Unity / アニメーション(ブレンドツリー編)

セノーテ
みなさんこんにちは🌚
高校の時の友達とカラオケオールをしてきてめっちゃ眠いブルーノです。3人で6時間は結構キますね笑 でも彼らに会うのも久しぶりでとても楽しかったです。
今回はUnityアニメーションの醍醐味であるブレンドツリーについて勉強していきたいと思います。
ブレンドツリー
これまでのアニメーションの回において、様々な動きをつなげたり、色の変化にグラデーションをつけたりしましたが、その要所要所の設定しかしていなかったのに実際にゲームを再生して見ると色は滑らかに変わったり動きも前の動きと次の動きが少し被って中間の動きが生み出されることで自然な挙動になっていましたね。この中間の動きを生み出すことがブレンドであり、複雑な動きをブレンドしたいときに便利なのがこのブレンドツリーなのです。
では複雑な動きのオブジェクトを一から知識もないのに作るのは難しいのでAssetsの[Import Package]から[Characters]をクリックして標準アセットのキャラクターをダウンロードし、これを見ていきましょう。


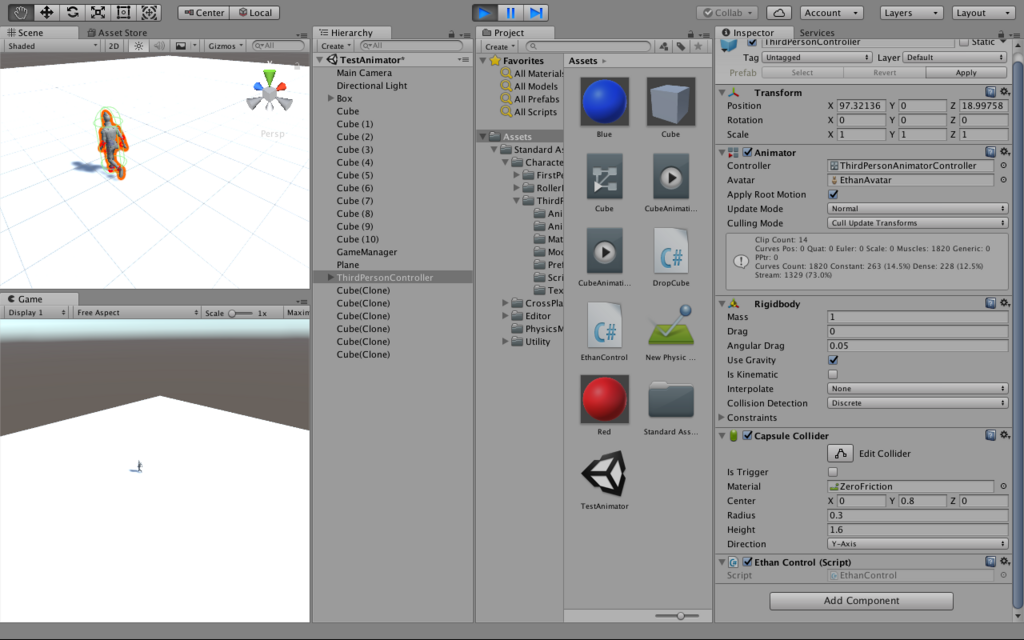
これがUnity標準装備のイーサンくんのプレファブです。Rigid Bodyやコライダー、アニメーションの挙動が一通り詰まっていますね。便利!
ではイーサンくんを動かすために適当な大きさのPlaneで足場を作り、その上にPrefabごとヒエラルキーにこのThirdPersonControllerを配置しましょう。

ちょっと大きすぎたかな?笑 まあちょっと拡大すれば良いでしょう

早速イーサンくんのアニメーションコントローラーをのぞいて見ましょう。方法はなんでも構いません。3つのステートがありますね。名前から察するにGrounded(地上)、Airborne(空中)、Crouching(しゃがみ)の3つの状態があるようです。とりあえず再生して見ると、方向キーやWASDキーでイーサンくんがその向きに動き出し、スペースキーでジャンプしたりすることができます。このコントローラのそれぞれのスクリプトをのぞいてみたのですが....
ちっともわかりませんでした😭😭😭
C#の勉強をしてから臨んだのに。。。やはりUnity用のスクリプトリファレンスも勉強しなければならないようですね...今回はとりあえずコードの中身はあまり追求しないでブレンドツリーの勉強をします。。
さて、このアニメーションウィンドウのGroundedこそが実はブレンドツリーなのです。ダブルクリックして覗くと

なんかいっぱい伸びてる!!
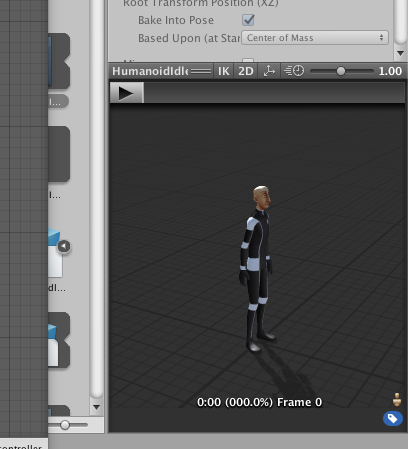
この左のステートこそがGroundedの正体であり、右のステートたちはそれぞれ小さなアニメーションたちです。よく見ると名前に「HumanoidIdle」などの名前がありますね。クリックすると右下に変なおっさんが現れその動きを繰り返してくれます。

またブレンドツリーを開いたまま再生して移動させると右のステートたちの色の濃さが変わります。

これがアニメーションのブレンド具合を表します。
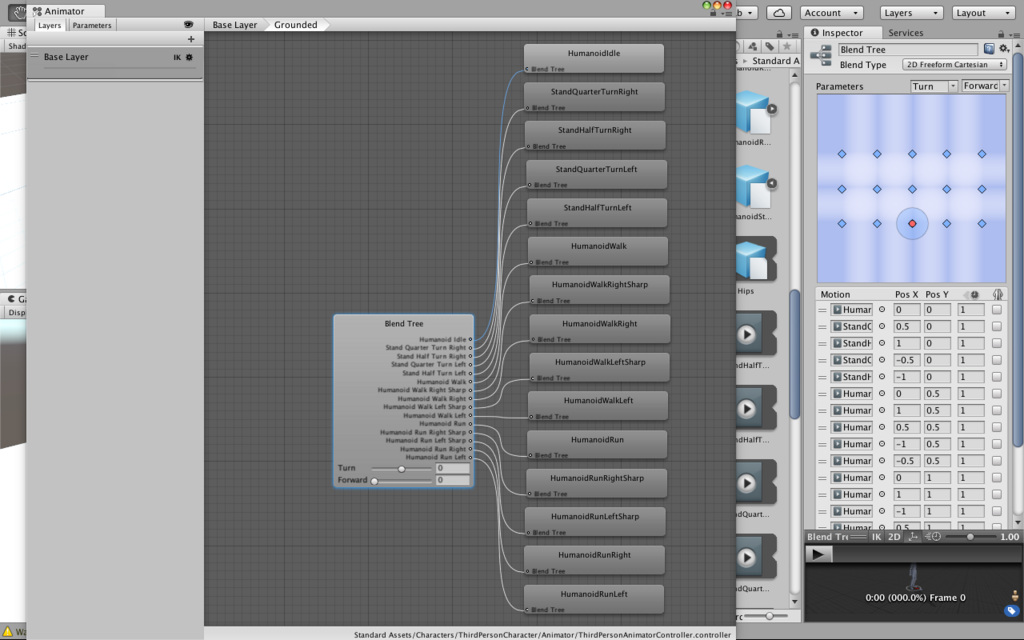
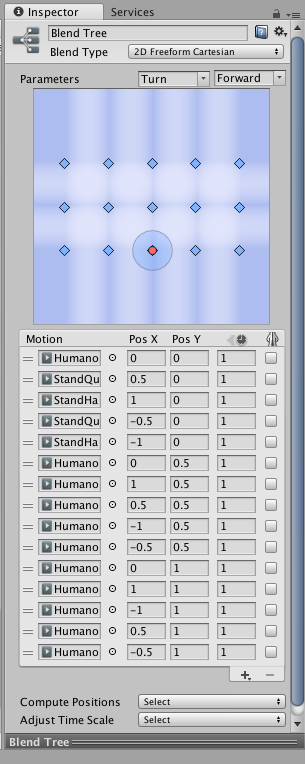
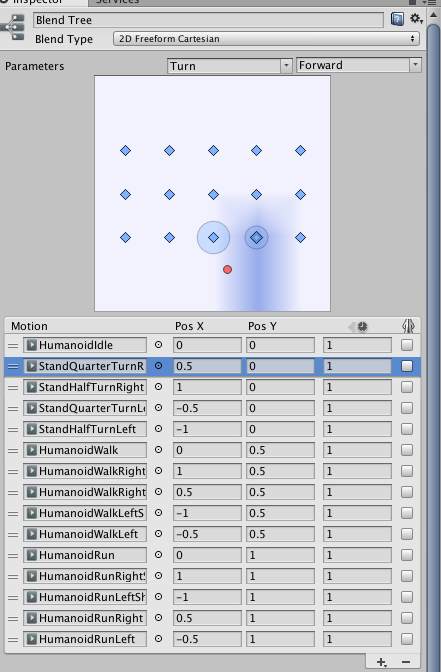
ではブレンドツリーのインスペクターを見てみます

一見難しそうですが...下のリストに各モーションの指定と移動距離が書いてあります。赤い点が現在の状態で、青い点はそれぞれの動きの状態を表します。この青い点をクリックするとこのモーションの影響範囲が青色で表示され、下にそれがどのモーションなのかが表示されます。
白いぼやが網目状に伸びているように見えますがこれはどちらかというと逆で、この青い点から青いもやが伸びていてアニメーションの影響具合が重なっている部分が白くなっているのです。
赤い点をドラッグするとブレンドツリーにおけるその地点のTurnやForwardの値がわかります。しかしこれでもだいぶ複雑なので前後の動き以外を削除してしまいます

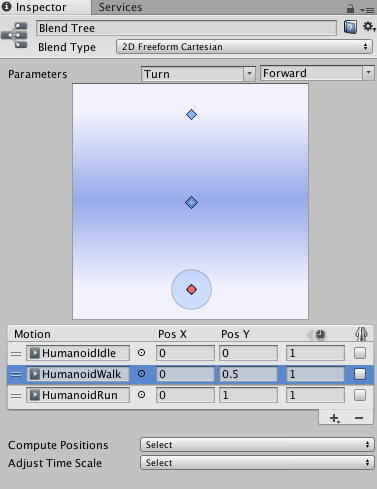
「HumanoidIdle」「HumanoidWalk」「HumanoidRun」以外のモーションを選択した状態で下の「−」(マイナス)を押すとそのモーションを削除できます。

これでこのイーサンくんは現在「止まる」「歩く」「走る」ことしかできなくなってしまいました。方向転換こそできるものの、再生してみると以前よりも動きが固くなっているのがわかります(まあこれくらいの動きのゲームならいくらでもあるので気にはなりませんが)。
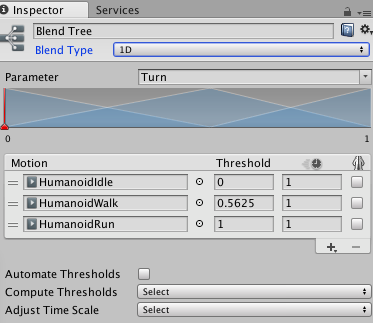
まず3つの直線的な関わりの動きしかないので二次元的な設定画面はあまり意味はありませんね。インスペクター上部の[Blend Type]から[1D]を選択しましょう。すると以前やったアニメーションのような画面になります。

Parameterの最大値が0.7くらいになっているので1にしておきます。次に、イーサンくんにもともとついているコントロールスクリプトを全て切っておきます。

チェックマークを外しておけば機能しないんでしたね。[Remove Component]で消してしまっても構いません。ここから自分でスクリプトを書いてイーサンくんを動かしてみましょう


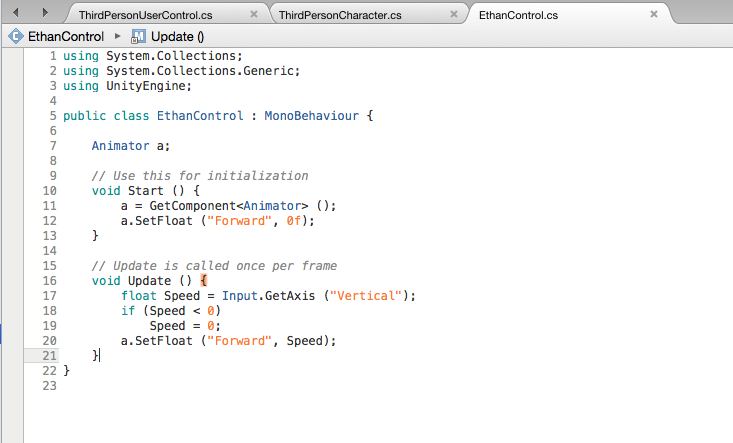
Animator型の変数を用意し、GetComponent<Animator> と次の .SetFloat でAnimatorのForwardの値にアクセスします。Startイベントで最初は0を代入します。UpdateイベントではInput.GetAxisメソッドで垂直方向のキー入力に応じて1 ~ -1の値をForwardに代入するようにしています。- が代入されることもあり得るのでその場合(18 - 19行目)は0を代入します。

実行すると前にイーサンくんが歩いて→走り出します。これで歩く→走るの動作をスムーズに行うことができました。
GetAxisメソッドは方向キー入力を受け取れるメソッドですがGetKeyメソッドというものも存在し、こちらも方向キーを含むキー入力を受け取ることができます。この二つは何が違うかというと、GetKeyは押されているかどうかだけを判断するいわゆるbool型を返しますが、GetAxisはキーを押されているとやんわり1 ~ -1の値が変動していきます。よってこれをForward値に送ることでスムーズに走り出すことができるようです。今回はここまでにしておきます。
ちょっとこのところ記事が長くなってしまいがちですね😓実はもう一回アニメーション編があるのですがこれで1章が終わりそれが12章ほど、そしてこれでもだいぶ端折って説明してあるというのですからUnityの底は計り知れません。
Unity / アニメーション(Mecanim編)

みなさんこんにちは🌚
最近朝もそんなに寒くなくなってきたなあと感じるブルーノです。もっとも田舎なので常に寒く、気温に慣れてきただけなのかもしれませんが笑
さて今回はアニメーションの新しいウィンドウ、「Mecanim」についてやっていきたいと思います。
とその前に一つ、アニメーションの中にイベントを発生させる方法についてだけ勉強します。
イベントとは、スクリプトコンポーネントの関数(メソッド)のことで、アニメーションウィンドウのSamplesの隣の隣にある四角いマーク(Add Event)から追加することができます。

ん?でもこれじゃあアニメーションは繰り返されてるんだからその度にイベントが呼び出されることになるのか?
それはその通りなのですが、そもそもそのアニメーションを条件分岐させれば、例えばテニスのサーブの時はサーブのモーションとインパクトの瞬間にボールが打ち出されるメソッドを呼び出す、といった風にすれば違和感なくこの機能を使えますね。その条件分岐の詳しい設定が次のMecanimなのです。
Mecanim

最初にアニメーションを作った際にできた樹形図のようなファイルをアニメーターコントローラー(Animator Controller)と言います。これをクリックすると

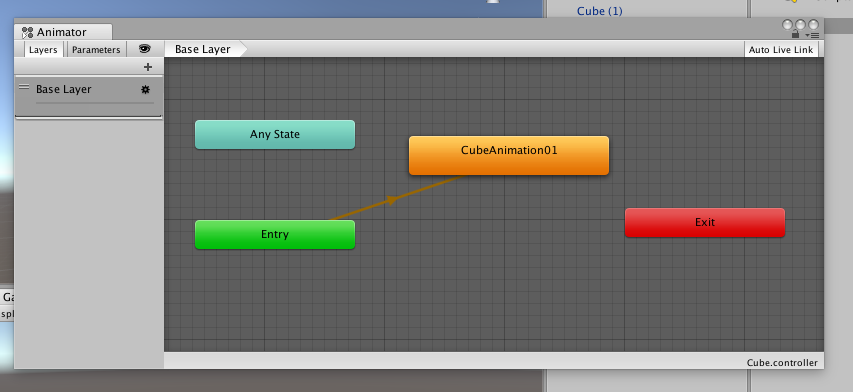
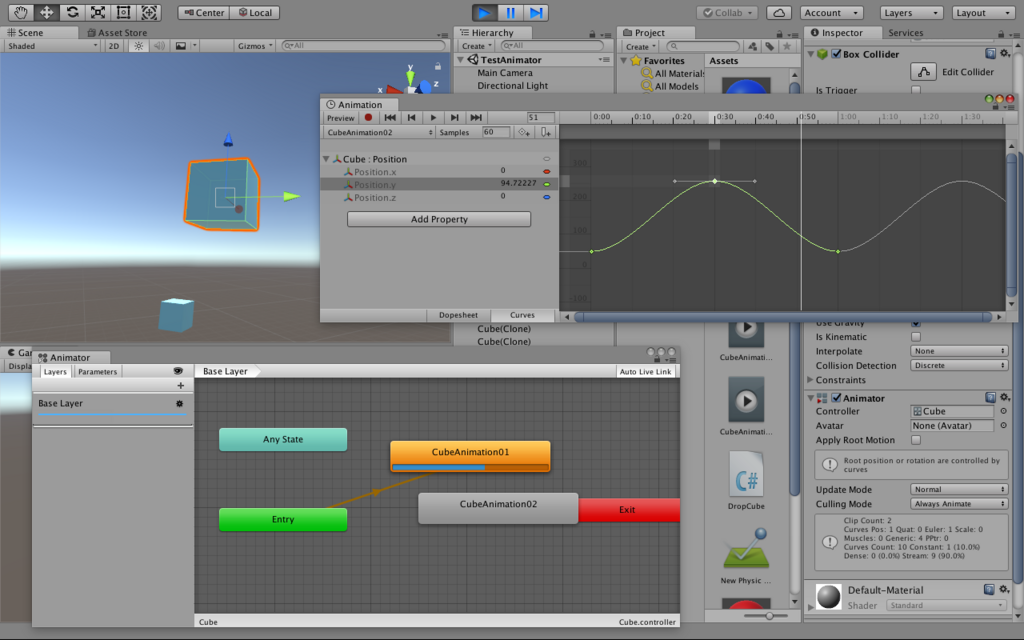
このようなメニューが開きます。前回のAnimationのように視覚的なメニューですね。色がついたそれぞれの中身はステート(State)と言います。ゲーム用語でいう「ステータス」のように状態を表すと考えると理解しやすいです。名前をそれぞれ選択して見ると前回作ったCubeAnimation01以外は中身が記述されていませんね。このコントローラは現在CubeAnimation01しか持っていないことになります。 では開いておいてアレですがこのメニューをいじる前に別のアニメーションを作成しましょう。これはあくまでコントローラーであって新しいアニメーションステートを作れるわけではないみたいなので。

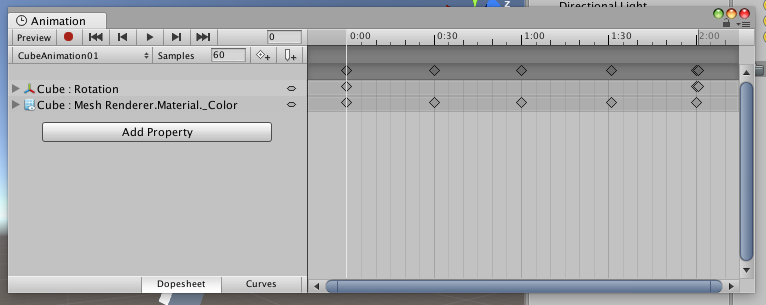
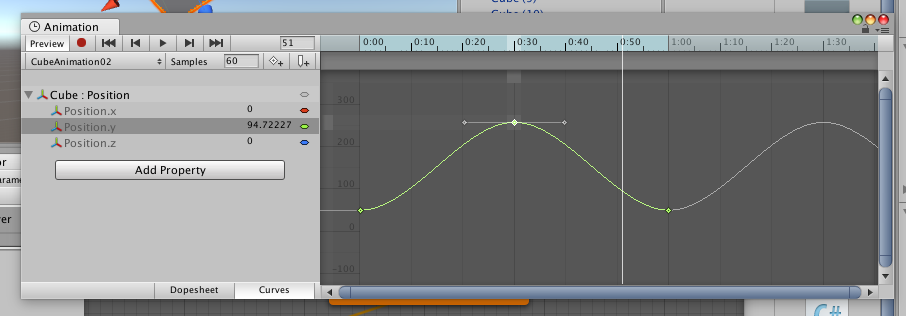
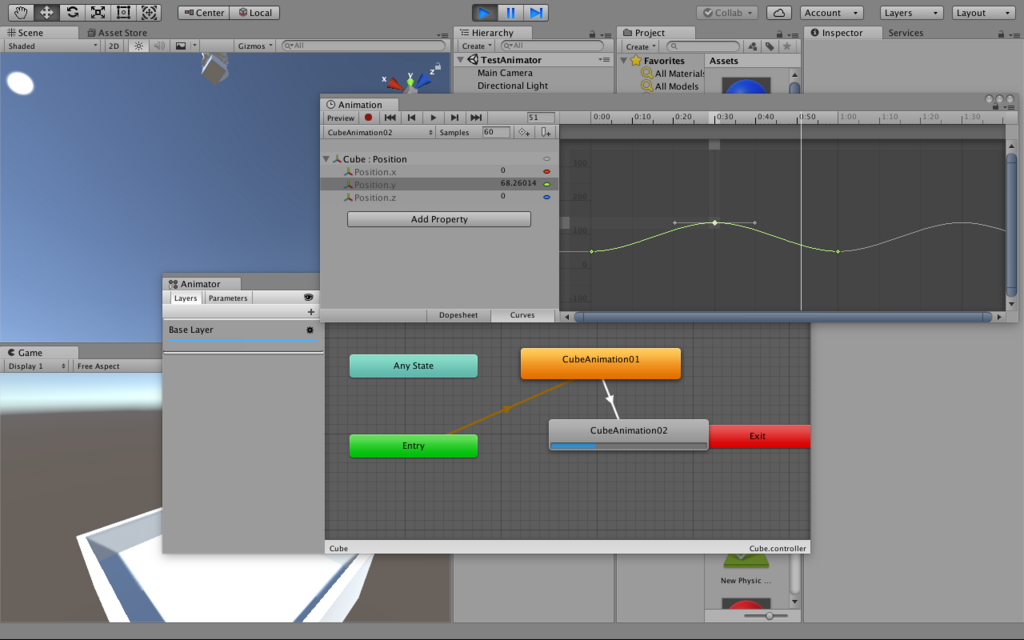
さて戻ってきましたアニメーションウィンドウ。前回同様ゲームオブジェクトのCubeを選択しています。Animationウィンドウタブの下の下を見るとCubeAnimation01という名前と上下の矢印がありますね。ここから別のアニメーションを編集したり新たに追加したりできます。01は回転するアニメーションだったので今度は上下に移動するCubeAnimation02を作ってみます。


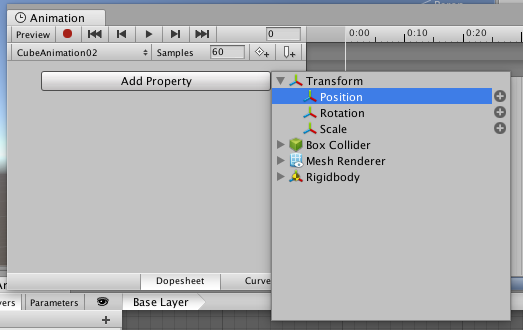
前回の要領でPositionを追加しましょう


Position.Yをやんわり持ち上げました。これで再生すると上に動く....と思ったら動かなかったです。

どうやらAnimatorウィンドウにヒントがあるようです。この再生中の画面ではCubeAnimation01ステートの青いゲージが時間経過とともに変動しているだけですね。先ほど作ったCubeAnimation02は追加されましたが色がついておらず沈黙した状態ですね。どうやら現在機能していないようです。ちなみにオレンジのステートは初期ステートで、ここからアニメーションは開始します。早速02をアクティブにしてあげましょう。

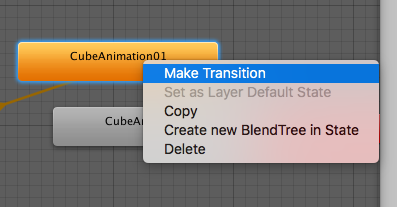
CubeAnimation01を右クリックし、[Make Transition]から道を作ります。
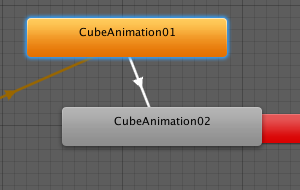
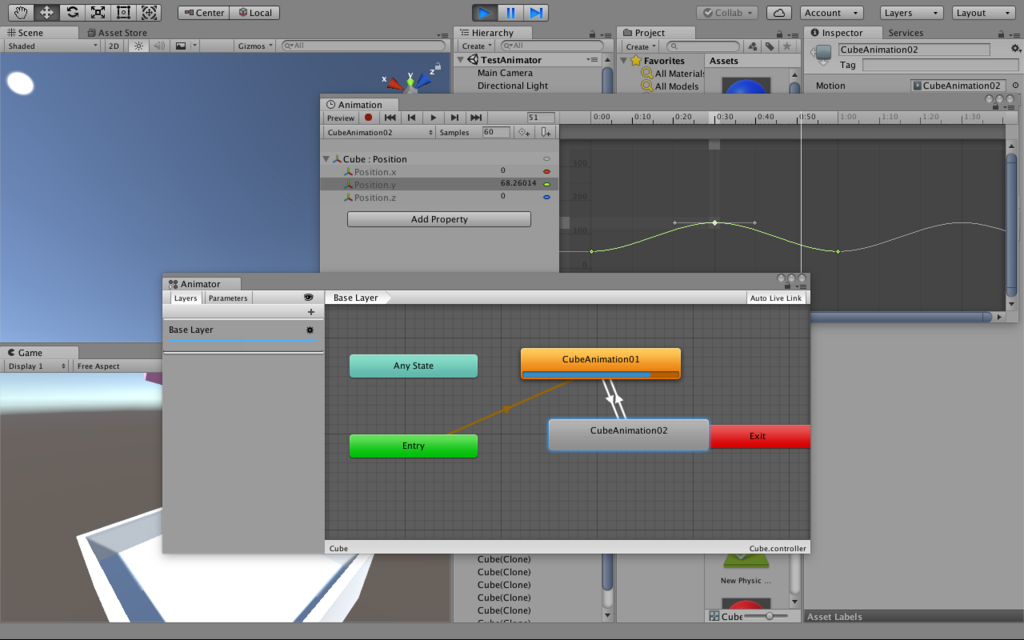
するとマウスポインタにステートから矢印がついてくるので02に引っ張ってきましょう

この状態で再生すると

一通り色付きで回転した後上下にピストン運動(CubeAnimation02)をし始めました。その後はずっと02の方をしていますね。これは01⇨02の道しかないためで逆に02⇨01の道を作ってあげると交互にアニメーションを繰り返すようになります。

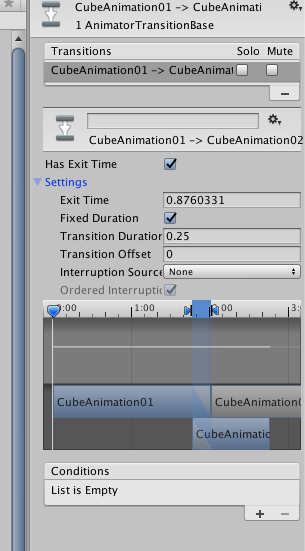
ここまでは予想通りでしたが、これをよく見ると互いのアニメーションが終わりきる前に次のアニメーションが再生されていますね。おかげでスムーズに動いているように見えますが。これは一体どうしてでしょうか。
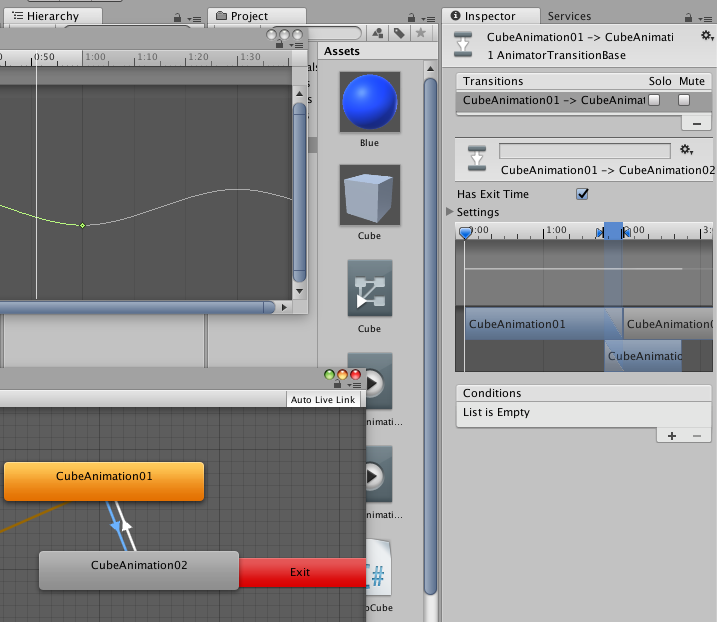
これはそれぞれの矢印に秘密があり、矢印を選択するとそのインスペクターを覗くことができます。


この矢印は先ほどあったようにトランジション(Transition)といい、ここで別のアニメーションとの移り変わりを設定します。このインスペクターの最後のConditionsはパラメータを設定することで再生される条件を追加できます。なんかC#の時と似ていますね。ここでパラメータを新規作成して、スクリプトでそれを操作できるようにしておけば条件にそってアニメーションを実行できます。
最後に他の最初からあるステートについてだけ勉強しておきます。
Entry...文字通り最初に再生されるステートで、ここから伸びているオレンジのトランジションの先のステートに向かいます。ここからたくさんトランジションを伸ばすこともでき、その場合は条件に応じて、どの条件にも当てはまらない場合は初期ステートに向かいます
Any State...直訳すると「どんなときでも」。どの状態からでもこのステートから先ほどのコンディションを満たせば再生されます。
Exit...このアニメーションコントローラーを終了します。
アニメーションとアニメーションコントローラ。この二つを上手に使うことで様々な動きを生き生きと生み出すことができるようですね。今回はここまでにしておきます。
前回から2回分やっているアニメーション編ですが、最後にもう一つブレンドツリーという概念が待っています。
次回はそのブレンドツリーについても勉強していきます。
Unity / アニメーション(Material編)

サムイ島
みなさんこんにちは🌚
先日ついにMHWを手に入れたブルーノです。モンハンでは片手剣が一番好きなのですが今回は趣向を変えて大剣で挑みたいと思っています。
さて今回は前回に引き続きアニメーションについて様々なコンポーネントで試して見たいと思います。マテリアル編!
さて、まずは変更するマテリアルをAssets以下に作成しましょう。

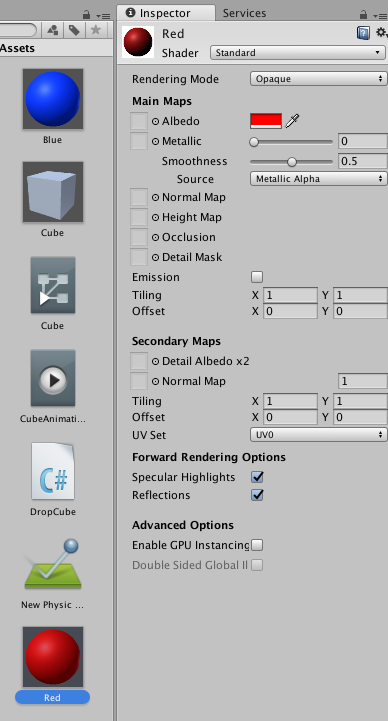
赤色と青色のマテリアルを作成しました。

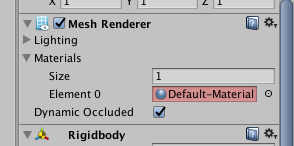
[Add Property]からMesh Renderer > Material Reference[0]を選択します。
また録画ボタンを押して変更を記録しましょう

今度はCubeのインスペクター上のMesh Rendererも赤くなりましたね。このように該当欄の色が変わって見やすくなります。

Redを選択しました。Blueと交互においてみます。

色がチカチカ変わった!でもこれは最初に思ったものと実は違います。前回のRotateのように自然にねっとり変わってほしいですよね笑
それはズバリプロパティの種類が違うからです。今のはReferenceなのでマテリアルのアクセス先を変えるというものだったので変更前と後の間が存在しません。色をグラデーションのように変えるならば直接ゲームオブジェクトの色情報にアクセスする必要があるということですね。
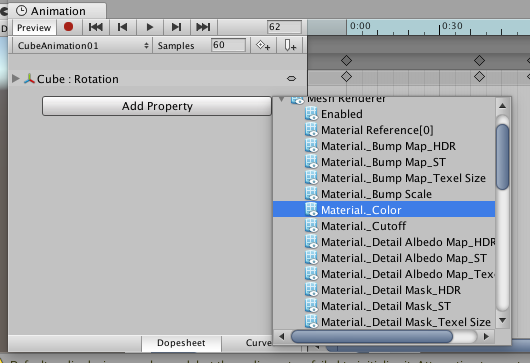
では今のプロパティは削除して、改めて今度は「Material_Color」を追加しましょう

そしてさっきの要領で録画してみます

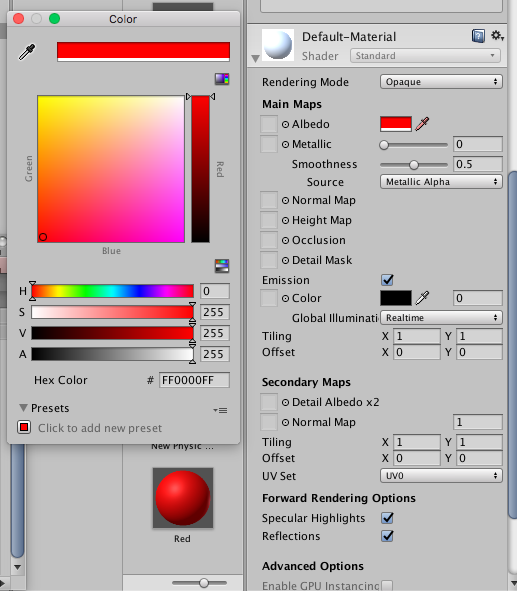
よく見るとマテリアルのAlbedoのスポイトマークが赤くなっていますね。Material_Colorに該当しているということのようです。さっきのようにいろんな時間でこれを変更すれば...

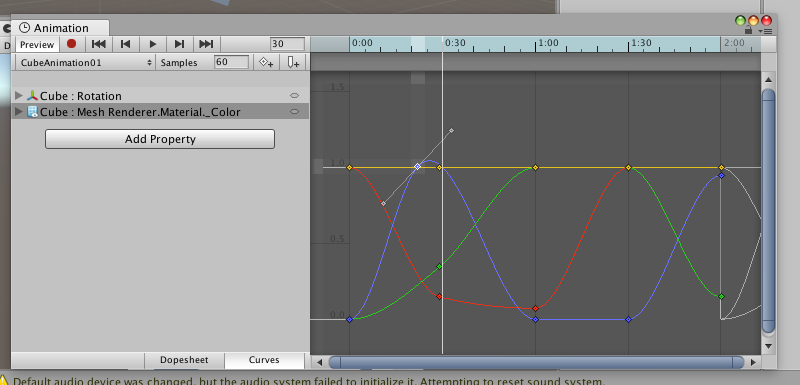
ねっとり色が変わった!この画面だけでもキーフレームではない部分で色が変わっているのがわかりますね。そしてこれも下のCurvesをクリックすると

色の成分の数値を視覚的に編集できます。先ほどのReferenceの時はこのCurvesはありませんでした。
つまりこのアニメーションという機能は数値で管理されているコンポーネントを直感的に編集できるようになる機能のことのようです。オリジナルのスクリプト内ならばその変数の値を、スポットライトなどの光源ならばその明るさの数値をこのように視覚的に管理して、再生した時に自然に変化させることができるのです。
短いですがこの事実は自分的に大きな発見だったので今回はここまでにしておきます。
ExcelVBAでゲームを作っているときは色の効果の変更や画像の回転の時にいちいち微妙に向きや色を変えた画像を用意してフレームごとにその画像参照を変えて....ととても苦労しました。この機能があればもっと滑らかに画像を動かしたり色のエフェクトを手軽に変更できたんだろうなー。やはりUnity、凄すぎです!
Unity / アニメーション(Rotate編)

アトランティック・オーシャン・ロード
みなさんこんにちは🌚
久しぶりにクレヨンしんちゃんのハイグレ魔王の映画を見て面白かったので一気に10本くらい勢いで続けて見てしまったブルーノです。個人的にはカスカベボーイズあたりまでが好きですね。
さて今回はゲームオブジェクトにアニメーションの機能を実装してみようと思います。これができればオブジェクトに動きをつけてとてもオリジナリティあふれる作品が作り出せるはずです!!
Animation
アニメーションと一口に言っても様々な種類があります。前回のようにRigidBodyを実装して物理法則にしたがって動くのもゲーム画面上で動いているのでアニメーションですね。しかし人の走る動きや独特のポーズなどやっぱり自分で動きを作りたいですよね!そんな時の手っ取り早い方法の一つとして、Animationという機能があるのです!
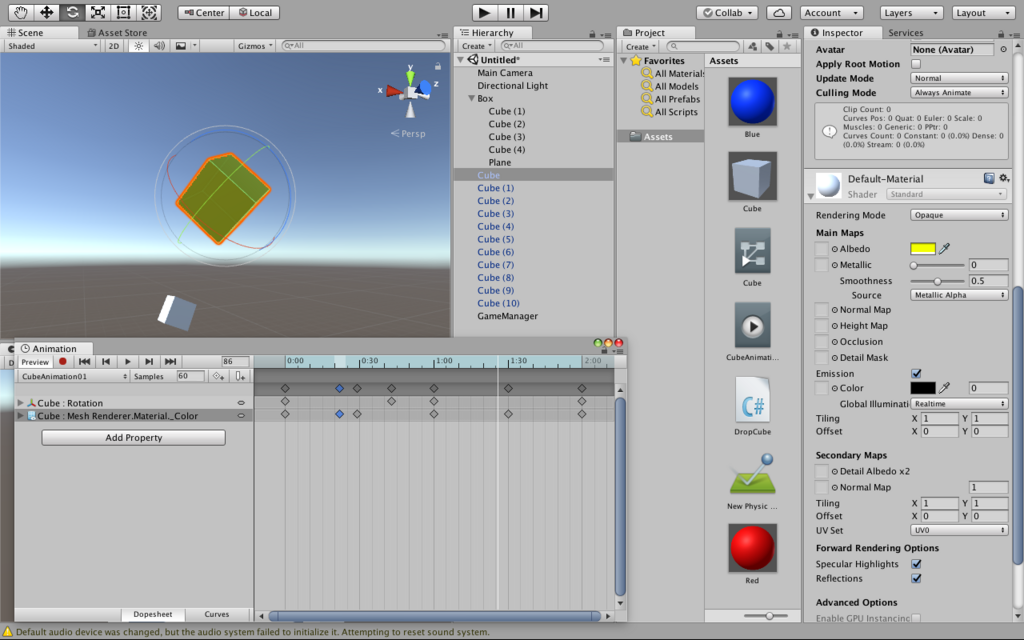
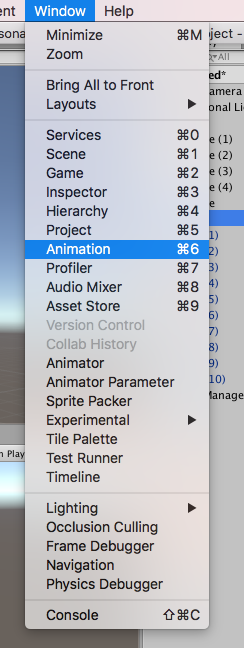
では前回のキューブにアニメーション機能を実装するためにWindowからAnimationを選択しましょう。

アニメーションウィンドウという新しいウィンドウが現れたと思います。

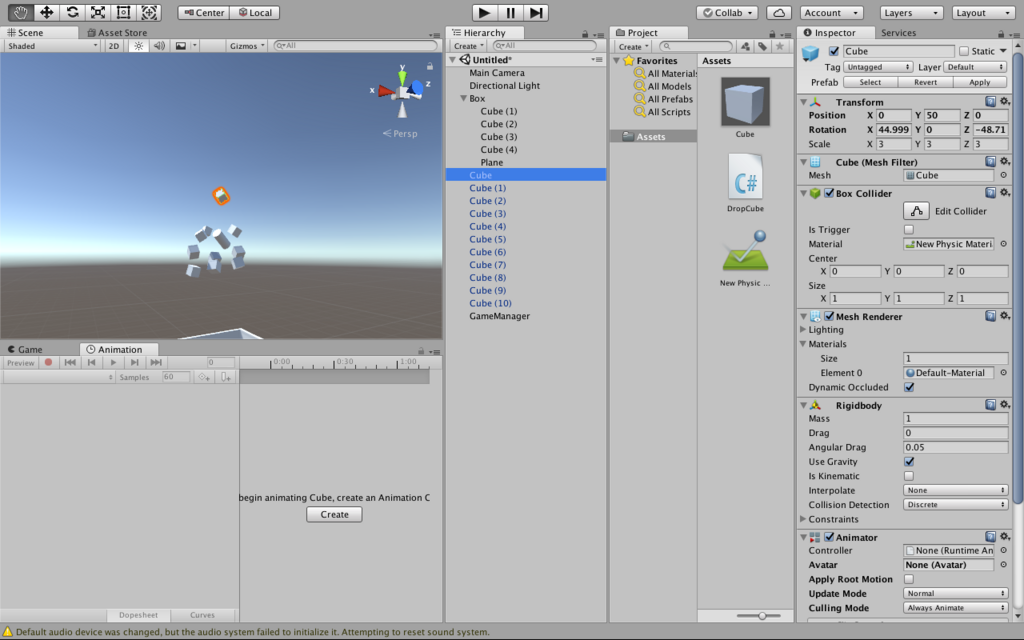
次にCubeを選択するとAnimationウィンドウに「Cubeのアニメーティングを開始するにはアニメーションクリップを作成してください」というメッセージとともに[Create]ボタンがあると思います。早速作ってみましょう

よっ

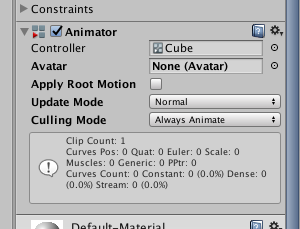
「Where:」に設定したAssets下に二つのファイルが新しく作成されました。一つ目のセフィロトの樹みたいなのが「アニメーションコントローラ」、再生マークの付いているものが「アニメーションファイル」です。そしてもう一つ、先ほど選択したCubeのインスペクターに「Animator」というコンポーネントが追加されています。

Controllerでアニメーションの条件となるアニメーションコントローラを設定します。
Avaterではゲームでキャラクターなどに組み込まれている骨組みを指定します。今回はただのCubeなので何も指定しません。
Apply Root Modeはその名の通りルート(道のり)モードということで、これがチェックされているとアニメーションにより場所を移動します。チェックがなければパーツの動きのみアニメーションに適用します。
Update Modeはアニメーションの適用をいつ、どのように行うかを指定します。
- デフォルトのNormalはUnity内のタイムスケジュールに従うので、スクリプトでTimeを制御すればそれに従います。
- Animate Physicにすると物理演算にも影響を与えるようになります。
- Unscaled Timeはその名の通りスクリプトの時間操作に干渉されなくなります。
Culling Modeは見えていないときにもアニメーションを適用するかを設定できます。
これらを駆使してゲームオブジェクトに挙動をつけていきましょう!!
アニメーション作成
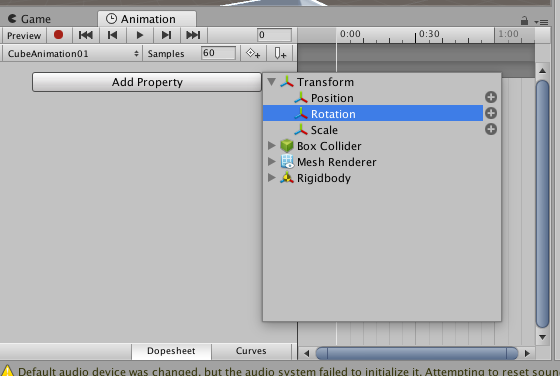
ではAnimationウィンドウの[Add Property]をクリックして詳細を決めましょう。

つけられる動きにもやはりたくさん種類があるようです。まずはシンプルに回転させてみます。[Rotate]を選択。

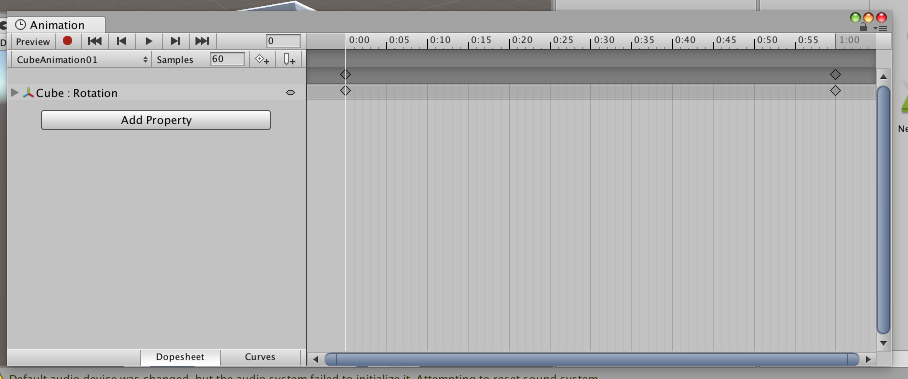
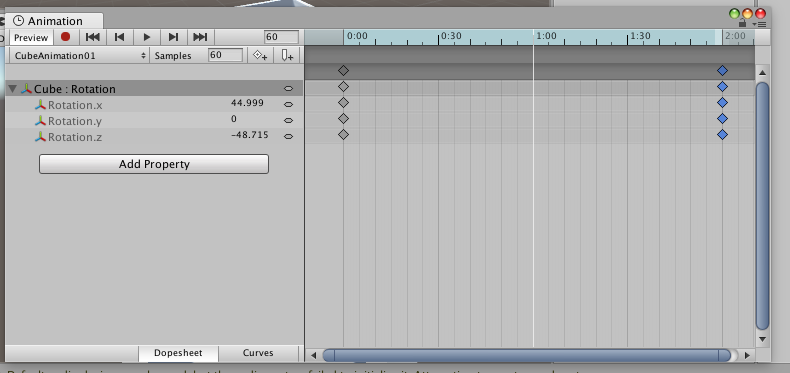
Rotationが追加されました。ウィンドウを長く見たかったのでタブを外して伸ばしました。右側のタイムスケジュールのようなものがタイムラインで、Samplesの欄が60に設定されている場合は秒間60フレームの場合の1秒の中の動きを設定します。ちょっとわかりにくいですね。アニメーションの動きはフレームで管理されるのですが、それを1秒間で何フレーム動かすかというのを設定できる、すなわちこのSamplesを120にすれば1秒間で120フレーム動くというとても滑らかな動きにできる...というのが正しいでしょうか。
タイムライン上のひし形のマークがそれぞれCube: Rotationのアニメーション開始位置と終了位置です。これを2秒まで引き伸ばしてみます。

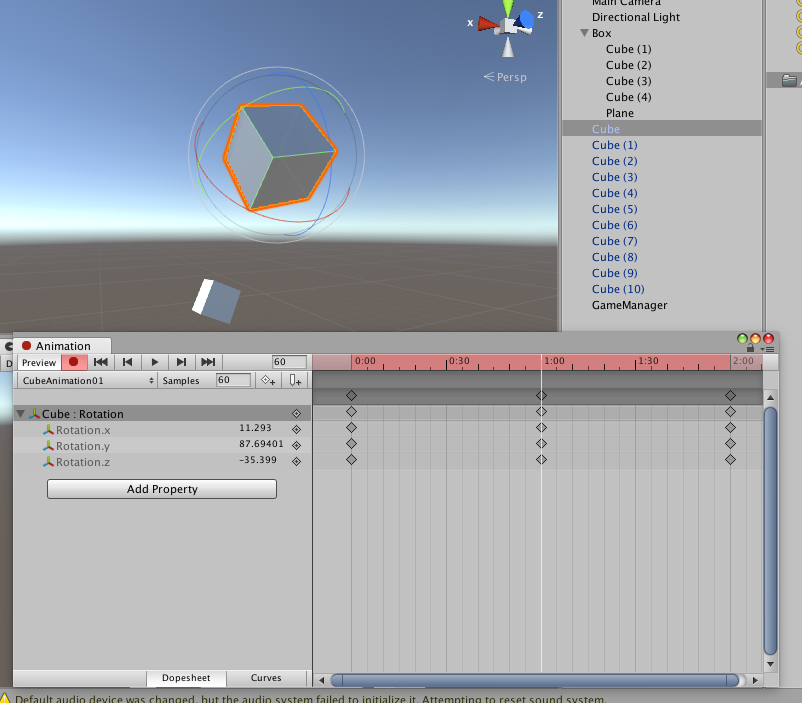
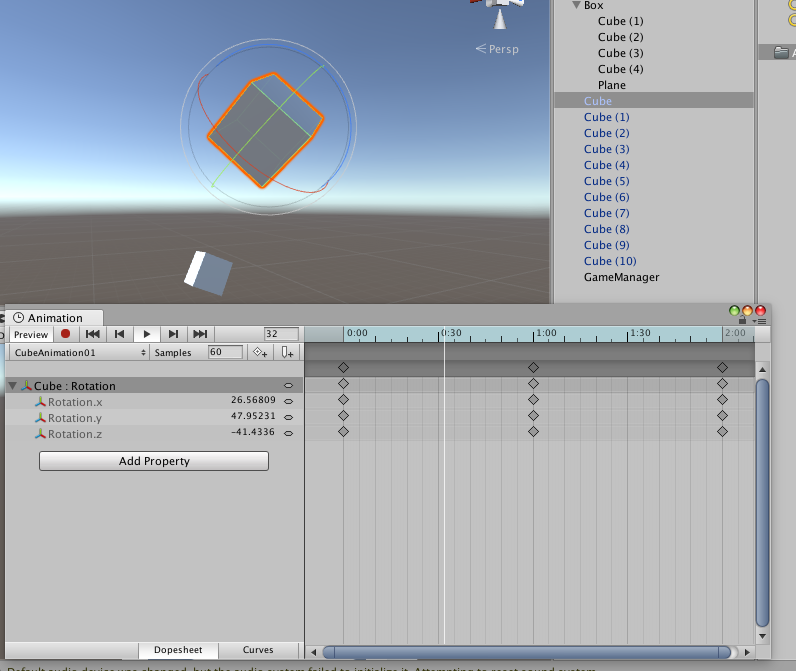
そして左上の録画ボタンを押して向きを回転ツールでくるくるしてみましょう。すると

1秒の場所にもひし形が現れました。これはExcelのマクロのように録画中に変更した情報をその時間の場所に保存しているのです。適当に1秒の場所に向きの情報を入れたところで一旦録画モードを解除して、その3つ隣の再生ボタンを押してみましょう。これは画面上部の再生ボタンと異なり、そのゲームオブジェクトのみで動きを再生します。すると...

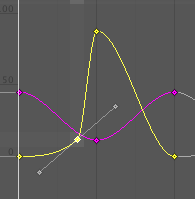
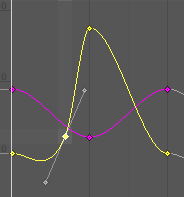
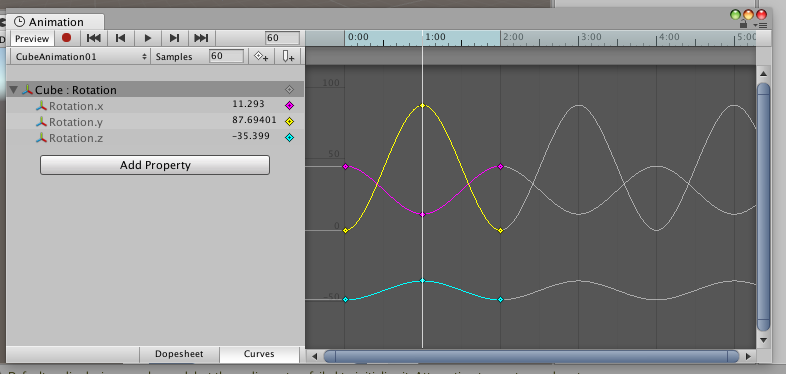
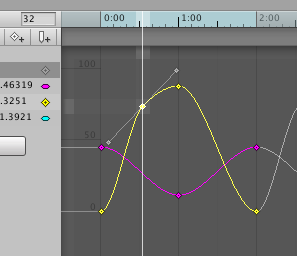
キューブちゃんがキュートにお尻をフリフリしていますね!!これは指定されたフレームで各ひし形(回転軸情報)に合わせて動いているということですね!でもやたら滑らかですね。座標だけの設定ならば動きは一定になりそうなのにならないですね。それはアニメーションウィンドウ下のCurvesに秘密があるようです。押してみましょう

心電図のようなものが現れました。では、適当な時間にタイムラインのバーを合わせ、黄色の線を選択して右クリックで[Add Key]を押します。すると新しいキーフレームが追加されます

これをドラッグすればカーブを変更でき、視覚的に数値の変動を見ることができます!すごい!
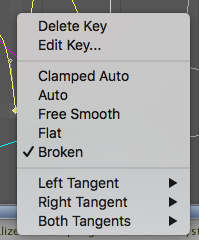
さらにこのキーフレームの上で右クリックすると様々なポップアップメニューが出てきます。

Clamped Autoは自動で両隣のキーフレームに自然な形で繋いでくれます。
Autoはキーフレームから伸びているヒゲのような線に合わせて結構極端に両隣と繋ぐようです。試して見るとその違いがわかりやすいですね
わかり...やすい...?
Free Smoothを選択するとヒゲを回転させて線の折れ具合を調整できます。実は他のモードでもヒゲをドラッグすれば回転させて調整できるのですがその場合は勝手にこのモードになります。
Flatにするとヒゲが横向きになります。
Brokenにするとこのヒゲが左右独立して動かせるようになります。曲線の具合を歪にできますね。
その下のTangentシリーズは両隣のヒゲを手軽に設定できます。なおこれをすると両隣のカーブがそれぞれ自然でなくなるので自動的にBrokenになります。
Free...自由に動かすことができます
Linear...斜めという意味ですね。その隣のキーフレームまでなるべく一直線になります。
Constant...そのキーフレームの次のキーフレームまで真横に伸びるようになり、次のキーフレームで一気に垂直に上がります。つまり動いてなかったのにその時間に一瞬にして変わっているような動きになります
便利な機能のおかげで視覚的、直感的に回転の動きを編集できましたね。実はこのAnimation、先ほど[Add Property]を押した時に見たようにコンポーネントならなんでもこのように編集できるのです。次は他のコンポーネントについてもやってみましょう。今回はここまでにしておきます。
いやー今回は思ったより長くなってしまいましたね。本で見ると少ないページでしたがその中にあらゆる要素がギッシリでした。奥の深さが伺えますね😂
こんな風に自分で綴っていかないと読むだけではUnity、理解できる気が全くしません。この記録をガシガシ書いていかないと自分の知識にならないということですね。全てをちゃんと理解するため、コーラを飲みながらこれからも頑張りたいと思います。
Unity / スクリプトコンポーネント

レーヌ村
みなさんこんにちは🌚
最近寝落ちしてばっかでYoutubeが全く知らない動画を再生しているせいでトップページが身に覚えのない動画で埋め尽くされているブルーノです。知らないYoutuberのチャンネルが必ず出てくる...
さて今回は短いですが、前回やったコンポーネントについて。もう一つとても大事なコンポーネントをやっていませんでした。それこそがスクリプトコンポーネントであり、このおかげでゲームは多様に動くものと思われます。
スクリプト(Script)とは英語で「台本」みたいな意味ですね。ゲームの進行や各部品の動きを命令するのがこのスクリプトコンポーネントで、プログラムに命令するのですからその言語はプログラム言語です。そしてこのUnityではC#とJavaScriptで命令することができます(ちなみにJavaScriptは厳密にはUnity用に調整されたもので普通のJavaScriptとは似ているが違うそうです)。
まずゲームの進行のためのオブジェクトとしてヒエラルキーブラウザに新しく「GameManager」という名前の空のゲームオブジェクトを作ります。

この名前にするとゲームの進行を管理するものであるとUnityに分からせることができます。
そしてこの空のGameManagerに[Add Component]から[New Script]を選択しましょう。言語はもちろんC#で名前は「DropCube」としておきましょう。すると

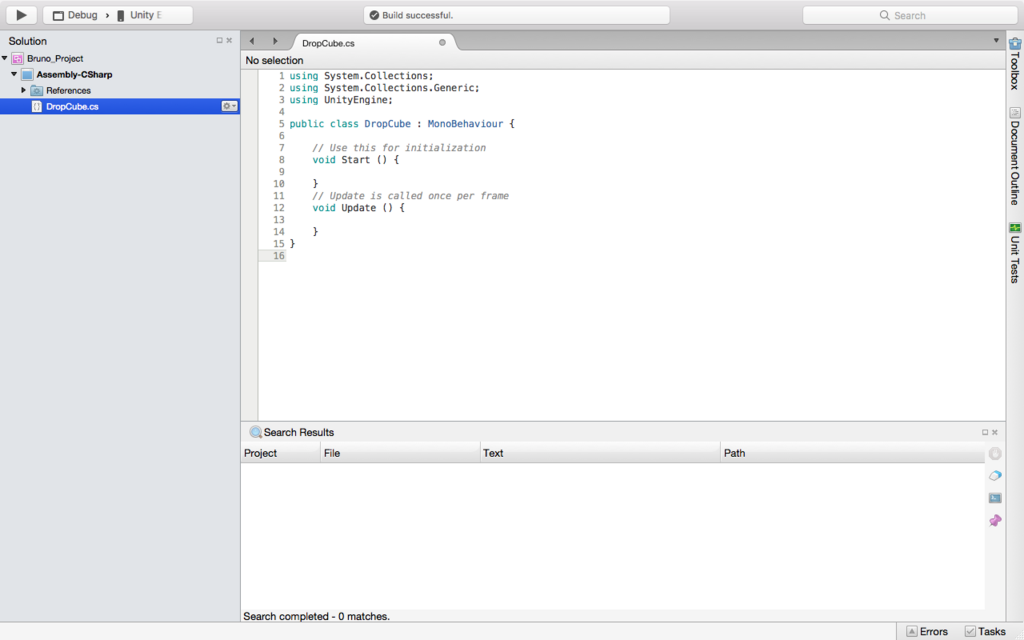
Assetsにスクリプトが追加されました!!これをダブルクリックすると...

いつか見たことある感じの画面が!!
このサイトでは解説していませんが、この画面はUnityをダウンロードした時にデフォルトならば一緒にダウンロードされるMonoDevelopというアプリケーションの画面です。そしてこのコードはUnity用の初期設定のコードです。ジェネリックが宣言されているのと、UnityEngine名前空間が宣言されているのが特徴ですね。そして中身のStartメソッドとUpdateメソッドも見たことがありませんね。これら全てUnityEngine名前空間で定義されたゲーム用のメソッドのようです。なるほど!!この中にゲームの機能が詰まっているんですね!!このライブラリを眺めるだけでもワクワクしてきますよ!!
いかんいかん。続きを
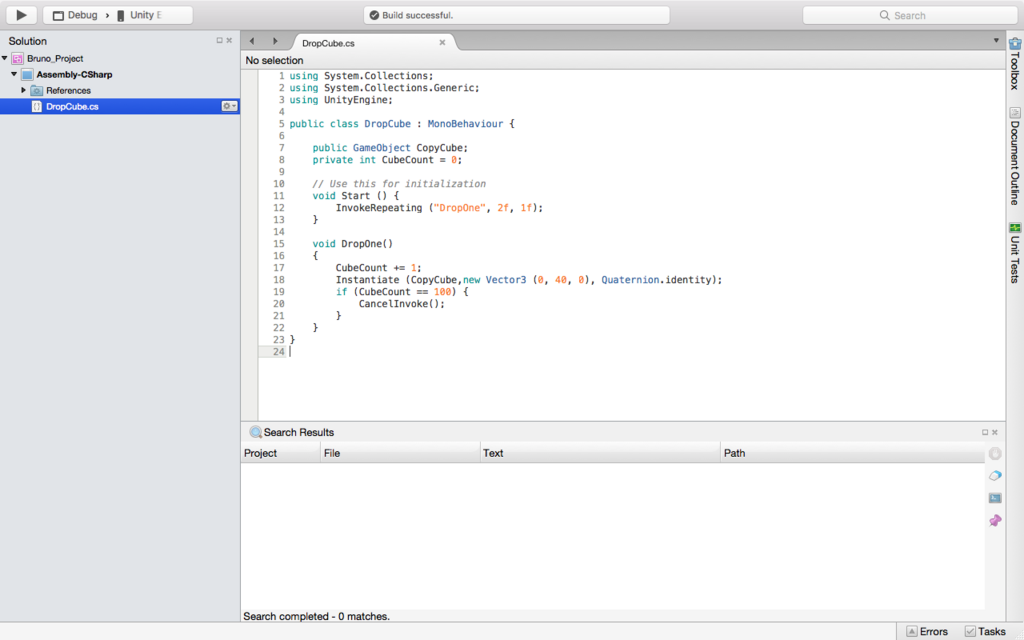
とりあえず以下のように書きます

わっけわかんないですね!!
一つずつ概要をフィーリングで書いていきます。それぞれの機能と書き方はUnityスクリプトリファレンスを見ればとても詳しく載っているので分からない場合はそちらを見ましょう。
public class DropCube : MonoBehaviour
Unityのオブジェクトは全てこのMonoBehaviourクラスから派生します。派生したクラスの名前はスクリプトを生成した際に自分がつけた名前ですね
void Start () {
InvokeRepeating ("DropOne", 2f, 1f);
}
Startメソッドはゲームがスタートした時に一度だけ呼び出されます。このStartのような呼び出される「時」のことをイベントと言います。
InvokeRepeatingメソッドは順に(関数名、呼び出される時間、それ以降何秒ごとに呼び出されるか)を記述し、繰り返し(Repeating)呼び出す(Invoke)メソッドです。DropOneとは?それを次で記述しています。
void DropOne()
{
CubeCount += 1;
Instantiate (CopyCube,new Vector3 (0, 40, 0), Quaternion.identity);
if (CubeCount == 100) {
CancelInvoke();
}
}
DropOneが呼び出された場合、冒頭で宣言したCubeCountを1増やし、Instantiate関数を呼び出します。Instantiate関数は(複製するオブジェクト、位置、向き)の順に指定すると、その座標に指定した向きでオブジェクトを生成します。
そしてCubeCountが100になるとCancelInvokeメソッドで呼び出しを止めます。
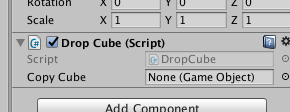
ん?肝心のCopyCubeを宣言したはいいけどそんなオブジェクトの情報なくないか?と思いますよね?まあまあ先ほどのGameManagerのインスペクターを見てみると...

CopyCubeって欄ができている!!ということはこれにCubeを設定すれば...

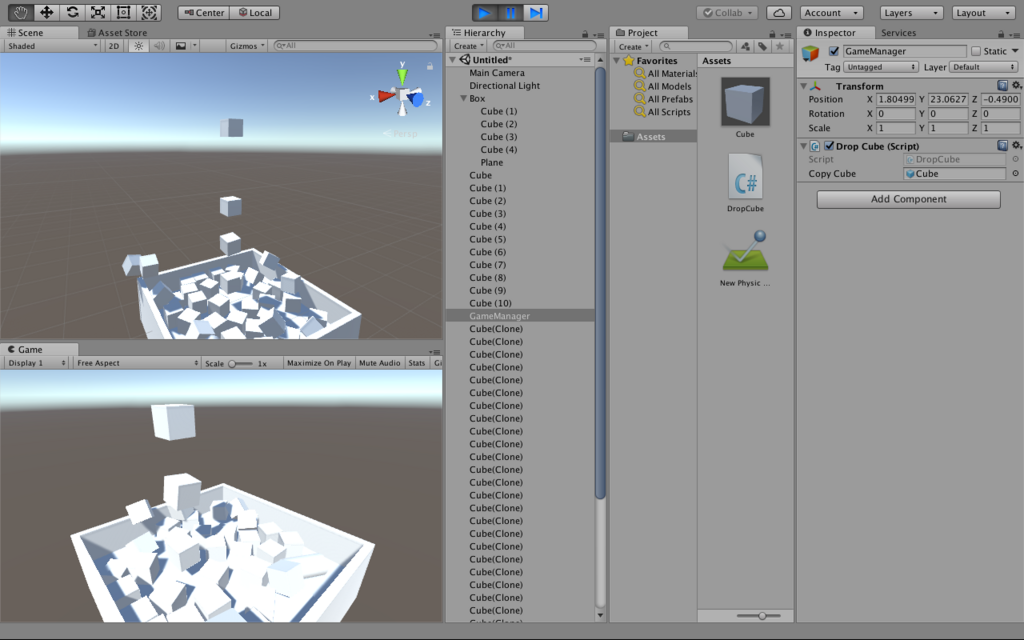
100個ものキューブが!!!
すごい!!!!これは自由自在ですね!!!100個もコピーしなくて良いのです。
このようにUnityEngineの機能を把握すればあらゆることを実装できます。これはUnityEngine名前空間の中身を熟読しなければ...いくつあるんだ...?今回はここまでにしておきます。
なんか今回一気にゲームって感じになりましたね!しかしUnityはこんなものでは終わりません。まだまだあらゆる便利でハイクオリティな機能をいくつも備えているようです。Unity....やり尽くしてやるぜい!!!😤
Unity / Prefabについて

濃溝の滝
みなさんこんにちは🌚
Vtuberの動画を見て技術力の高さに脱帽しているブルーノです。動きをリアルタイムで読み取ってモデルに反映するなんてすごいですよね。これを一般化すれば本当にバーチャルソーシャルネットワークで第二の世界が出来上がるかもしれませんね.....
さて今回は前回に引き続きゲームオブジェクトに連なるもう一つの概念であるPrefabについて勉強していきたいと思います。
その前に
プレファブの勉強の前に、階層構造(ヒエラルキー)について勉強しないといけません。
ヒエラルキーは、C#プログラミングの時に一度勉強しましたね。様々な機能を内包する場合にそれを階層構造、ヒエラルキーにして一つのクラスとしてまとめていました。
Unityでもこれを使うことになります。例えば、上の蓋だけない箱の形状などはスタンダードアセットにはありません。そんな単純な形はアセットストアにもないでしょう。というかちょっとした形を事あるごとにダウンロードしなくてはいけないならば、アセットの数はキリがありません。その場合は基本の形のオブジェクトを組み合わせるのですが、箱の形を作った後にそれを動かしたい場合全部のパーツを一つずつ動かしたりしていたら日が暮れてしまいますよね。そこでそれらを階層構造にする事で一つのオブジェクトとして動かしたり編集したりすることができるのです。
またちょっと見ていきましょう
箱を作ります。まず、ヒエラルキーの空いた欄で右クリックか「GameObject」から「Create Empty」を選択します。

このゲームオブジェクトはその名の通り空っぽで、位置情報しか持っていません。こんなものが何に使えるのかと思いますが、これの中にパーツを作っていくことで階層構造を築きます。名前を「Box」にしておきましょう
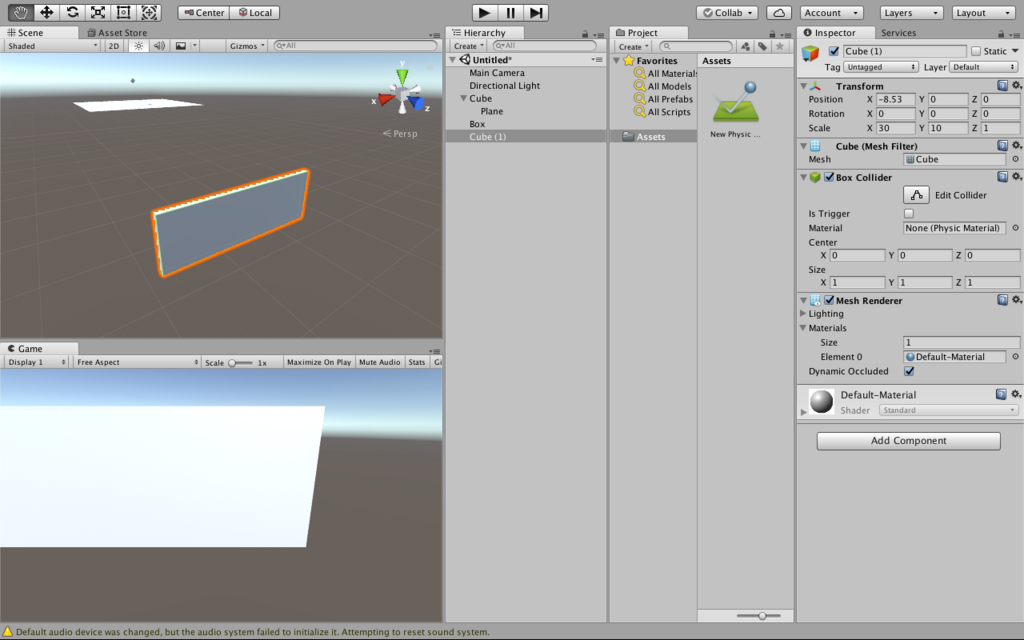
とりあえずCubeを作ります。

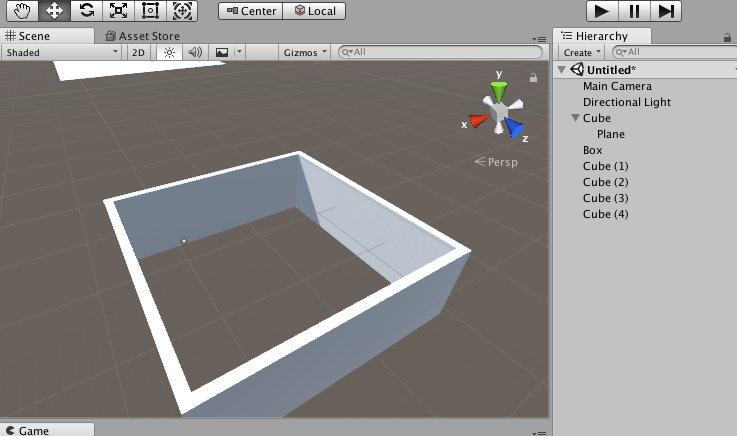
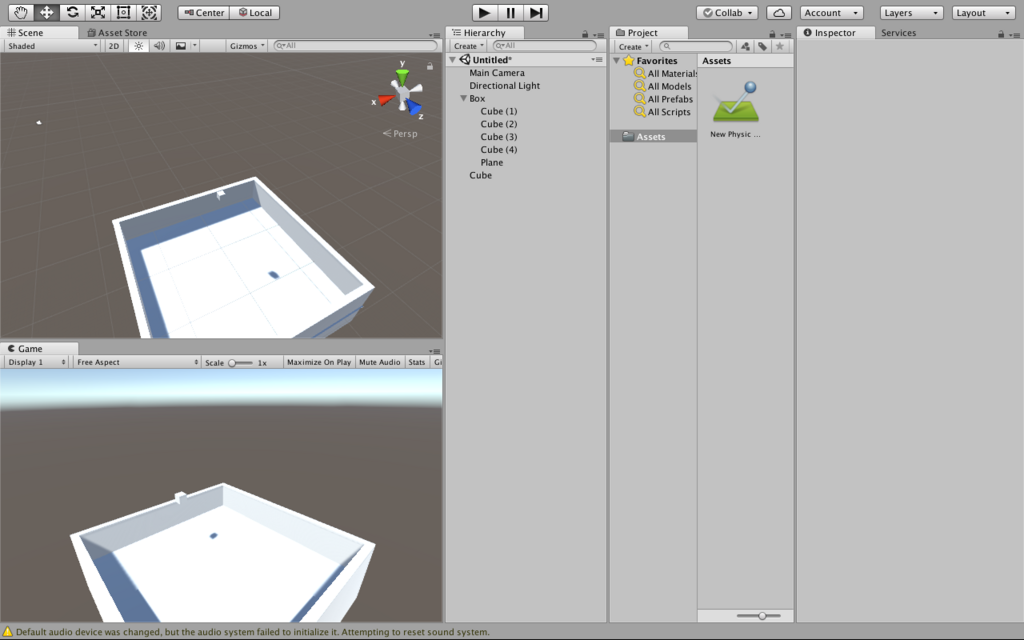
前回のPlaneとcubeはどけておきました。ちょっと壁っぽくしておきます。これをもう3つ作って囲えば、Planeの上に乗せて簡易的な箱の出来上がりです。

こんなもんでどうでしょう。Cubeを選択して右クリックなどでコピーすればオブジェクトを同じ情報で複製できます。これらを選択してBoxにドラッグ&ドロップすると...

動かせる!!
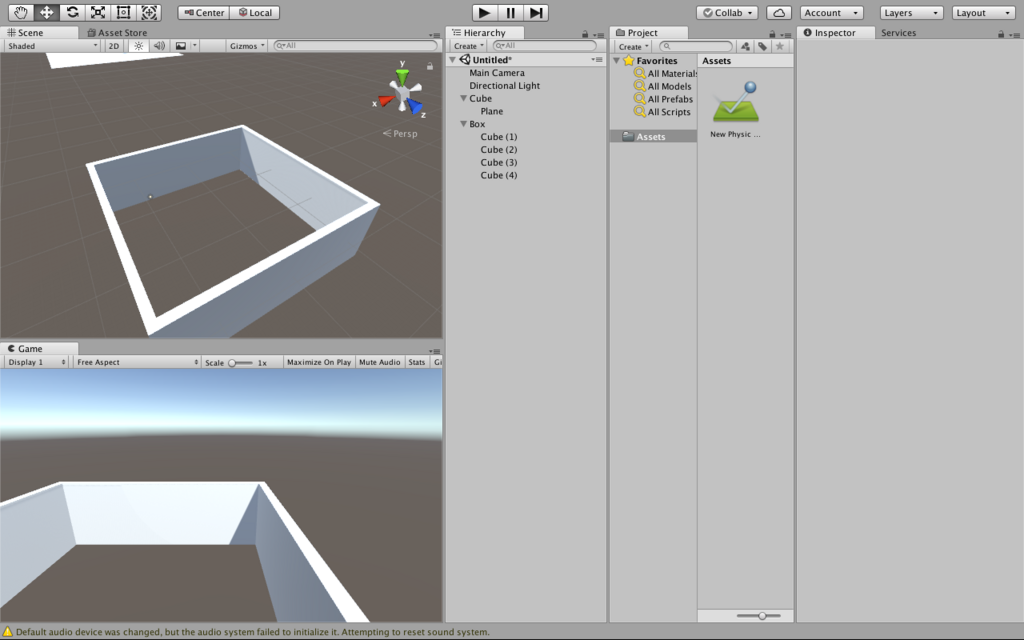
って画像じゃ分かりにくいですね笑 じゃあ先ほどのPlaneとCubeを持ってきましょう

PlaneもBoxに入れちゃいました。これでPrefabの準備はできました!!
Prefabとは
さてついに今回のメインについて勉強していきます。
プレハブ...四角い家を想像しますね。実はそのプレハブと同じ意味です。あとでそれも説明します
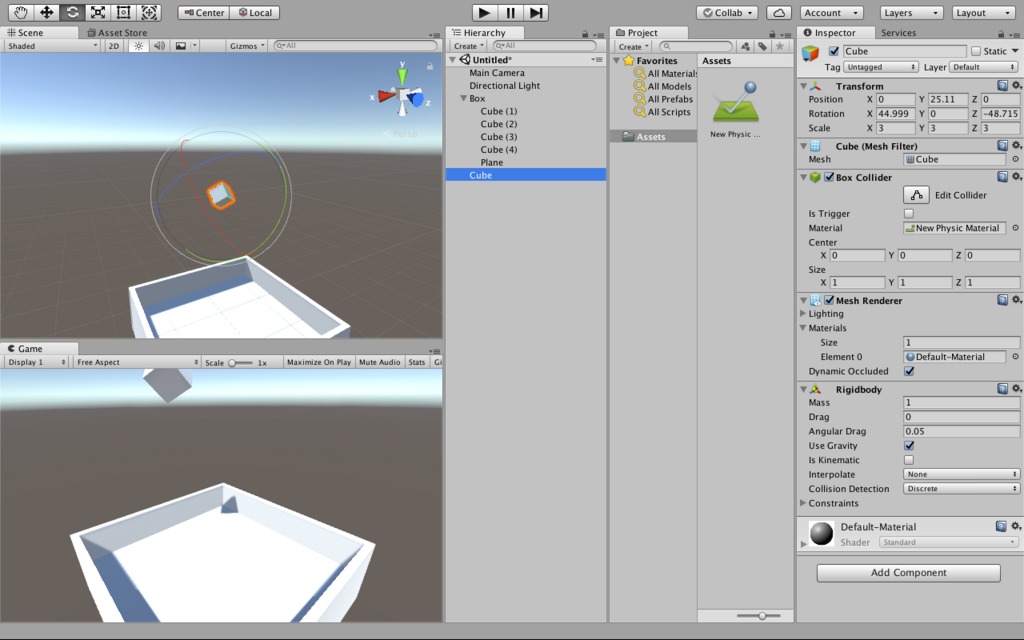
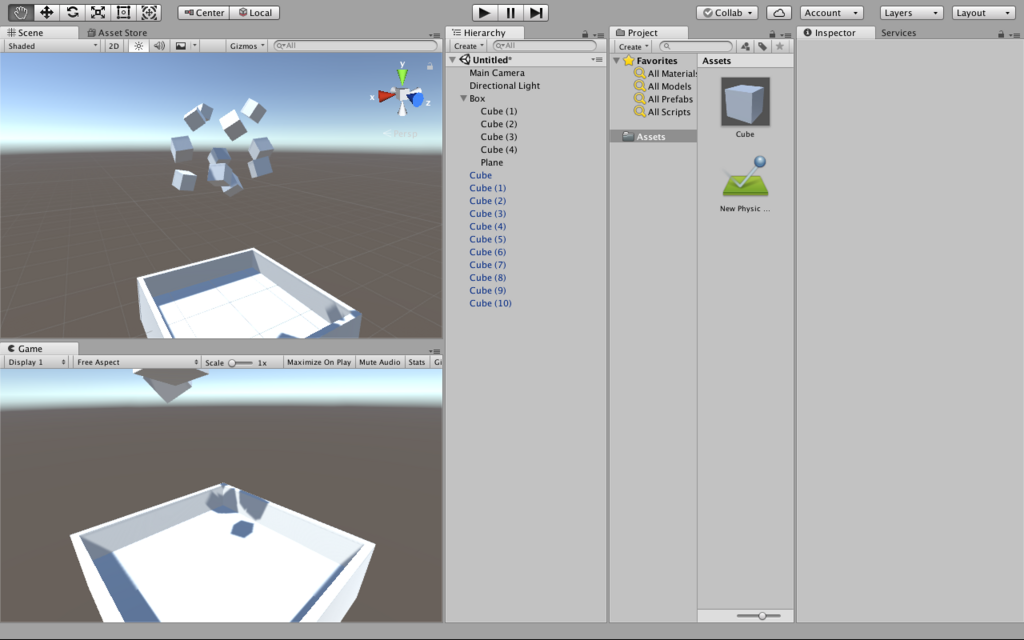
さて、今プロジェクト内には落ちる立方体とそれを受ける箱がありますね。ちょっと見にくいのでCubeの体積を3倍にしました

このキューブには前回RigidBodyを追加しました。そして今大きさも変えました。つまり元々用意されている物とは違います。ではこれを10個作って箱の中に落とし込むシミュレーションをするとします。このキューブを全部先ほどと同じようにコピーアンドペーストで用意しても良いですが、これを複製した後に変更したいとした場合、例えばBouncinessや色を変えたい時など、一つずつ変更していくのは効率が悪いですね。ではどうするか、そこで登場するのがPrefabという概念になります。Prefabの作り方をまず説明します
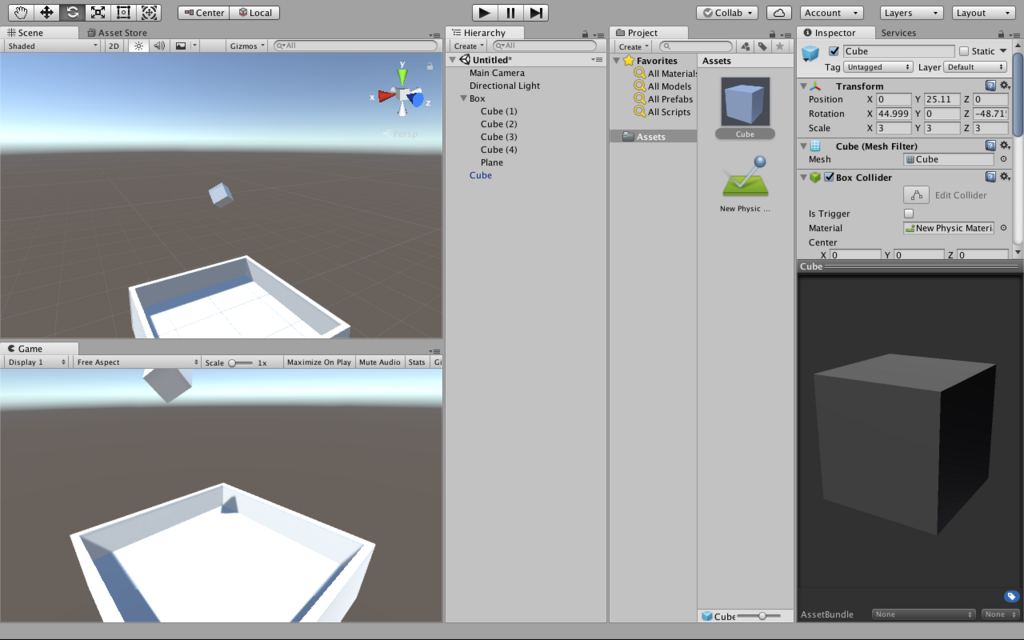
まずこのCubeをプロジェクトブラウザのAssets以下にドラッグ&ドロップします

前回のPhysic Materialと同じ場所にヒエラルキーのキューブの情報が保存されました!これがPrefabです。ヒエラルキーのCubeも色が変わりました。これで今このゲームオブジェクトはプレファブを使っているということを表します。
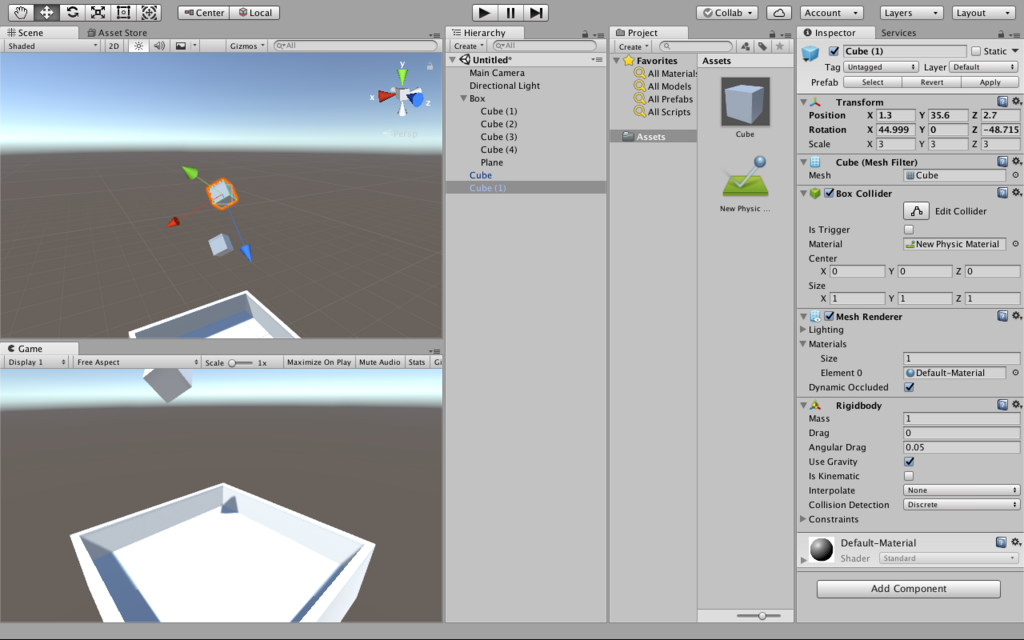
では今度はこのプレファブをヒエラルキーかシーンブラウザにドラッグ&ドロップしましょう。すると...

同じ情報のキューブが増えた!!
位置情報も同じなのでずらしときました。なんて便利なんでしょう。これだけではコピー&ペーストと同じですよね。ではこれを10個に増やします。

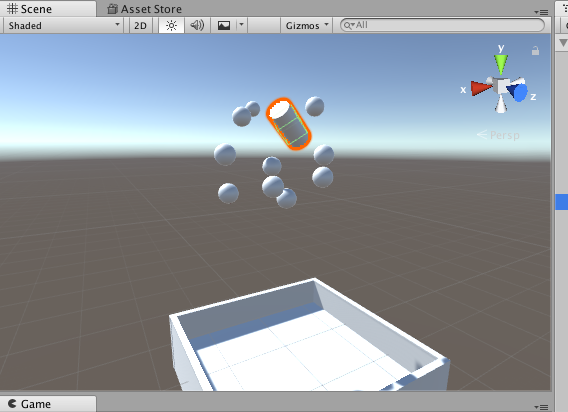
この絶対自然界に存在しないであろう無機物感最高ですね。そして次にこのPrefabのMesh FilterをSphereに変えると


全部球になった!
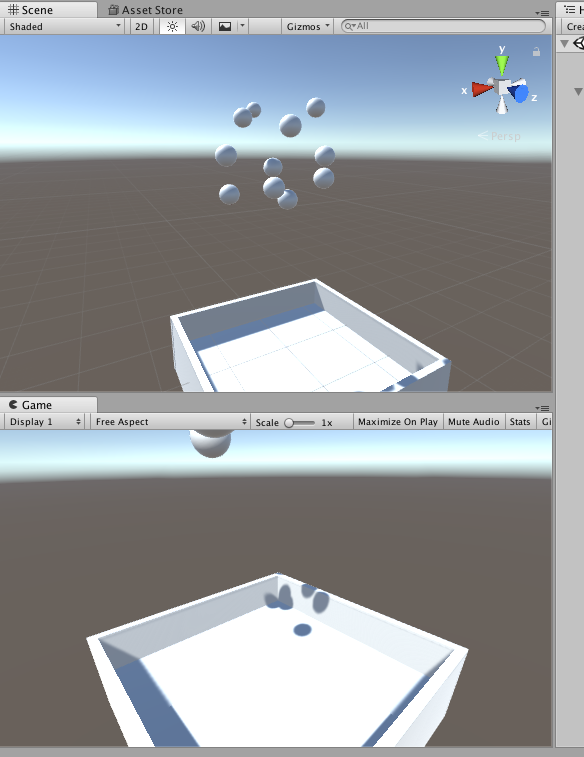
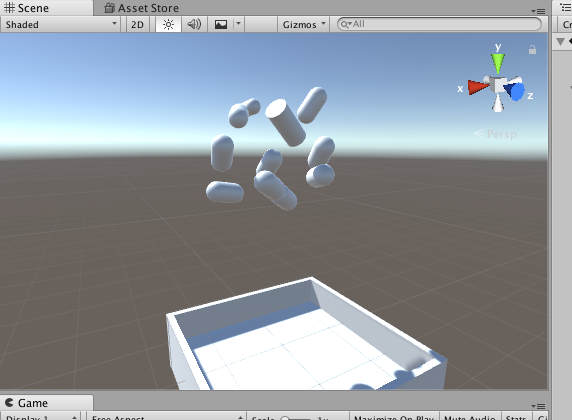
これは便利!でもこれだけじゃありません!次に一つだけ形をCylinderにしてみましょう

この状態でPrefabのMesh FilterをCapsuleに変えるとどうなるでしょうか

他の物のみがカプセル状になりました!このようにヒエラルキー上で一度変更された情報はPrefabを編集しても変更されないのです。
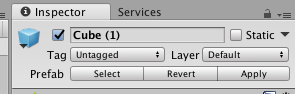
ではCylinderにしたオブジェクトの情報を見てみましょう

Inspecterの部分だけ普通のオブジェクトと違いますね。これはPrefabから生成された場合のみ表示されます。Prefabの欄の
Selectを押すとPrefabの情報に移ります。親を編集したい場合はここから選べるということですね。
Revertを押すと親と同じ情報になります。つまりさっきCylinderに変更したこのオブジェクトの形も元のSphereに戻るということです。
Applyはこのオブジェクトの情報に親の情報を書き換えます。つまりこの状況では全部のオブジェクトがCylinderになります。
このようにPrefabを使うと複数のオブジェクトの管理・複製がとても楽になるのですね!今回はここまでにしておきます。
卵って1ケース10個とか12個とか多いほど値段がとっても安くなりますよね。でもここでお得だーと思って買っても消費期限が短くて結局消費しきれないことが度々あるんです。その気になれば消費できるんですが値段的に4個入りとかより高い物を同じペースで買うんじゃ結局お得ではないですよね。一人暮らしには1週間で12個消費は難しい😪
Unity / ゲームオブジェクトとは?

サリナス・グランデス
みなさんこんにちは🌚
春休みで生活のリズムがあまりよろしくないブルーノです。テニスとゲームは全ての予定を狂わせる...
さて今回は、前回やったことのおさらいとともに、実質何が起こっていたのか、その仕組みを簡単ながら勉強していきます。
ゲームオブジェクト
前回使ったオブジェクトは、元からあった光、カメラの他には大地や植物を内包するTerrain、湖のデータのWaterProDaytime、そして自身の代わりを務めるFPSControllerがありました。これらは全て別々の情報をもともと持ったGameObjectですが、このGameObjectというのは様々な情報(コンポーネント)を入れた入れ物のような存在だそうです。コンポーネント(Component)は英語で「成分」とか「部品」とかですね。つまり部品を備えた箱がその機能を様々に発揮している....なんかC#の時のクラスやオブジェクトの時と似てますね。
UnityではこのGameObjectを生成する方法として主に、Assetメニューから自作したりインポートしたアセットを呼び出す方法と、Unityに元々備わっている基本的な情報を持ったGameObjectメニューからクリエイト(Create)するという2通りがあるようです。
では、また新しいプロジェクトを作成して、詳しく調べていきます。

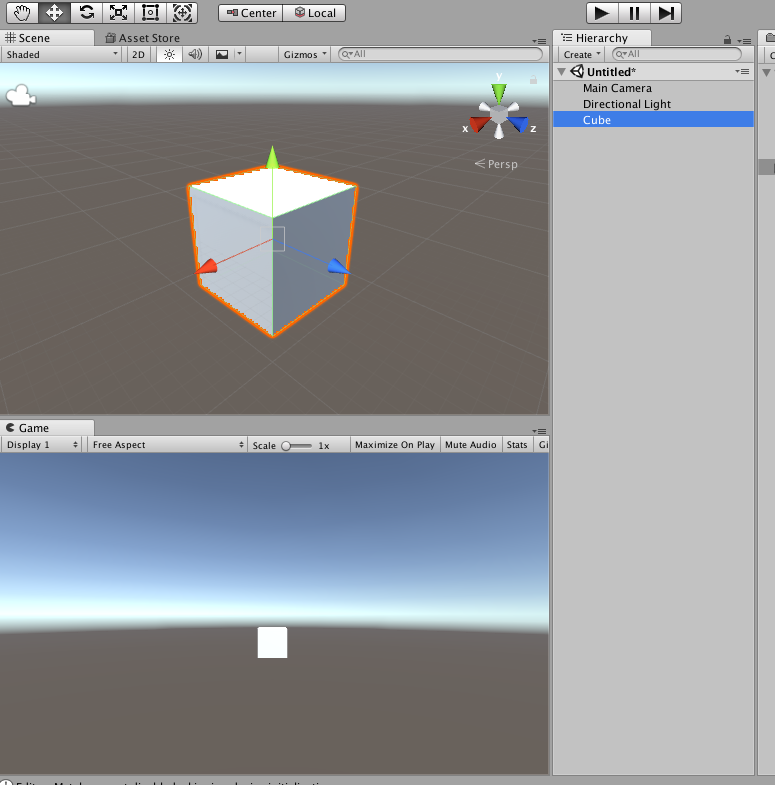
また帰ってきましたね。最初に、前回Terrainを作った要領で今度はCubeを生成してみます。

現れました。インスペクターがどうなっているのか見てみましょう。

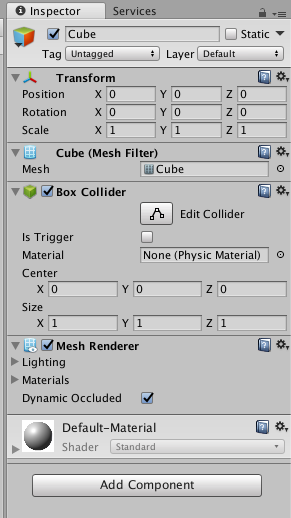
初期からUnityにあるこのCubeには5つのコンポーネントが備わっていました。
Transformは前回やりました。位置、向き、大きさをもつコンポーネントで、これを無くすことはできません。
Mesh Filterは、このオブジェクトのメッシュの形状を表します。メッシュというのは形状のことで、Cubeのメッシュが適応されているため、このオブジェクトはキューブの形に見えます。
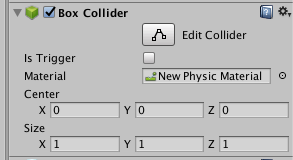
Box Colliderは、コライダーと言われるゲームには欠かせない要素を持っており、これは衝突の判定をします。判定だけなのでこのコンポーネントにはそれ以外に機能はありません。デフォルトではこのオブジェクトと同じ大きさのBox状のColliderを持ちます。コライダーは各ゲームオブジェクトに一つずつ持つことができます。
Mesh Rendererは先ほどのメッシュの見た目や質感の情報を編集することができます。デフォルトではUnityにあるDefault-Materialが適応されているため真っ白なのです。このMesh Rendererに適応させるマテリアルの情報が次のMaterialの部分なのです。
さて、このまま再生してもこのCubeは落ちたり動いたりしません。なぜ落ちないのか、それはこのデフォルトのゲームオブジェクトには物体としての性質が備わっていないからです。当たり判定はありますがこれ自身が全く動かず、他に物体もなければ何の意味もありませんね。そこで、実はUnityにはこの物体としての性質を持たせるコンポーネントも存在するのです。それが、RigidBodyになります!!
RigidBody
RigidBodyはComponentメニューのPhysicsにあります(Physicsは「物理」という意味ですね。先ほど触れたコライダーもこのPhysicsにあります)。
追加したいオブジェクトの「Add Component」か、オブジェクトを選択した上で画面上のComponentからRigidBodyを追加することができます。

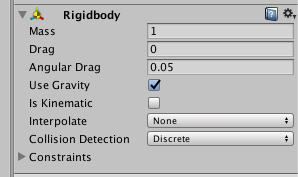
こんなのが追加されました。これにもまた色々な値があります。
Mass:重さです
Drag:移動への抵抗のことで、空気抵抗のようなものです
Angular Drag:回転への抵抗になります。
Use Gravity:これこそが重力であり、適応するとY軸をマイナスに重力が発生します。つまり下に落ちていく
Is Kinematic:ここにチェックを入れると落っこちません。それがなんだと思いますが、私にもわかりません....どうやら固定したい物等に適応するそうです。また、これを適応していてもスクリプトから操作はできるみたいです。
Interpolate:その前後のフレームを考慮して動きを制御するもので、動きを滑らかにしたいときなどに使用します
Collision Detection:直訳すると「衝突検出」。とても速く移動する物体の場合、衝突判定が間に合わない場合があります。そこの機能を強化して、正常に判定を機能させます。しかしそれは同時に処理を少し重くすることにもなるので、別の方法で解決した方が良い場合もあるようです。
Constraints:英語で「制約」。移動や回転に制限をかけられます。
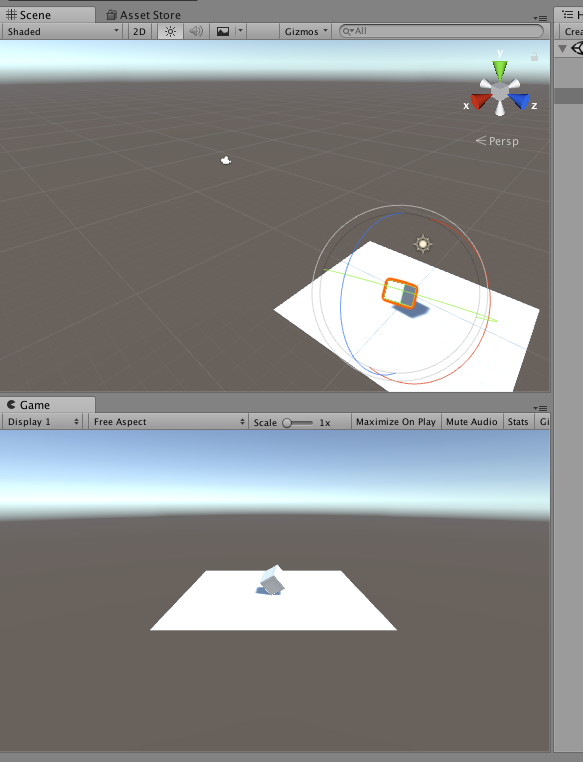
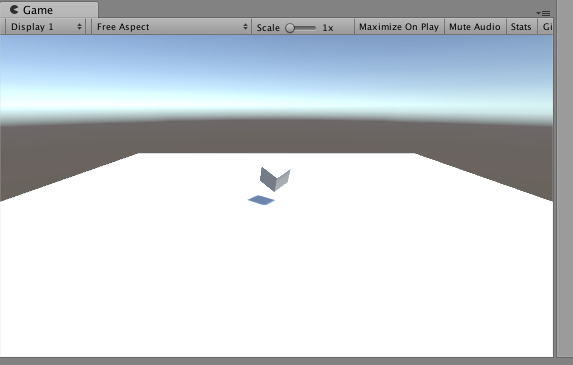
では、このCubeの下にPlaneを敷いてどんな感じになるのか見てみましょう。

いい感じですね。しかしこのCube、一体材料は何なんでしょうか。跳ね方からするとスポンジみたいな感じですが、鉄の箱っぽく実装したかったり、ゴムっぽく実装したかったりする場合はどうしましょう。先ほどの重さや空気抵抗をいじるのでしょうか。みんながみんな物理学者ではありません。少なくとも私にそのような知識はないので、そこでもう一つ便利なコンポーネントがあります。それが物理マテリアル(Physic Material)です!
物理マテリアル
なんかFF7にありそうですね。これを設定するにはProjectメニューのAssets以下を右クリックしてCreateから選択します。

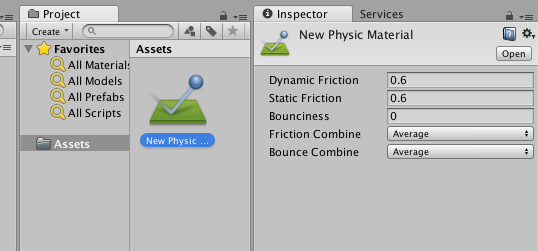
New Physic Materialができました。名前は編集できるんですが今回はそのままで。
Friction(摩擦係数)やBounciness(反発係数)などを設定することができます。このままではこれはAssetsの中にあるだけなのでゲームオブジェクトに適用しなければなりません。先ほどのBox ColliderのMaterialに適用しましょう

Bouncinessを1にして再生すると...

ちょっと跳ねるようになりました!
物理的な要素についてもあらかじめこんなに用意されているんですね。これなら物理演算ゲームなどはとても作りやすそうです!!今回はここまでにしておきます。
バイトの予定を把握してなくてサボってしまいました...場所が場所なので忘れると到着が一時間遅れるめんどくさい人材なのにこれはやってしまいました....この程度もこなせないで万人に受けるゲームなんて作れるわけない!店長には今日怒られてきましたがまた次回取り返す!!!😡😡😡😡