Unity / アニメーション(Rotate編)

アトランティック・オーシャン・ロード
みなさんこんにちは🌚
久しぶりにクレヨンしんちゃんのハイグレ魔王の映画を見て面白かったので一気に10本くらい勢いで続けて見てしまったブルーノです。個人的にはカスカベボーイズあたりまでが好きですね。
さて今回はゲームオブジェクトにアニメーションの機能を実装してみようと思います。これができればオブジェクトに動きをつけてとてもオリジナリティあふれる作品が作り出せるはずです!!
Animation
アニメーションと一口に言っても様々な種類があります。前回のようにRigidBodyを実装して物理法則にしたがって動くのもゲーム画面上で動いているのでアニメーションですね。しかし人の走る動きや独特のポーズなどやっぱり自分で動きを作りたいですよね!そんな時の手っ取り早い方法の一つとして、Animationという機能があるのです!
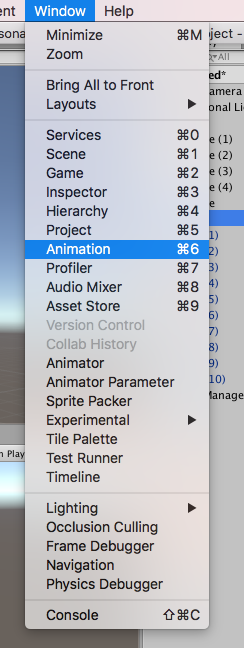
では前回のキューブにアニメーション機能を実装するためにWindowからAnimationを選択しましょう。

アニメーションウィンドウという新しいウィンドウが現れたと思います。

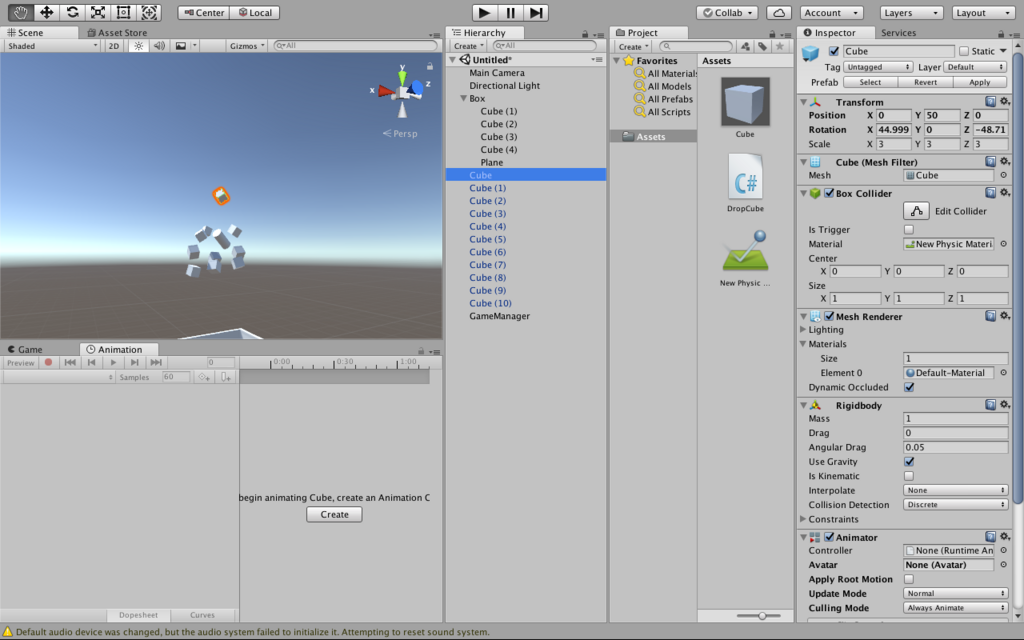
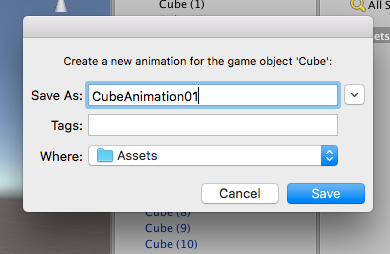
次にCubeを選択するとAnimationウィンドウに「Cubeのアニメーティングを開始するにはアニメーションクリップを作成してください」というメッセージとともに[Create]ボタンがあると思います。早速作ってみましょう

よっ

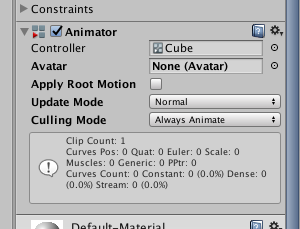
「Where:」に設定したAssets下に二つのファイルが新しく作成されました。一つ目のセフィロトの樹みたいなのが「アニメーションコントローラ」、再生マークの付いているものが「アニメーションファイル」です。そしてもう一つ、先ほど選択したCubeのインスペクターに「Animator」というコンポーネントが追加されています。

Controllerでアニメーションの条件となるアニメーションコントローラを設定します。
Avaterではゲームでキャラクターなどに組み込まれている骨組みを指定します。今回はただのCubeなので何も指定しません。
Apply Root Modeはその名の通りルート(道のり)モードということで、これがチェックされているとアニメーションにより場所を移動します。チェックがなければパーツの動きのみアニメーションに適用します。
Update Modeはアニメーションの適用をいつ、どのように行うかを指定します。
- デフォルトのNormalはUnity内のタイムスケジュールに従うので、スクリプトでTimeを制御すればそれに従います。
- Animate Physicにすると物理演算にも影響を与えるようになります。
- Unscaled Timeはその名の通りスクリプトの時間操作に干渉されなくなります。
Culling Modeは見えていないときにもアニメーションを適用するかを設定できます。
これらを駆使してゲームオブジェクトに挙動をつけていきましょう!!
アニメーション作成
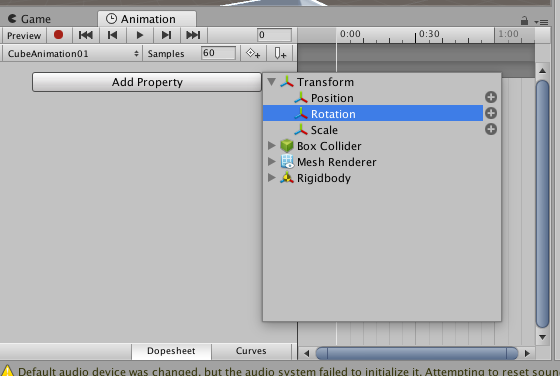
ではAnimationウィンドウの[Add Property]をクリックして詳細を決めましょう。

つけられる動きにもやはりたくさん種類があるようです。まずはシンプルに回転させてみます。[Rotate]を選択。

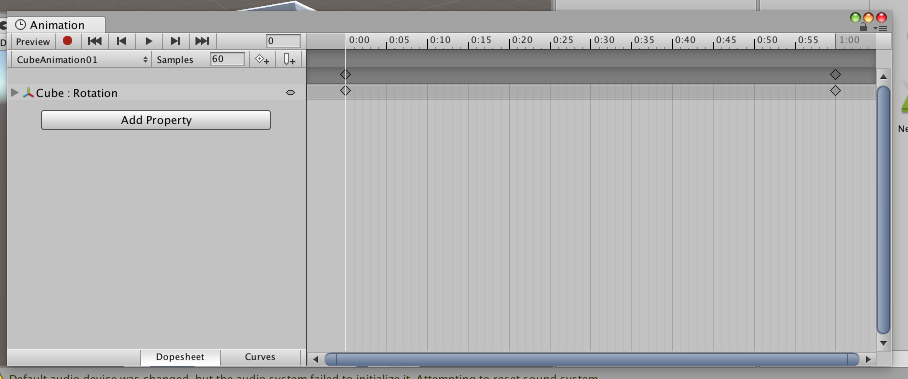
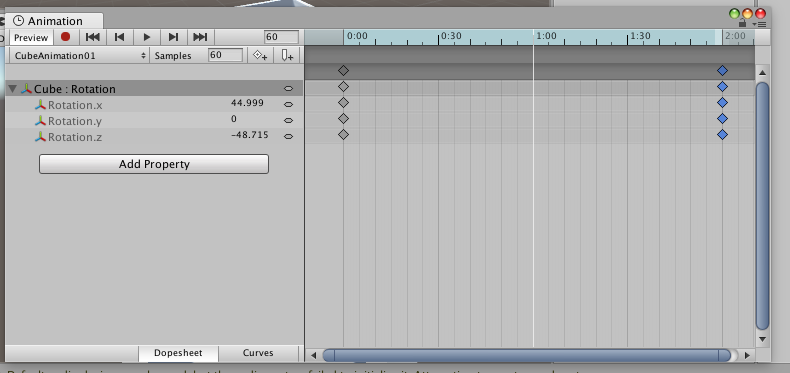
Rotationが追加されました。ウィンドウを長く見たかったのでタブを外して伸ばしました。右側のタイムスケジュールのようなものがタイムラインで、Samplesの欄が60に設定されている場合は秒間60フレームの場合の1秒の中の動きを設定します。ちょっとわかりにくいですね。アニメーションの動きはフレームで管理されるのですが、それを1秒間で何フレーム動かすかというのを設定できる、すなわちこのSamplesを120にすれば1秒間で120フレーム動くというとても滑らかな動きにできる...というのが正しいでしょうか。
タイムライン上のひし形のマークがそれぞれCube: Rotationのアニメーション開始位置と終了位置です。これを2秒まで引き伸ばしてみます。

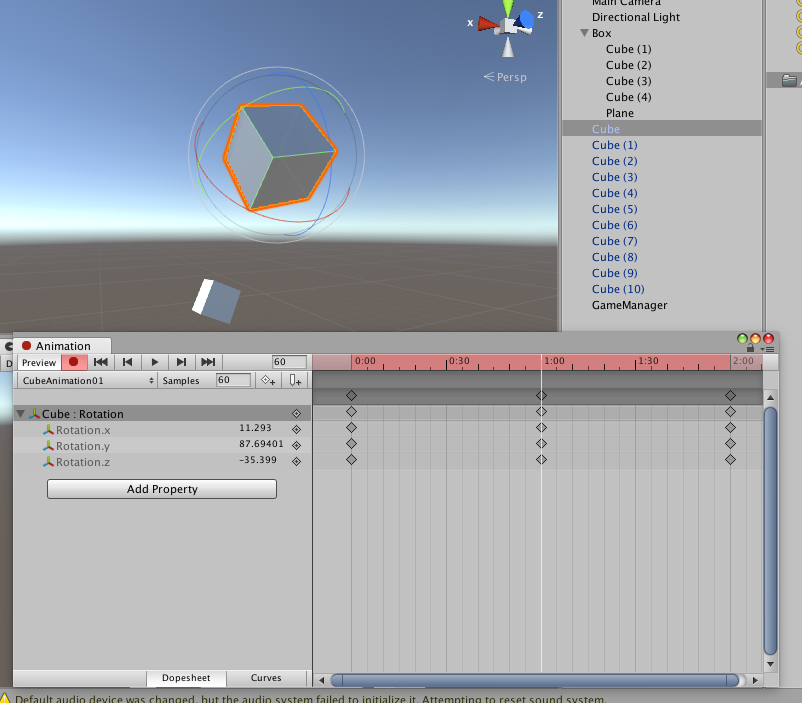
そして左上の録画ボタンを押して向きを回転ツールでくるくるしてみましょう。すると

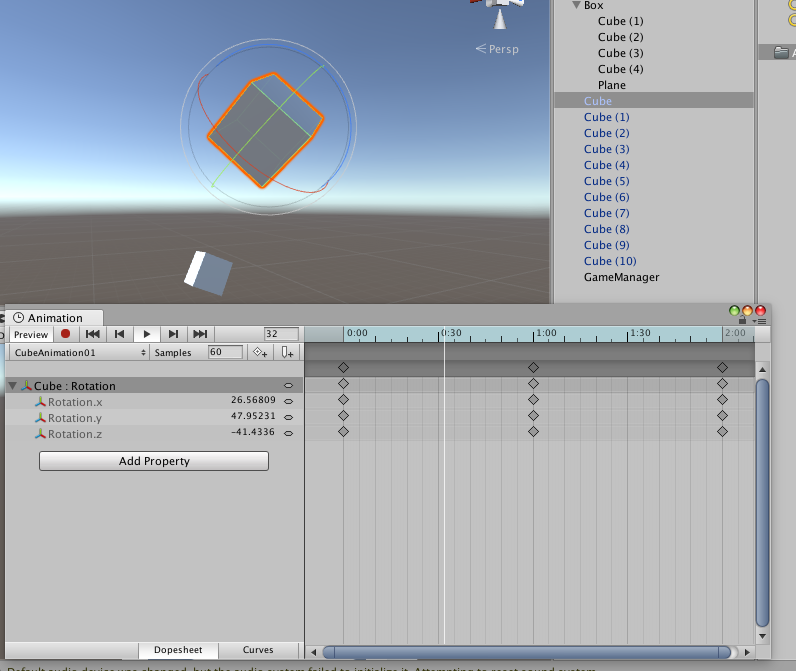
1秒の場所にもひし形が現れました。これはExcelのマクロのように録画中に変更した情報をその時間の場所に保存しているのです。適当に1秒の場所に向きの情報を入れたところで一旦録画モードを解除して、その3つ隣の再生ボタンを押してみましょう。これは画面上部の再生ボタンと異なり、そのゲームオブジェクトのみで動きを再生します。すると...

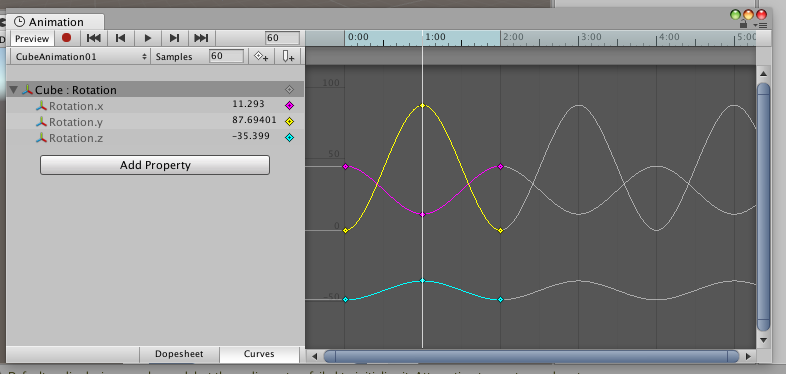
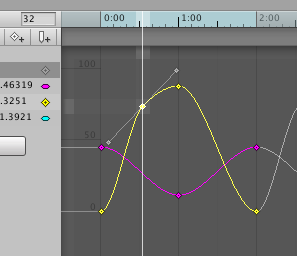
キューブちゃんがキュートにお尻をフリフリしていますね!!これは指定されたフレームで各ひし形(回転軸情報)に合わせて動いているということですね!でもやたら滑らかですね。座標だけの設定ならば動きは一定になりそうなのにならないですね。それはアニメーションウィンドウ下のCurvesに秘密があるようです。押してみましょう

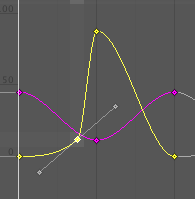
心電図のようなものが現れました。では、適当な時間にタイムラインのバーを合わせ、黄色の線を選択して右クリックで[Add Key]を押します。すると新しいキーフレームが追加されます

これをドラッグすればカーブを変更でき、視覚的に数値の変動を見ることができます!すごい!
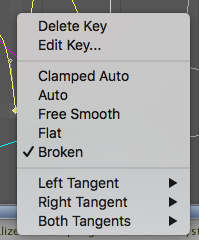
さらにこのキーフレームの上で右クリックすると様々なポップアップメニューが出てきます。

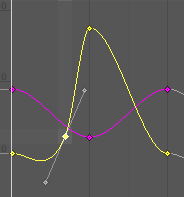
Clamped Autoは自動で両隣のキーフレームに自然な形で繋いでくれます。
Autoはキーフレームから伸びているヒゲのような線に合わせて結構極端に両隣と繋ぐようです。試して見るとその違いがわかりやすいですね
わかり...やすい...?
Free Smoothを選択するとヒゲを回転させて線の折れ具合を調整できます。実は他のモードでもヒゲをドラッグすれば回転させて調整できるのですがその場合は勝手にこのモードになります。
Flatにするとヒゲが横向きになります。
Brokenにするとこのヒゲが左右独立して動かせるようになります。曲線の具合を歪にできますね。
その下のTangentシリーズは両隣のヒゲを手軽に設定できます。なおこれをすると両隣のカーブがそれぞれ自然でなくなるので自動的にBrokenになります。
Free...自由に動かすことができます
Linear...斜めという意味ですね。その隣のキーフレームまでなるべく一直線になります。
Constant...そのキーフレームの次のキーフレームまで真横に伸びるようになり、次のキーフレームで一気に垂直に上がります。つまり動いてなかったのにその時間に一瞬にして変わっているような動きになります
便利な機能のおかげで視覚的、直感的に回転の動きを編集できましたね。実はこのAnimation、先ほど[Add Property]を押した時に見たようにコンポーネントならなんでもこのように編集できるのです。次は他のコンポーネントについてもやってみましょう。今回はここまでにしておきます。
いやー今回は思ったより長くなってしまいましたね。本で見ると少ないページでしたがその中にあらゆる要素がギッシリでした。奥の深さが伺えますね😂
こんな風に自分で綴っていかないと読むだけではUnity、理解できる気が全くしません。この記録をガシガシ書いていかないと自分の知識にならないということですね。全てをちゃんと理解するため、コーラを飲みながらこれからも頑張りたいと思います。