No.002 進捗状況04

アンスース・ダルジャン セーシェル共和国
みなさんこんにちは🌚
バイオハザード7を繰り返しやるうちに怖さに隠れていた製作陣の仕掛けの誘導のうまさに驚嘆したブルーノです。特にビデオテープ「ミア」の部分はとても自然と誘導されていると思いました。モールデッドの配置と出現のタイミングはめっちゃビビるんじゃ😡😡😡
さて今回は目に見えるオブジェクトや展開について作っていこうと思います。
まずゲームに活気を出すため、モブとなるアセットを配置したいと思います。

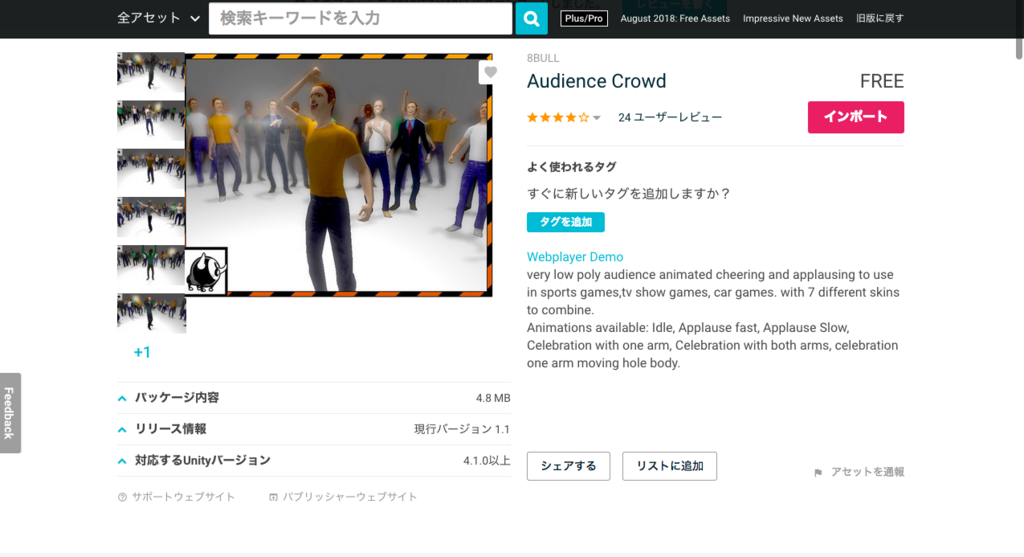
前回にもちょっとだけ出てきましたが、すごい適材がいました。これを今回は使います。

いろんなタイプの色があるようですね。全部使って出してみましょう

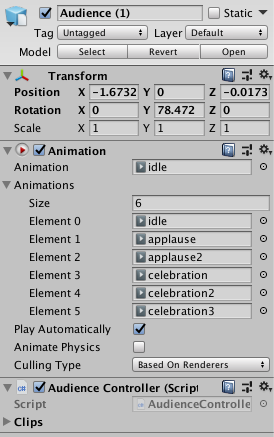
イーサンくんを取り囲む6人の男たちです。


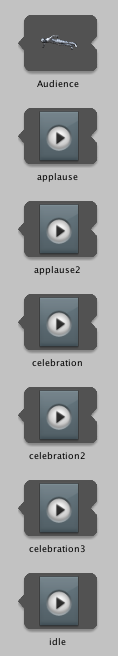
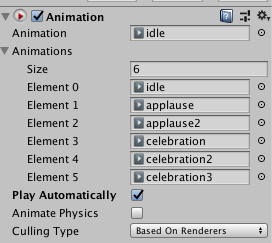
アニメーションも6つほど入っていました。これをスクリプトから取得して制御したいと思います。

AudienceControllerというスクリプトを作成。

シーン上のすべてのAudienceたちにアタッチ。なぜか親に変更を反映させるapplyタブがopenになっているので仕方なく全部を選択してアタッチしました。
ではスクリプトを編集していきましょう。
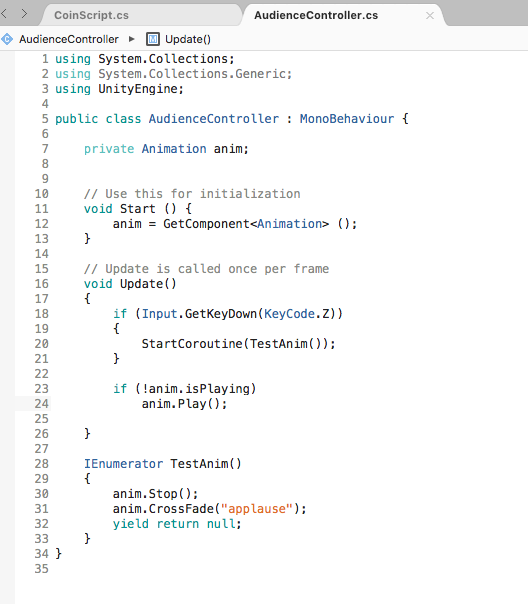
ここを見ながら作ります

animationをStartメソッドで取得し、とりあえずZボタンを押したら拍手するようにしてみました。再生が終わればidleに戻します。
実験してみると...

全員が祝ってくれました。成功です😀
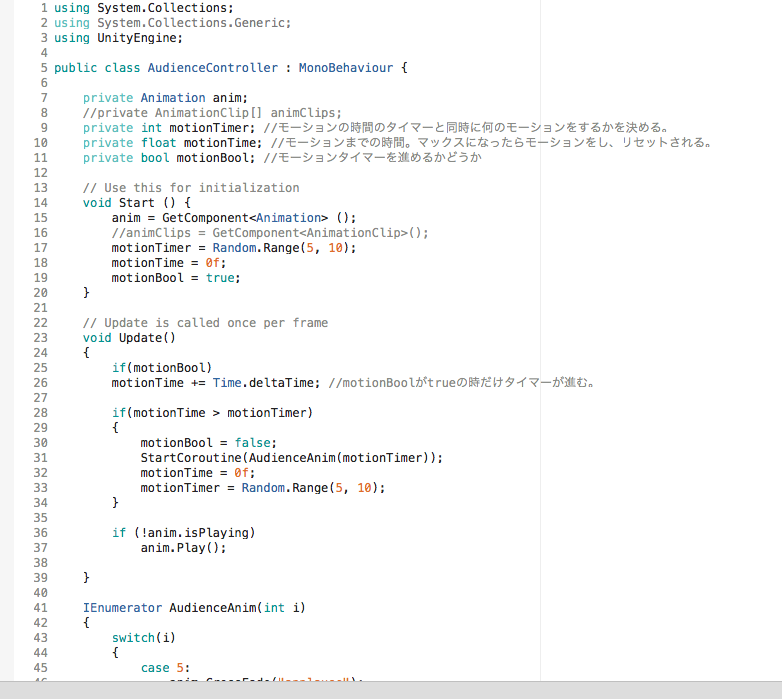
では街の人っぽい動きに変えていきます。


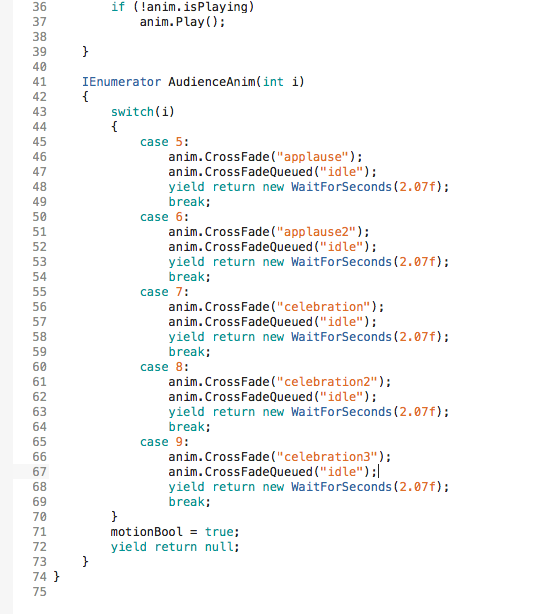
ランダムで生成したint値によっていろんなモーションをするようにしました。せっかくintを取得したのにanimationコンポーネント内のanimation clipの取得の仕方がわからないせいでコルーチンの中身が無駄に長くなってしまっています。どこに載ってるんだろう🤔

みんな別々の動きでモブっぽいです笑
では今回はもう一つだけオブジェクトを作ります。
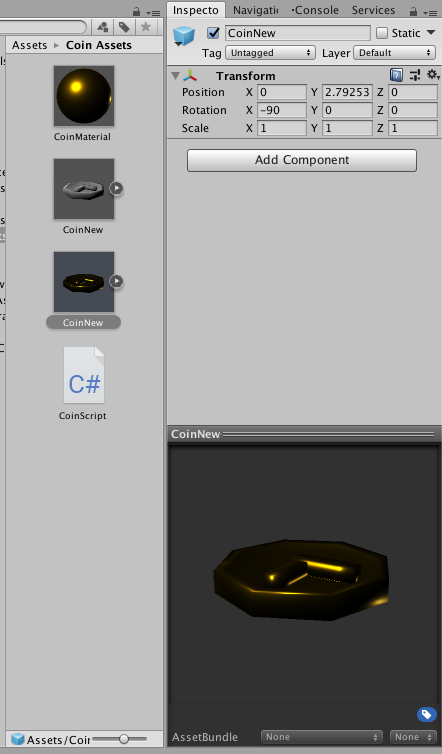
3Dアクションといえばやっぱコインですよね!というわけで、コインのオブジェクトを実装していきます。

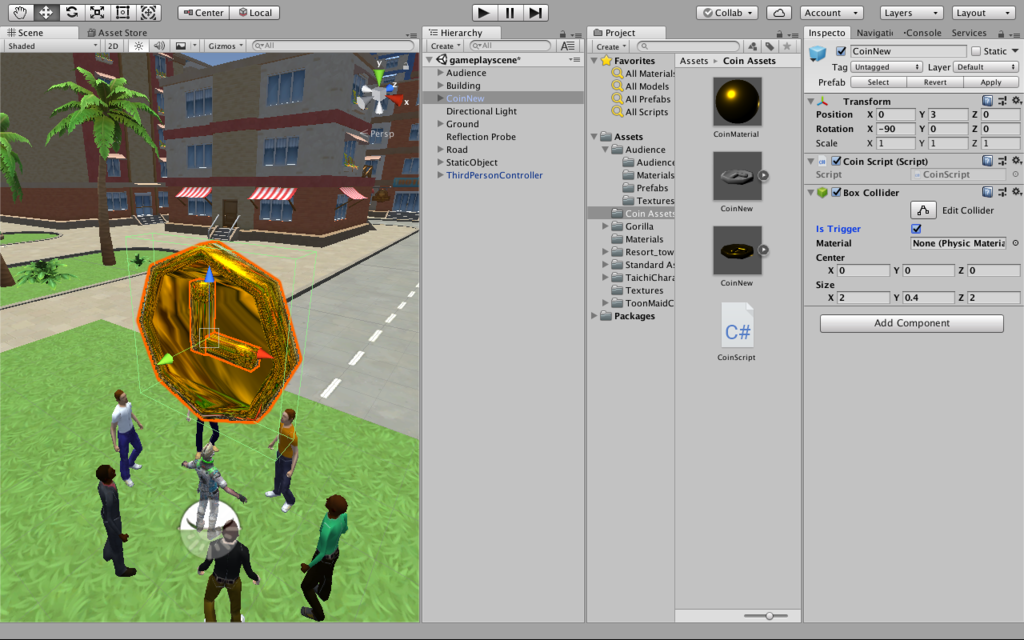
何気にこれBlenderで自作しました。友人に質問しまくって簡単なものですがつくれました。時計をモチーフにしています。ではシーン上にこれを配置しますが、、、

プレビューだと金ピカなのにシーンだとなんか土みたいだなあ...
ここで友人に教えてもらった魔法を使います。

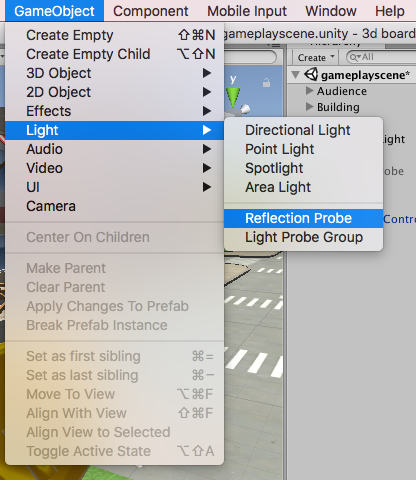
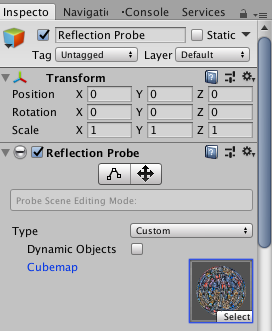
[GameObject]→[Light]→[Refrection Probe]を選択

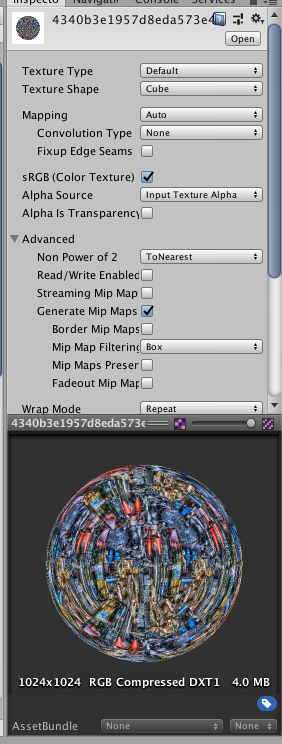
なんかごちゃごちゃした画像を用意(なんでも良い)
TextureTypeをDefaultに、TextureShapeをcubeにします

これをReflectionProbeのCubemapに指定すると

いい感じに金ピカ!Reflection Probeの画像を反射させることができるんですね。
サンキュー友人😆
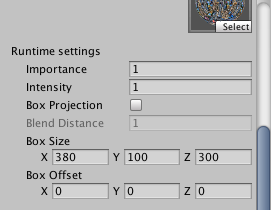
インスペクターのBoxSizeをいじると反射の有効範囲を変えられます。

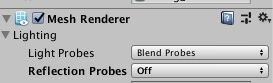
また、反射させたくないオブジェクトはそれぞれのメッシュレンダラーのReflection ProbesをOffにしておくと無効にできます。すべてに反射させると重くなりそうなのでコイン以外は今回切っておきます

そしてイーサンがコインに触れたことを取得するためにコライダーをコインにつけます

Box Colliderじゃ判定ガバガバですがまあ気にしないでおきましょう。
では今度はコインの動きを制御していきましょう。とくあるゲームの中のコインは浮いていて、くるくる回ってたりして、取得すると上にピコーンって動くようなイメージですよね。これを実装したいと思います。そこで、Animatorコンポーネントを使っていきたいと思います。

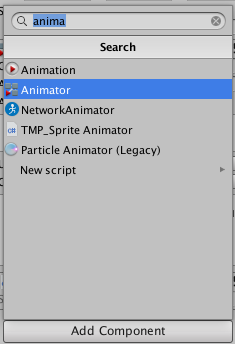
Add Componentの欄からAnimatorを選択

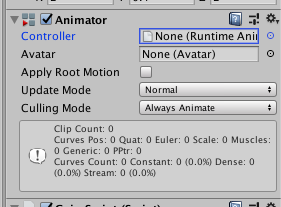
Animatorコンポーネントがアタッチされましたが、これだけでは動きません。アニメーションを制御するのは青字でもありますがControllerというもので、これはそれをオブジェクトに再生させる再生装置のようなものらしいです。ではこのコントローラを作っていくのですが、実はコントローラもアニメーションの動きの中身ではなく、文字通りアニメーション同士の相関性を管理するコントローラでしかないのです。各々の動き自体はアニメーションクリップというものによって管理されます。というわけでこのアニメーションクリップを作っていきましょう。
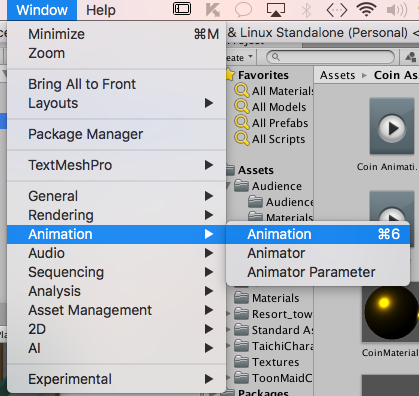
Window→Animation→Animationを選択します

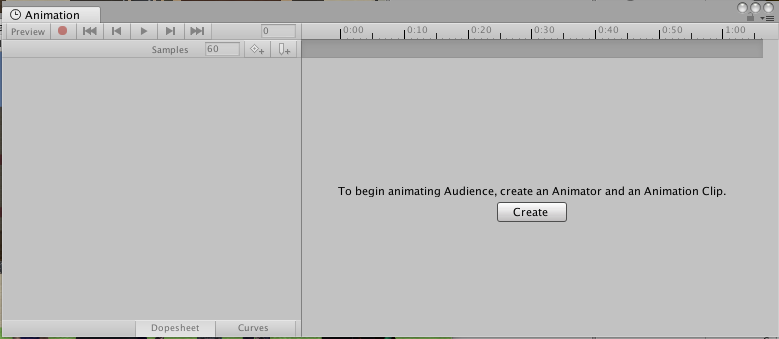
これがアニメーションの動きを編集できるウィンドウです。

こんなウィンドウが出て来ました。今この画面ではAudienceのアニメーションを作り出そうとしていますが、これはヒエラルキービューでAudienceを現在選択しているためです。今回はコインのアニメーションを作成するのでコインを選択してから[Create]をクリックします。

新しく作るアニメーションクリップの名前を選択。

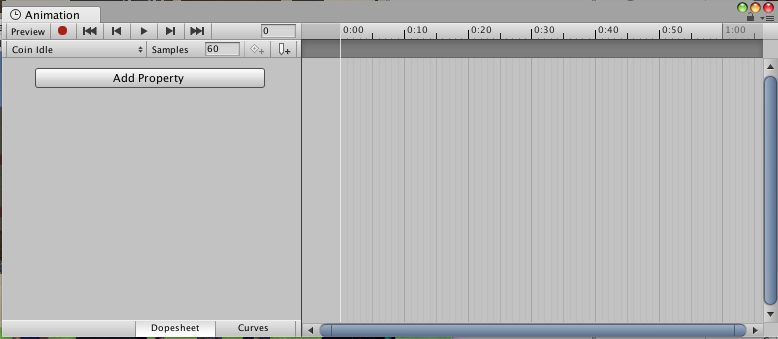
Coin Idleという名前のアニメーションクリップを作成しました。左上で名前が確認できます。ちなみに、この名前が表示されているタブをクリックするとそのオブジェクトの他のクリップに移動したり、また新たにアニメーションクリップを作成することができます。まずは待機状態のくるくる回っているアニメーションを作成します。

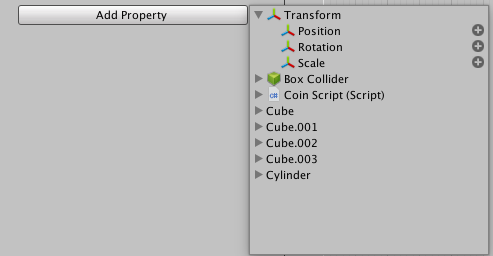
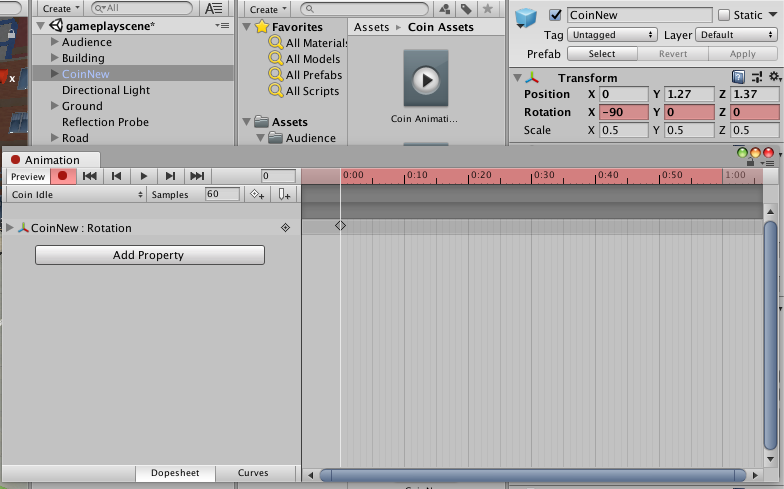
Add PropertyからTransform→Rotationを選択

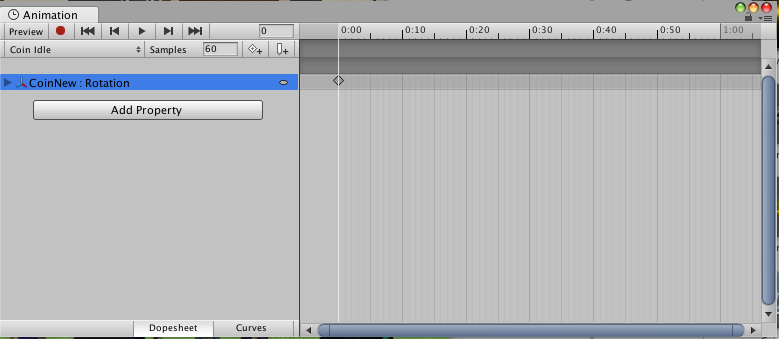
Rotationのクリップができました。右の時間らしき目盛たちがタイムラインで、現在見えている中では1秒間でのアニメーションを編集できるようになっています。右にスライドすれば当然もっと長い時間までのアニメーションを組むことができますが今回はとりあえずこの1秒の中で何回か回転するようにしてそれをループ再生することでコインがくるくる回っているアイドル状態を表現したいと思います。
さて、タイムライン上にはそろばんのように現在ひし形の玉が一つ表示されていますね。CoinNew : Rotationという行の玉にはrotation情報が入っており、タイムライン上でさまざまなrotation情報をいろんな時間に置くことで再生した時にそれらを滑らかに補間してくれます。
玉の作り方はいたって単純です。左上の赤丸をクリックし、レコードモードにします。

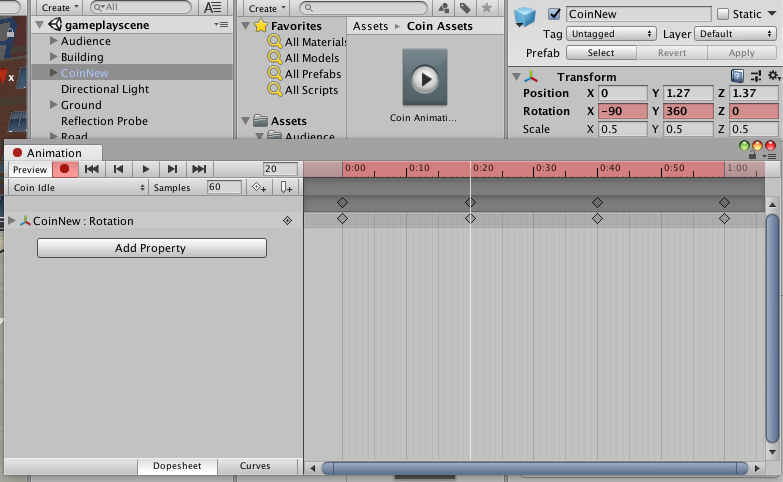
するとタイムラインとrotationに対応するオブジェクトのインスペクター欄が赤くなりましたね。タイムラインにかかっている白の縦線は時間の目盛を押すことで移動でき、インスペクター上の数値を変更するとこの縦線の時間にその数値の情報が玉として記録されるということです。ではいろいろ数値を記録してみます

1/4秒ごとにコインが1回転するように組んでみました。レコードボタン横の再生ボタンで再生すると...

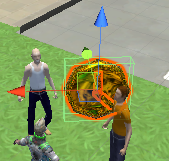
画像なので分かりにくいですがくるくる回転しています。

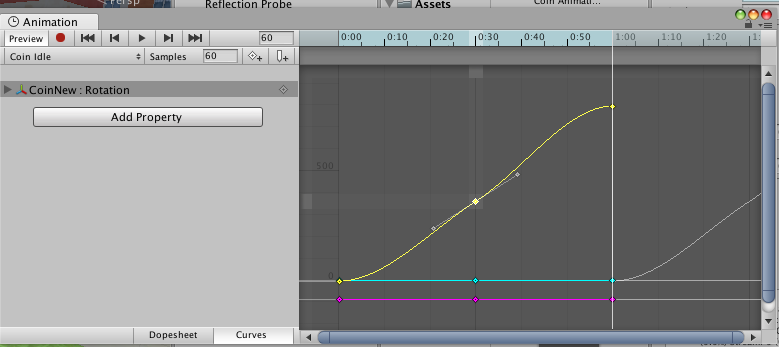
タブの下側の[Curves]という欄をクリックするともっと視覚的に数値の変動加減を編集できます。待機状態のアニメーションがこれで完成したのでこんな感じでコインゲット時のアニメーションも作ります。

名前の欄をクリックして、クリップを変更したり追加したりできます
アニメーションが完成したら次はそれを制御するコントローラを作ります。それをAnimatorコンポーネントに適応したら完成です!もう少しですね

実はアニメーションをCreateした時に同時に空のコントローラも生成されています。

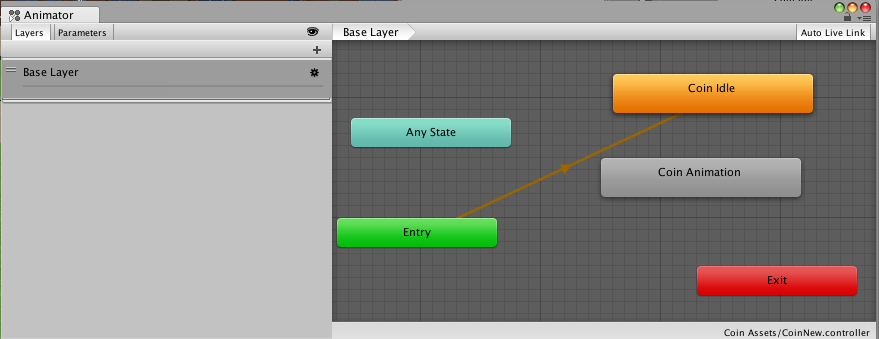
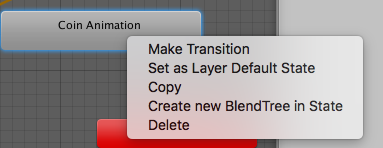
コントローラの中身はこんな感じになってます。中にある四角ひとつひとつのことをステートと呼び、必ずEntryステートからアニメーションは始まり、矢印に沿って進みます。最初はidleに伸びているはずですが、もし最初のアニメーションが思惑と違っていたら目的のステートで右クリックし、Set as Layer Default Stateを選択しましょう

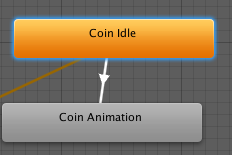
今、二つのクリップは独立していて切り替わることは絶対にありません。そこで、Entryステートが行なっているようにidleステートで右クリックし、Make Transitionで目的のステートまでトランジション(矢印)を伸ばします。

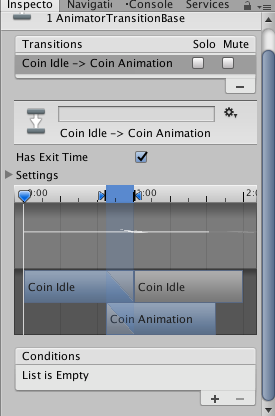
ただこれだけではアニメーションが遷移する条件がないので遷移されません。トランジションをクリックして情報を見ると

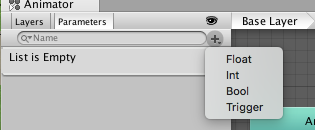
遷移する具合や条件(Condition)を指定できます。このConditionも自分で決めなければならず、先ほどのコントローラのビューの右上のParametersから追加します。

条件の値も様々な型の変数が用意できますが、今回はTriggerにします。

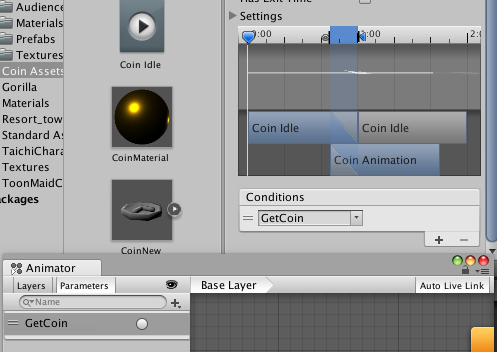
これで作った条件を改めてインスペクター上のConditionに入力します。これで準備は完了です。あとはスクリプトでAnimatorを取得し、このTriggerを起こせばアニメーションが遷移します。

とても単純ですが、12行目でAnimatorを取得し、31行目でTriggerを引き起こしています。再生してみると

触れると上にくるくるしました!!大成功です😸こんな調子でオブジェクトを今後追加した際はこうやって動かしてにぎやかにしたいと思います。今回はここまでにしておきます。
一つ一つの過程をメモしていたらすごい量になってしまいました。でもほとんど画像なんですよね。。。いろいろあってかれこれ1ヶ月もこれの土台作成で止まっていました。おもしろいの作るぞー