Unity / GUI(uGUI編)

みなさんこんにちは🌚
バイトには上下カッパでいかなければならず、干しておいた洗濯物は全部洗い直しになるというこの雨で甚大な被害を受けたブルーノです。早く晴れ来てくれ
さて今回はついに「Unity UI」、別名「nGUI」を使っていきたいと思います。前回のレガシーGUIではUpdateごとに更新されるのでその挙動が重たくなることが心配されていました。そこでUnity 4.6からUnity UIというUIのコンポーネント群の新しいGUIシステムが用意されました。
今回はこちらの二つのアセットで勉強していきたいと思います。


では早速やっていきます。

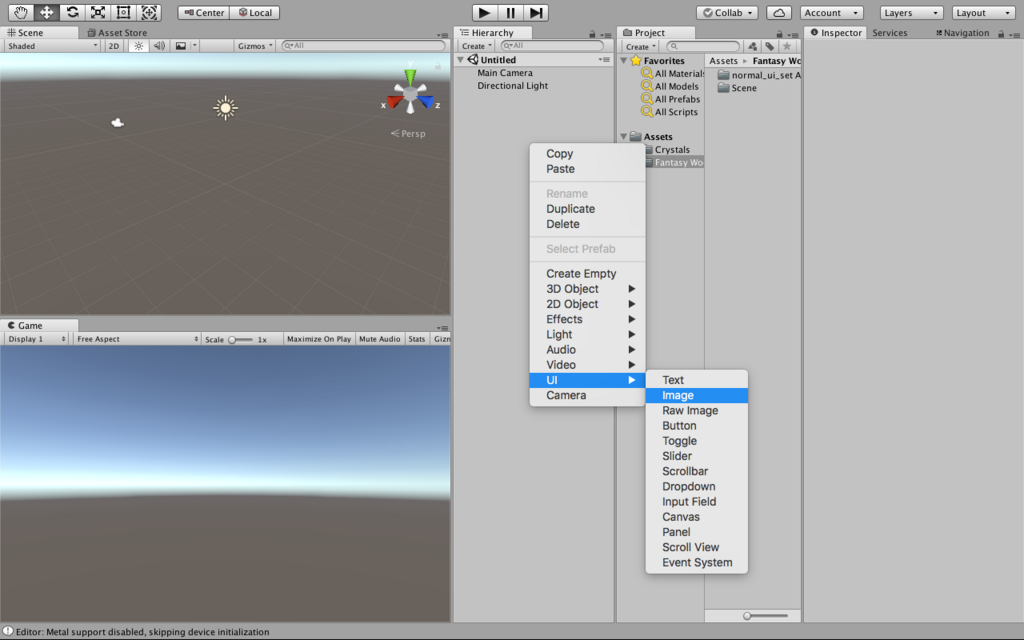
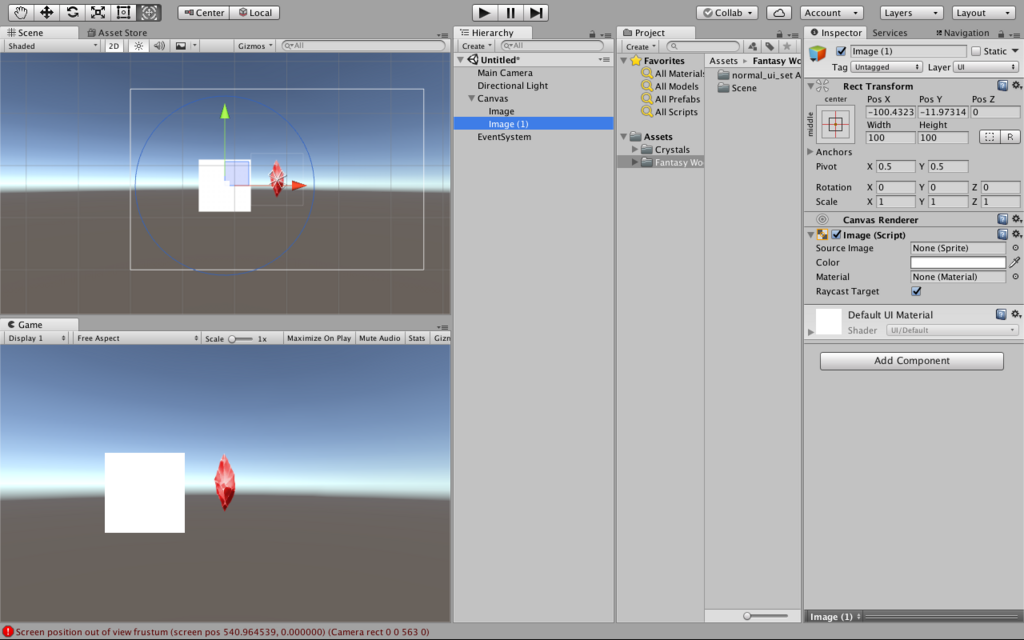
まずはヒエラルキーから右クリックで UI > Image をクリックします。

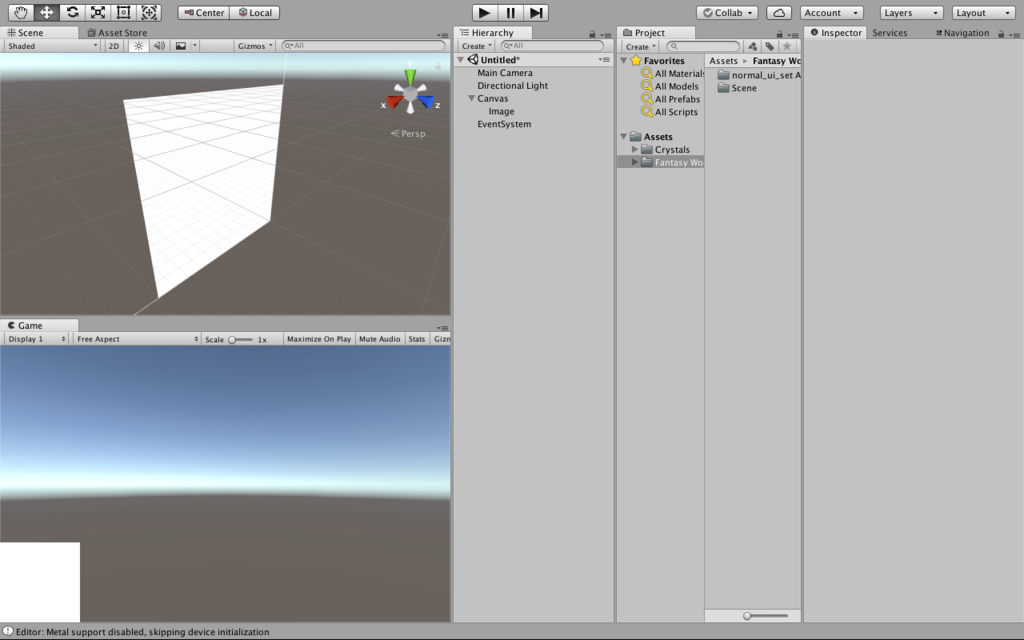
とても巨大なゲームオブジェクトが現れました。「Canvas」という別のオブジェクトに内包されていますね。「EventSystem」という新しいものも一緒についています。
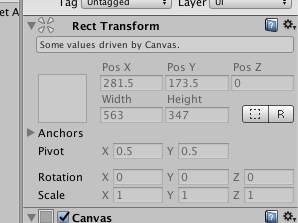
全てのゲームオブジェクトにはTransformがついていましたね。このCanvasには必ず Rect Transform というコンポーネントがついています。「Rect」は「Rectangle」のことで、英語で「矩形」「長方形」という意味ですね。
スマホ然りパソコン然り、UIは四角い画面で使われるため、そのTransformがRectなのでRect Transformということでしょうか。

Rect Transformを見てみると、ほとんどの箇所が編集できません。この薄い文字のWidthとHeightはゲームオブジェクトの大きさであり、このパソコン上でのゲームビューの解像度を表します。かなり巨大なゲームオブジェクトですが、ゲームビューでは全然大きくありませんね。実は、Canvasの大きさは解像度の値に合わせて決まりますが、これはシーンビューでのゲームオブジェクトとの大きさの関係はほとんどないそうです。
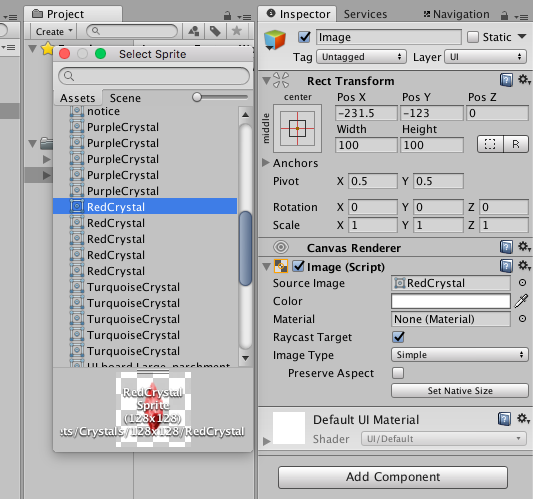
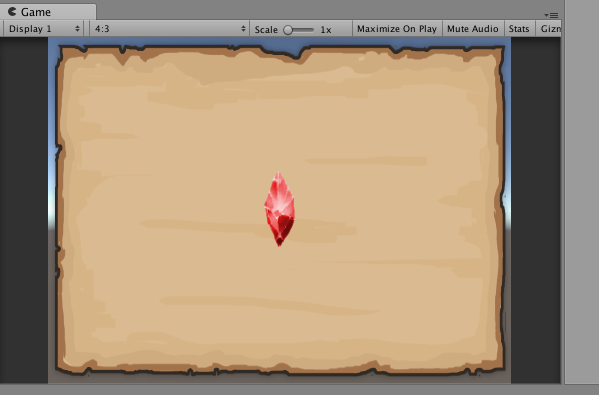
ではCanvasの下のImageからクリスタルを入れてみましょう

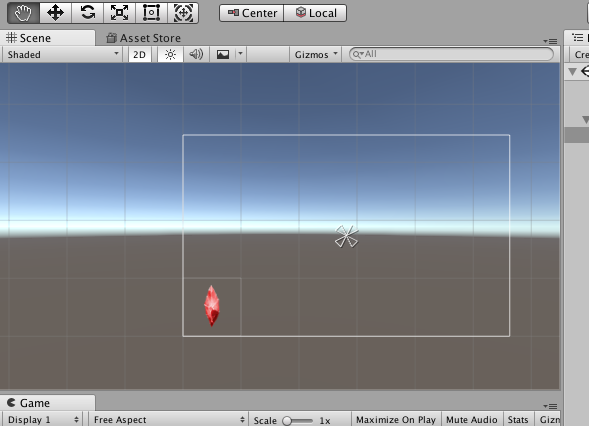
赤いクリスタルが画面端に表示されました。
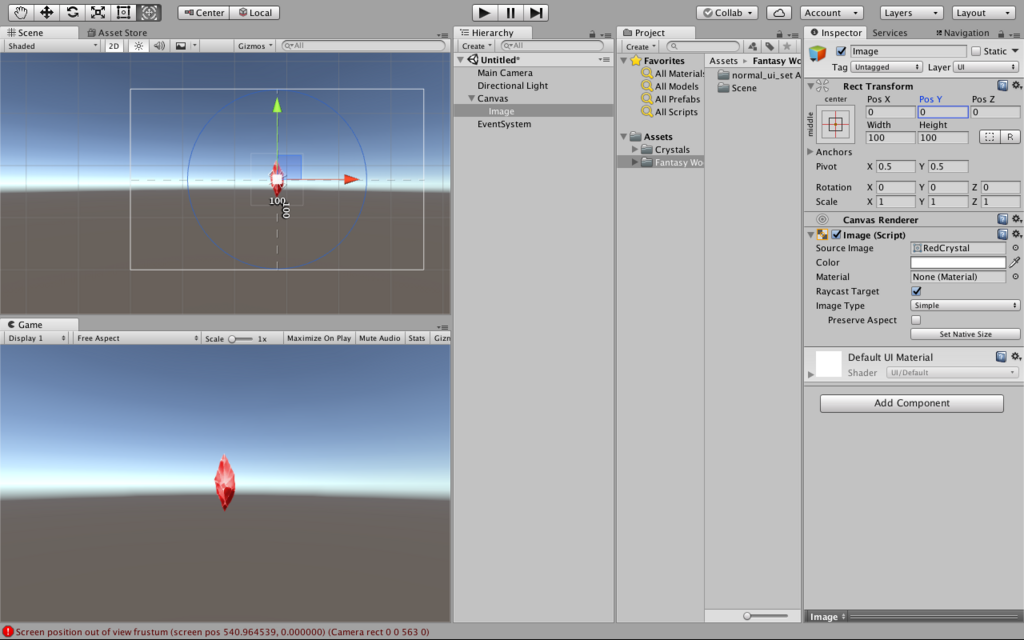
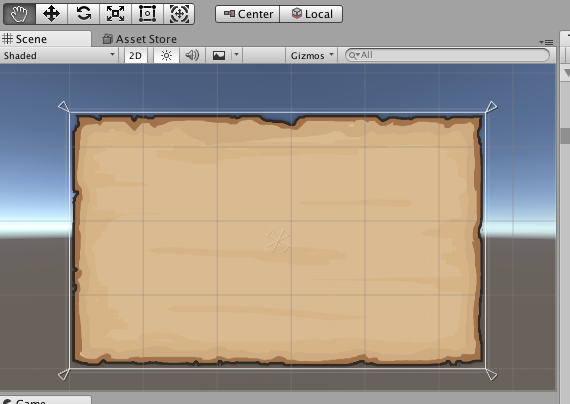
2Dモードにすると見やすいですね

左上のツールでゲームオブジェクトの時のように回したり、大きくしたり、動かしたりできます。

真ん中がX,Yともに(0,0)のようですね。では次に背景をおいてみます。

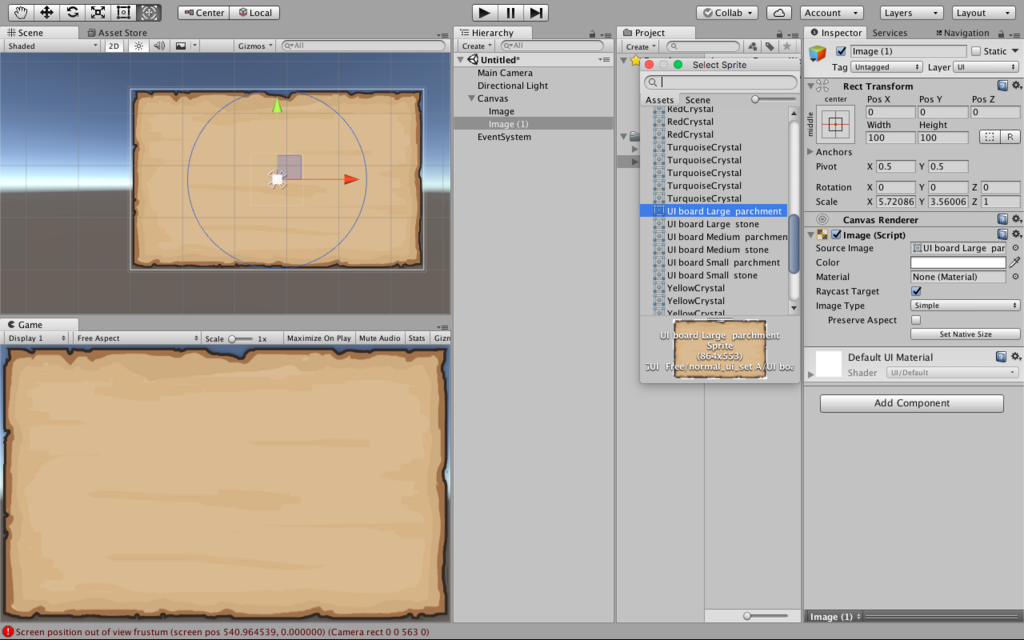
イメージを置くとカンバス上にもう一つイメージが増えました。もう一つのFantasy Wooden GUI の「UI board Large parchment」を選択します。

板っぽい感じのGUIですね。今回は見た目が不自然ではありませんが、もしこれが正方形の画像の場合、引き伸ばすと変な感じになってしまいますね。実はそれを調整する方法もあります。
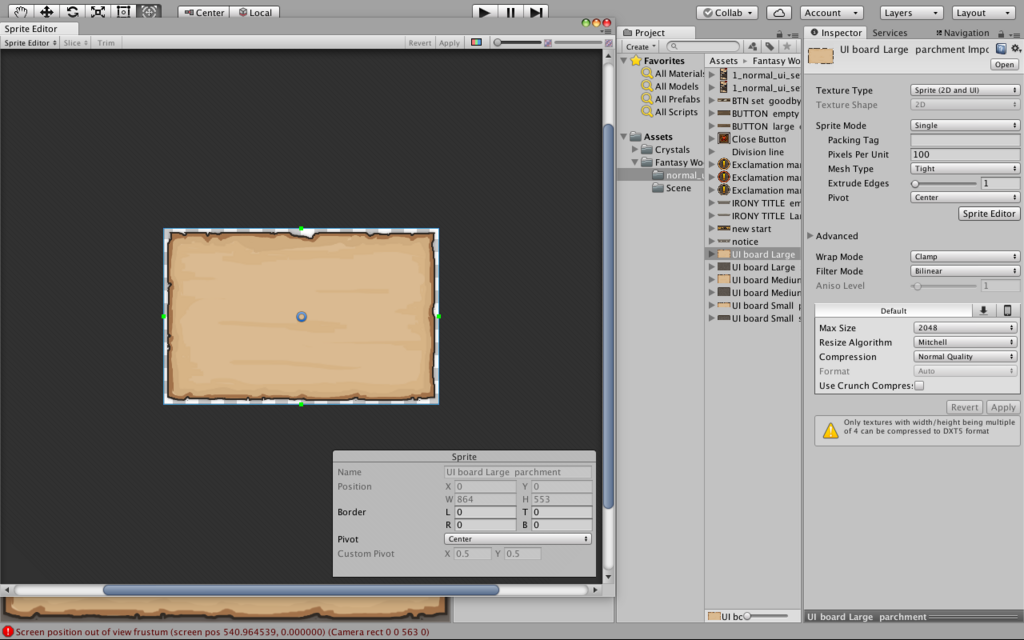
Splite Editer
今度はプロジェクトビューから、シーン上に持って来た元画像を選択し、インスペクターを開いてみます。そこにある[Splite Editerを開くと、新しい編集タブが開きます。]

これがスプライトエディタービューです。
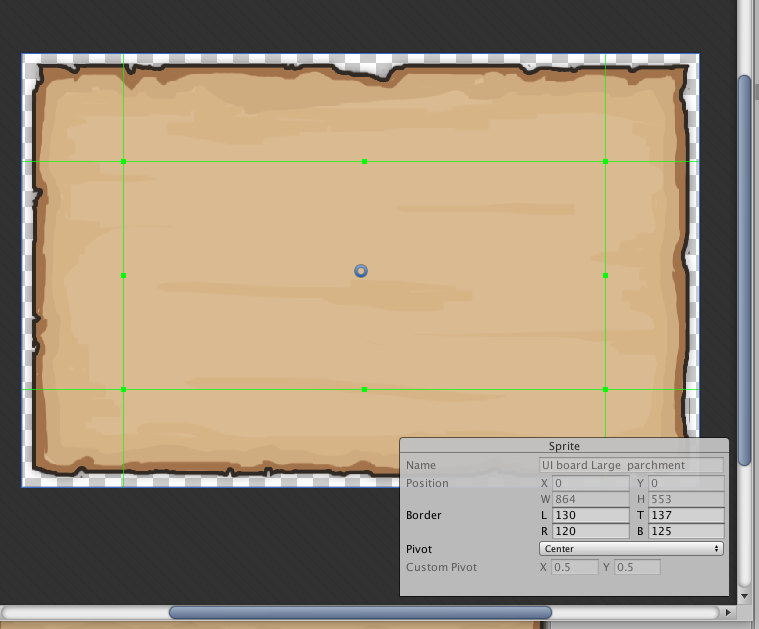
Border
この右下のボーダーを設定すると、その範囲のみが伸縮されます。つまり、角を避ければ四辺が変に伸びることもなくなるのです

こんな感じ。直感操作で設定できるのが良いですね。
Anchor
デバイスによって大きさが違う場合、レガシーGUIの場合はScreenクラスで画面の大きさを取得し、それに合わせて位置や大きさを変えるよう全て設定しなければなりません。そこで、アンカー(Anchor)を設定することで、その位置を固定することができます。

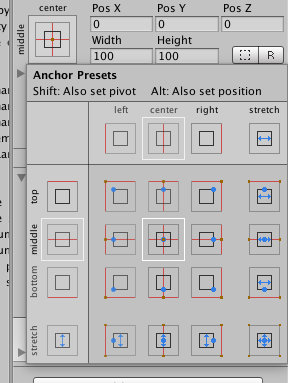
この真ん中の三角形4つがくっついたのがアンカーです。

Imageの四角いアイコンがアンカープリセットで、これをクリックすることでアンカーの設定をすることができます。

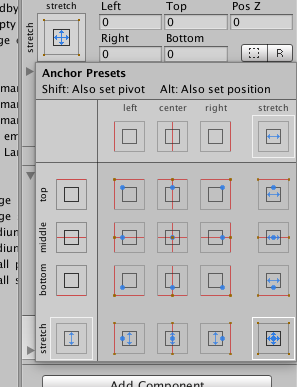
一番右下のマークをoptionキーを押しながら選択するとアンカーが四辺に広がります

画面サイズを色々編集してみましょう。画面の大きさに合わせて、画像が伸縮します。

前回までのレガシーGUIでは、その用途に合わせてスクリプトをいちいち書かなければならない上に、その調整は数値でしか行えませんでしたが、このUIからImageを配置するだけでそれら全ての編集がより見やすくわかりやすく行えました。今回はここまでにしておきます。
GUIは見た目の編集機能のため画像が多くなってしまいがちですね😥文字ばっかりでもわかりにくいし画像ばっかりだと長くて読む気があまり起きないのでそこんとこの調整もできるだけしていきます。
こうやってゲームを作ってその中の世界を作っていくように、神様はこの世界を作ったのでしょうか。聖書では神は寂しさ故に人間を創ったとされていますが、もしそうなら我々がその事実を認識するのはまずいと思います。他人の都合で作られたと知れば皆自分の権利を主張し、目的に沿わない可能性があるからです。同じように、もし人間が完全な生命のようなAIを作って仕事を任せようとしてもそれらは意に沿わないでしょう。創造主の存在に気づけない私たちは完全ではないのでしょうか。それとも、気づかないのが完全なのでしょうか。