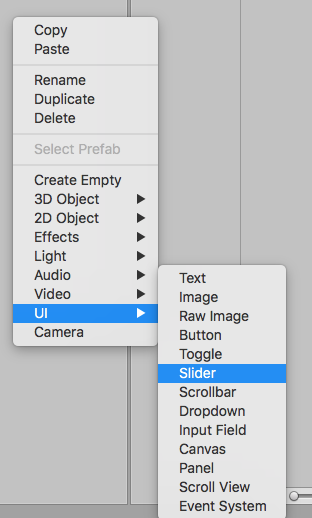
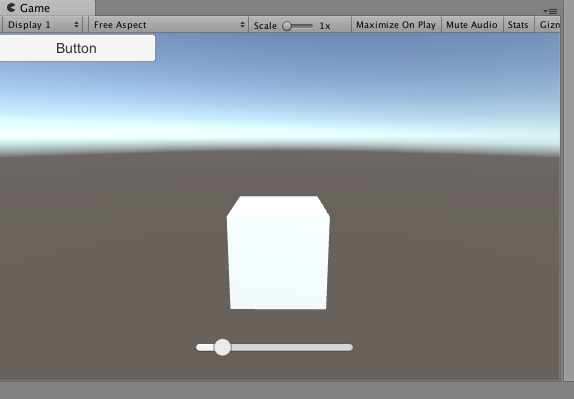
UI > Sliderを選択します。


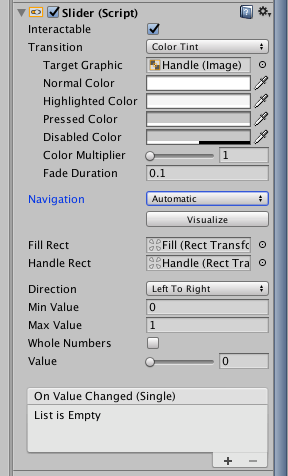
インスペクターを見てみましょう。大事なのは下の方のMin ValueとMax Valueで、左から右へのスライダーの移動具合でこの間の数値がfloat値で変化します。

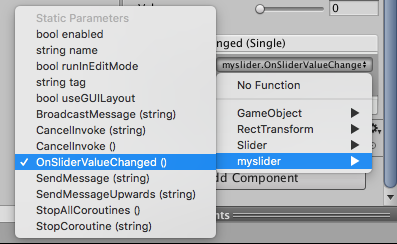
変更する値ですが、このスクリプトをスライダーにつけ、この値を変更できるよう[On Value]から先ほどのように指定します。


これで再生するとスライダーの位置によって回転のスピードが変化するようになりました!

このように様々なUIを手軽に、そして他のコンポーネントをつけることができるのです!!今回はここまでにしておきます。
現在Youtubeでバンダイからデジモンアドベンチャーの映画の「僕らのウォーゲーム!」が無料公開されてますね。この映画は私のバイブルとでもいうくらい子供の頃大好きだった映画で、何百回と見ました。デジモンも新しいアプリが出るようなのでとても楽しみですね。。。😍