Unity / Prefabについて

濃溝の滝
みなさんこんにちは🌚
Vtuberの動画を見て技術力の高さに脱帽しているブルーノです。動きをリアルタイムで読み取ってモデルに反映するなんてすごいですよね。これを一般化すれば本当にバーチャルソーシャルネットワークで第二の世界が出来上がるかもしれませんね.....
さて今回は前回に引き続きゲームオブジェクトに連なるもう一つの概念であるPrefabについて勉強していきたいと思います。
その前に
プレファブの勉強の前に、階層構造(ヒエラルキー)について勉強しないといけません。
ヒエラルキーは、C#プログラミングの時に一度勉強しましたね。様々な機能を内包する場合にそれを階層構造、ヒエラルキーにして一つのクラスとしてまとめていました。
Unityでもこれを使うことになります。例えば、上の蓋だけない箱の形状などはスタンダードアセットにはありません。そんな単純な形はアセットストアにもないでしょう。というかちょっとした形を事あるごとにダウンロードしなくてはいけないならば、アセットの数はキリがありません。その場合は基本の形のオブジェクトを組み合わせるのですが、箱の形を作った後にそれを動かしたい場合全部のパーツを一つずつ動かしたりしていたら日が暮れてしまいますよね。そこでそれらを階層構造にする事で一つのオブジェクトとして動かしたり編集したりすることができるのです。
またちょっと見ていきましょう
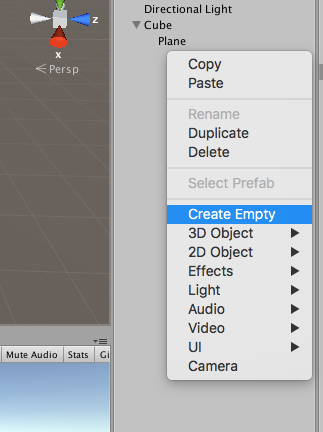
箱を作ります。まず、ヒエラルキーの空いた欄で右クリックか「GameObject」から「Create Empty」を選択します。

このゲームオブジェクトはその名の通り空っぽで、位置情報しか持っていません。こんなものが何に使えるのかと思いますが、これの中にパーツを作っていくことで階層構造を築きます。名前を「Box」にしておきましょう
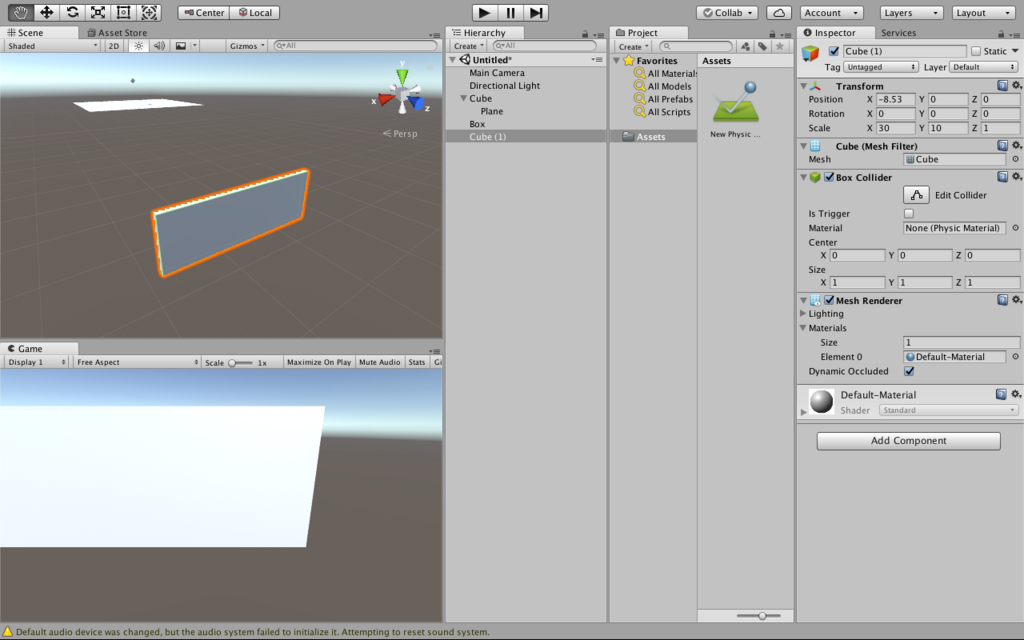
とりあえずCubeを作ります。

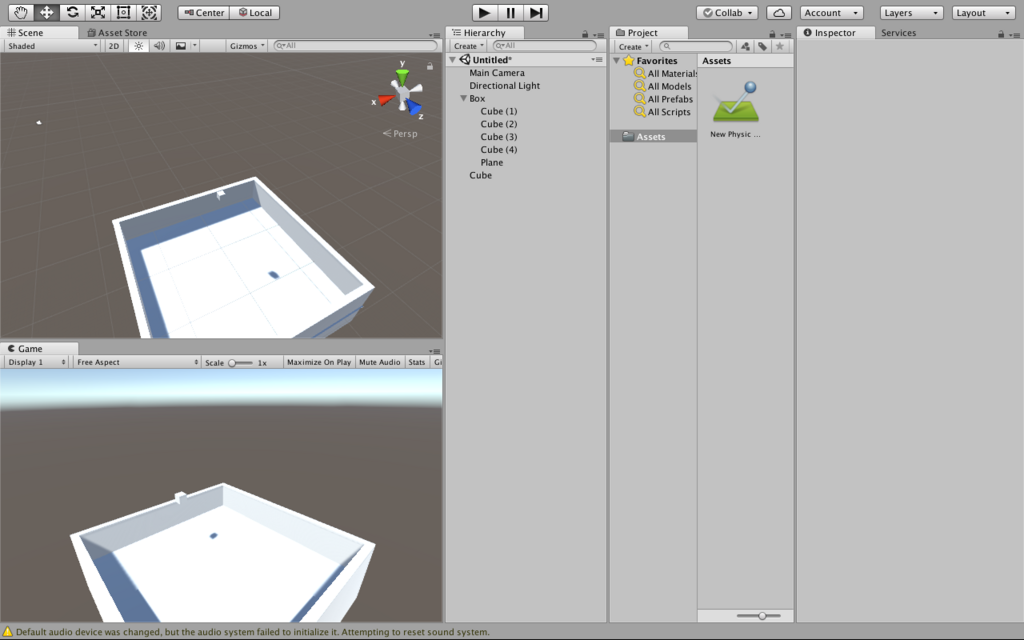
前回のPlaneとcubeはどけておきました。ちょっと壁っぽくしておきます。これをもう3つ作って囲えば、Planeの上に乗せて簡易的な箱の出来上がりです。

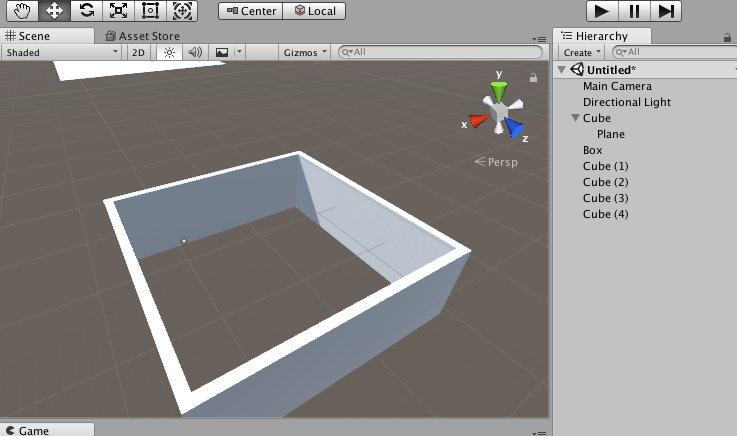
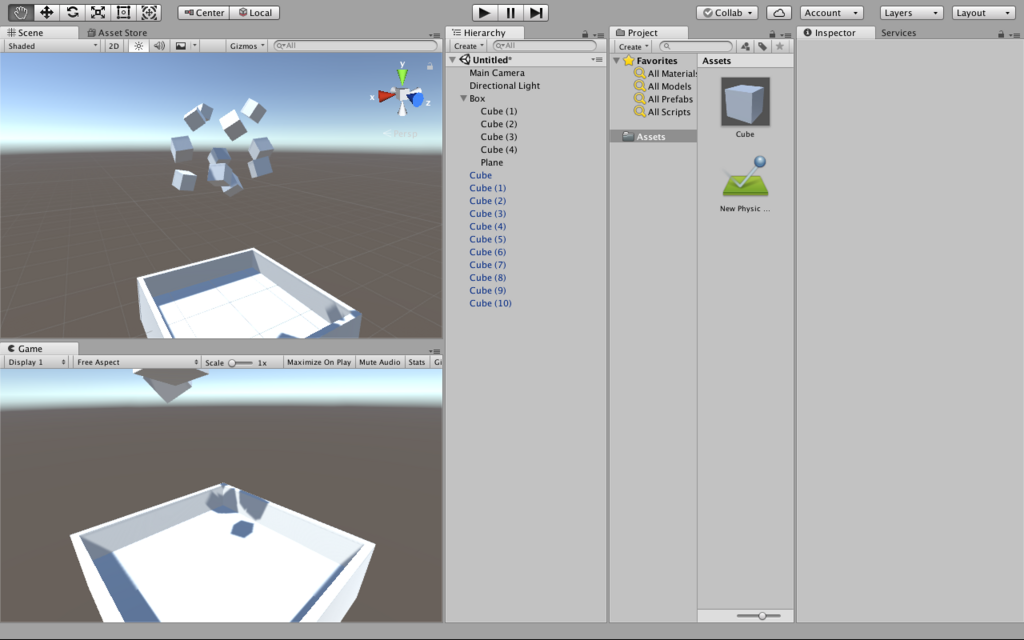
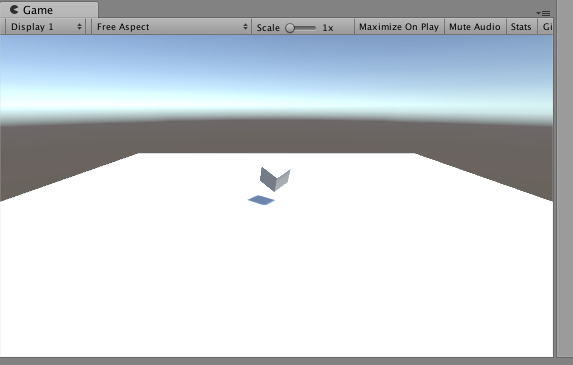
こんなもんでどうでしょう。Cubeを選択して右クリックなどでコピーすればオブジェクトを同じ情報で複製できます。これらを選択してBoxにドラッグ&ドロップすると...

動かせる!!
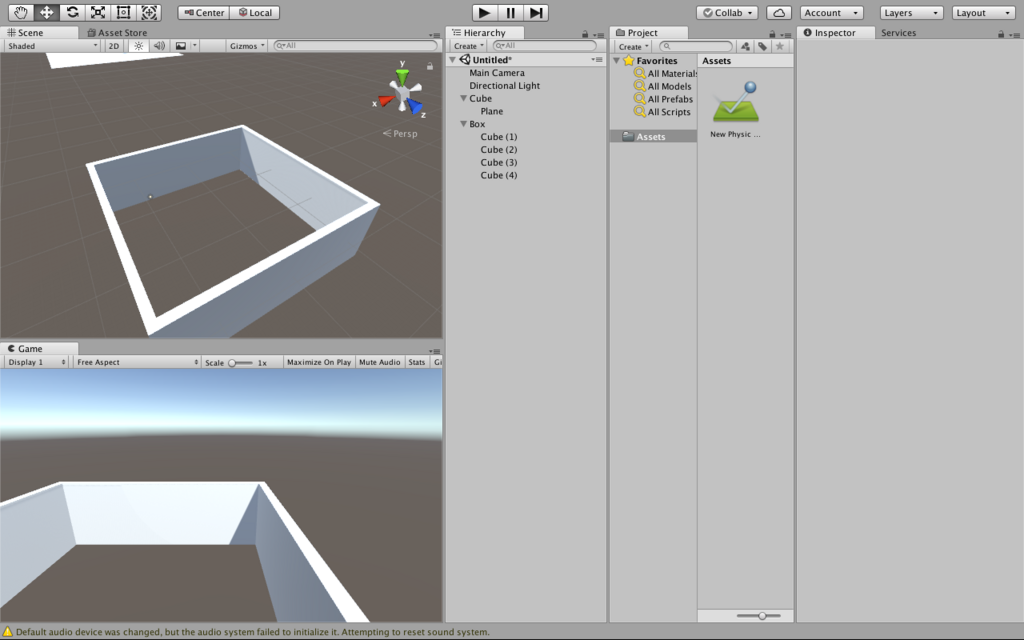
って画像じゃ分かりにくいですね笑 じゃあ先ほどのPlaneとCubeを持ってきましょう

PlaneもBoxに入れちゃいました。これでPrefabの準備はできました!!
Prefabとは
さてついに今回のメインについて勉強していきます。
プレハブ...四角い家を想像しますね。実はそのプレハブと同じ意味です。あとでそれも説明します
さて、今プロジェクト内には落ちる立方体とそれを受ける箱がありますね。ちょっと見にくいのでCubeの体積を3倍にしました

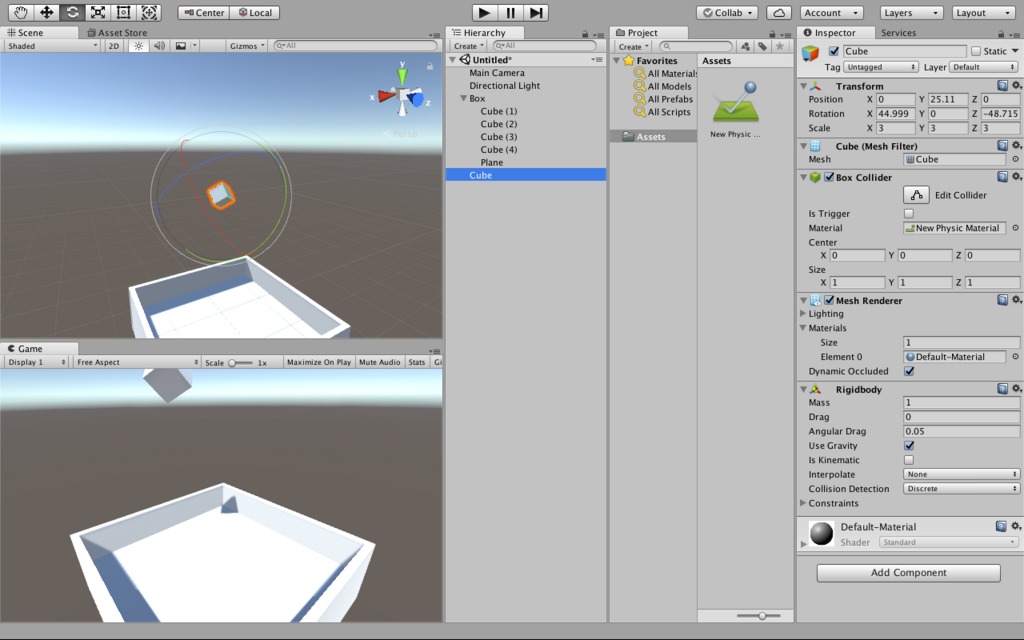
このキューブには前回RigidBodyを追加しました。そして今大きさも変えました。つまり元々用意されている物とは違います。ではこれを10個作って箱の中に落とし込むシミュレーションをするとします。このキューブを全部先ほどと同じようにコピーアンドペーストで用意しても良いですが、これを複製した後に変更したいとした場合、例えばBouncinessや色を変えたい時など、一つずつ変更していくのは効率が悪いですね。ではどうするか、そこで登場するのがPrefabという概念になります。Prefabの作り方をまず説明します
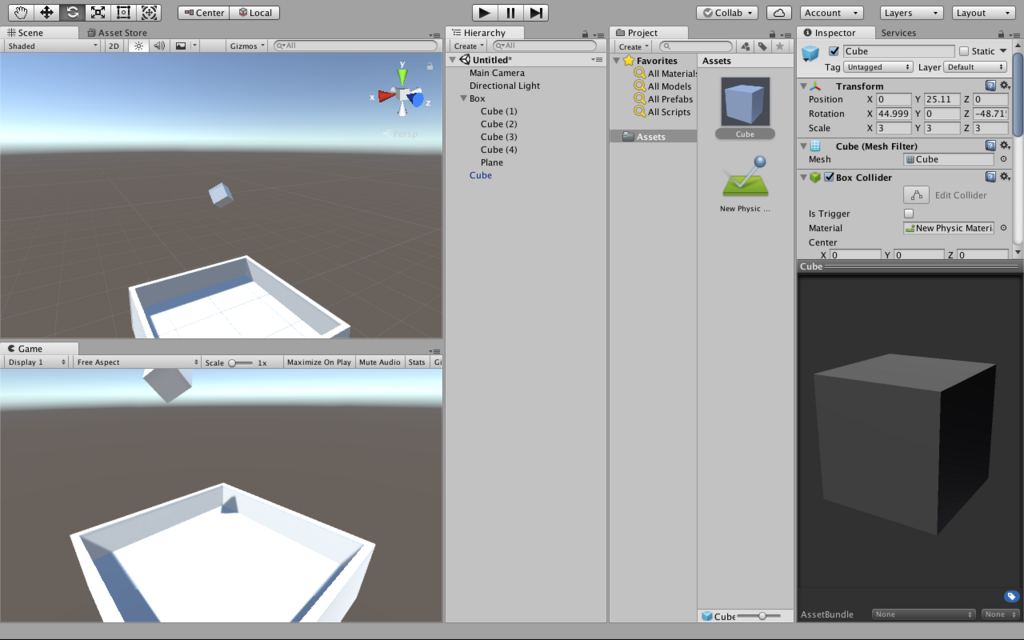
まずこのCubeをプロジェクトブラウザのAssets以下にドラッグ&ドロップします

前回のPhysic Materialと同じ場所にヒエラルキーのキューブの情報が保存されました!これがPrefabです。ヒエラルキーのCubeも色が変わりました。これで今このゲームオブジェクトはプレファブを使っているということを表します。
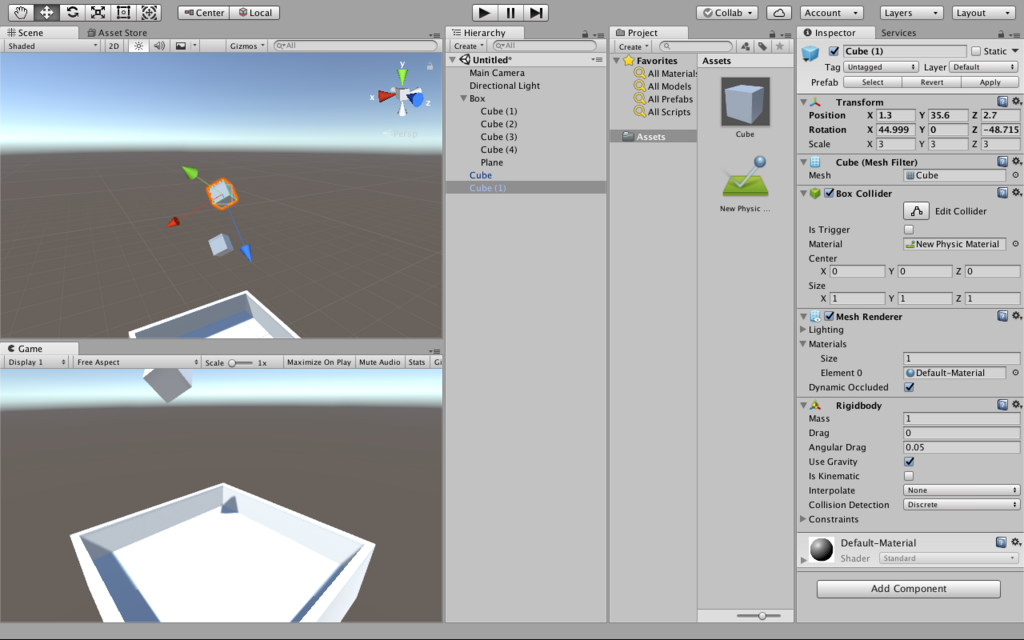
では今度はこのプレファブをヒエラルキーかシーンブラウザにドラッグ&ドロップしましょう。すると...

同じ情報のキューブが増えた!!
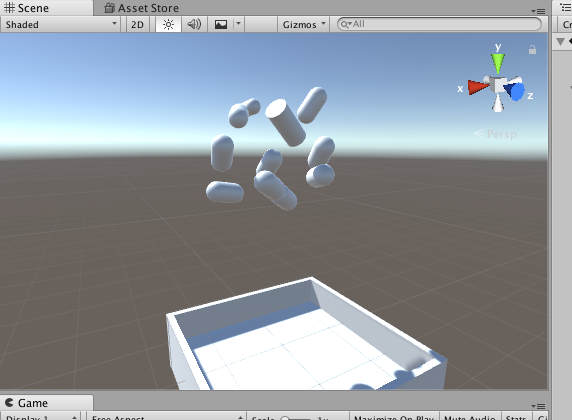
位置情報も同じなのでずらしときました。なんて便利なんでしょう。これだけではコピー&ペーストと同じですよね。ではこれを10個に増やします。

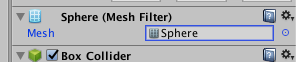
この絶対自然界に存在しないであろう無機物感最高ですね。そして次にこのPrefabのMesh FilterをSphereに変えると


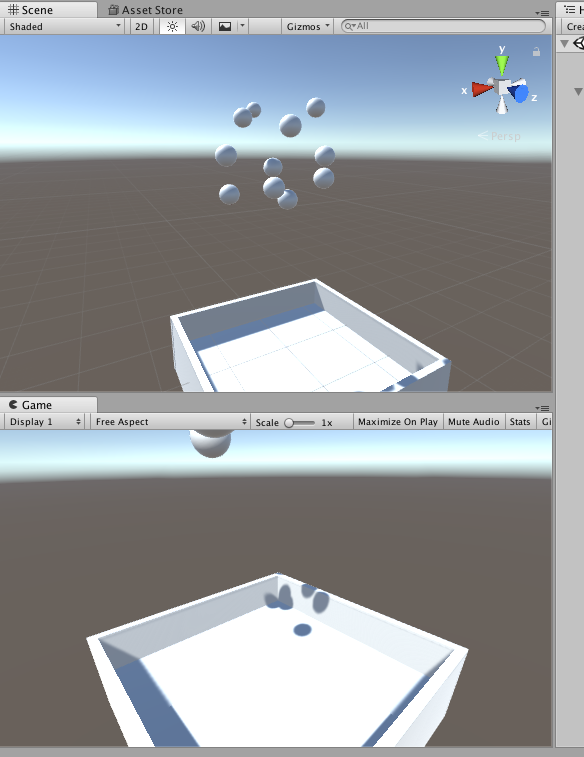
全部球になった!
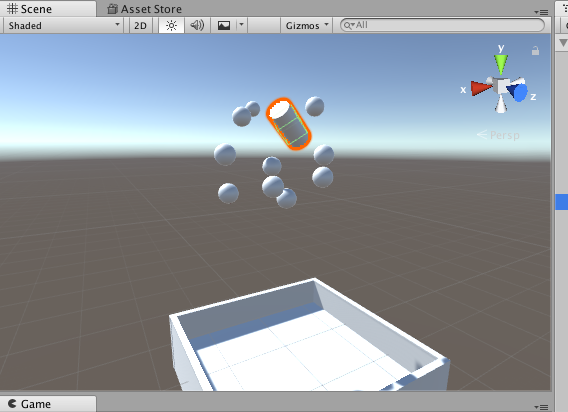
これは便利!でもこれだけじゃありません!次に一つだけ形をCylinderにしてみましょう

この状態でPrefabのMesh FilterをCapsuleに変えるとどうなるでしょうか

他の物のみがカプセル状になりました!このようにヒエラルキー上で一度変更された情報はPrefabを編集しても変更されないのです。
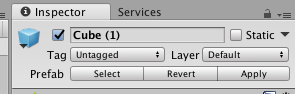
ではCylinderにしたオブジェクトの情報を見てみましょう

Inspecterの部分だけ普通のオブジェクトと違いますね。これはPrefabから生成された場合のみ表示されます。Prefabの欄の
Selectを押すとPrefabの情報に移ります。親を編集したい場合はここから選べるということですね。
Revertを押すと親と同じ情報になります。つまりさっきCylinderに変更したこのオブジェクトの形も元のSphereに戻るということです。
Applyはこのオブジェクトの情報に親の情報を書き換えます。つまりこの状況では全部のオブジェクトがCylinderになります。
このようにPrefabを使うと複数のオブジェクトの管理・複製がとても楽になるのですね!今回はここまでにしておきます。
卵って1ケース10個とか12個とか多いほど値段がとっても安くなりますよね。でもここでお得だーと思って買っても消費期限が短くて結局消費しきれないことが度々あるんです。その気になれば消費できるんですが値段的に4個入りとかより高い物を同じペースで買うんじゃ結局お得ではないですよね。一人暮らしには1週間で12個消費は難しい😪
Unity / ゲームオブジェクトとは?

サリナス・グランデス
みなさんこんにちは🌚
春休みで生活のリズムがあまりよろしくないブルーノです。テニスとゲームは全ての予定を狂わせる...
さて今回は、前回やったことのおさらいとともに、実質何が起こっていたのか、その仕組みを簡単ながら勉強していきます。
ゲームオブジェクト
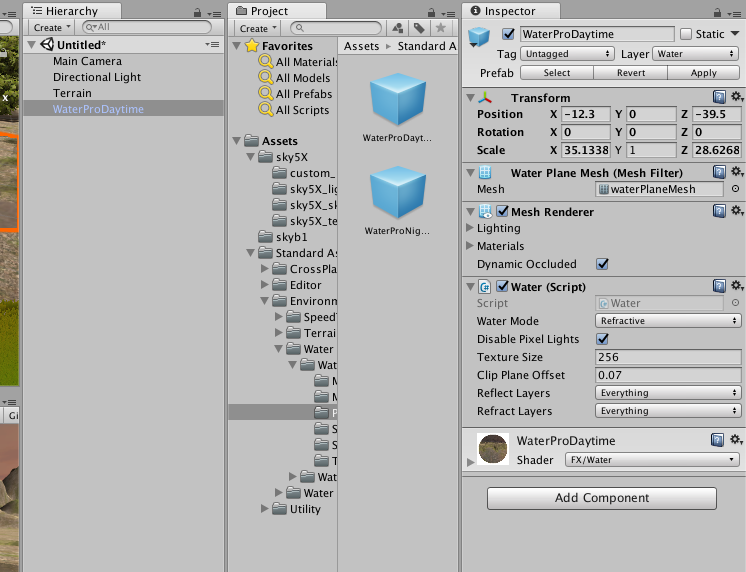
前回使ったオブジェクトは、元からあった光、カメラの他には大地や植物を内包するTerrain、湖のデータのWaterProDaytime、そして自身の代わりを務めるFPSControllerがありました。これらは全て別々の情報をもともと持ったGameObjectですが、このGameObjectというのは様々な情報(コンポーネント)を入れた入れ物のような存在だそうです。コンポーネント(Component)は英語で「成分」とか「部品」とかですね。つまり部品を備えた箱がその機能を様々に発揮している....なんかC#の時のクラスやオブジェクトの時と似てますね。
UnityではこのGameObjectを生成する方法として主に、Assetメニューから自作したりインポートしたアセットを呼び出す方法と、Unityに元々備わっている基本的な情報を持ったGameObjectメニューからクリエイト(Create)するという2通りがあるようです。
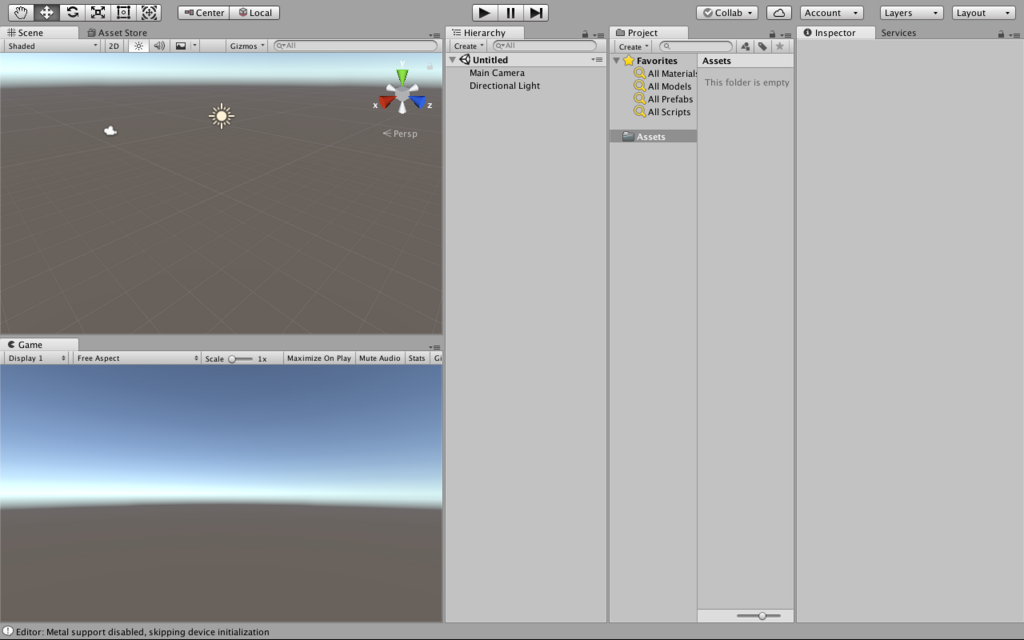
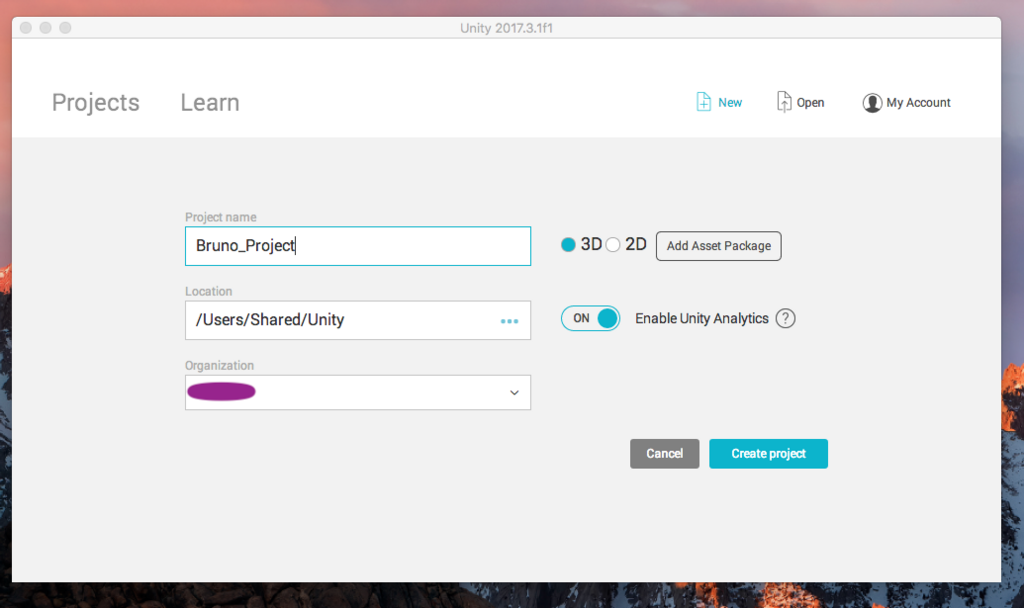
では、また新しいプロジェクトを作成して、詳しく調べていきます。

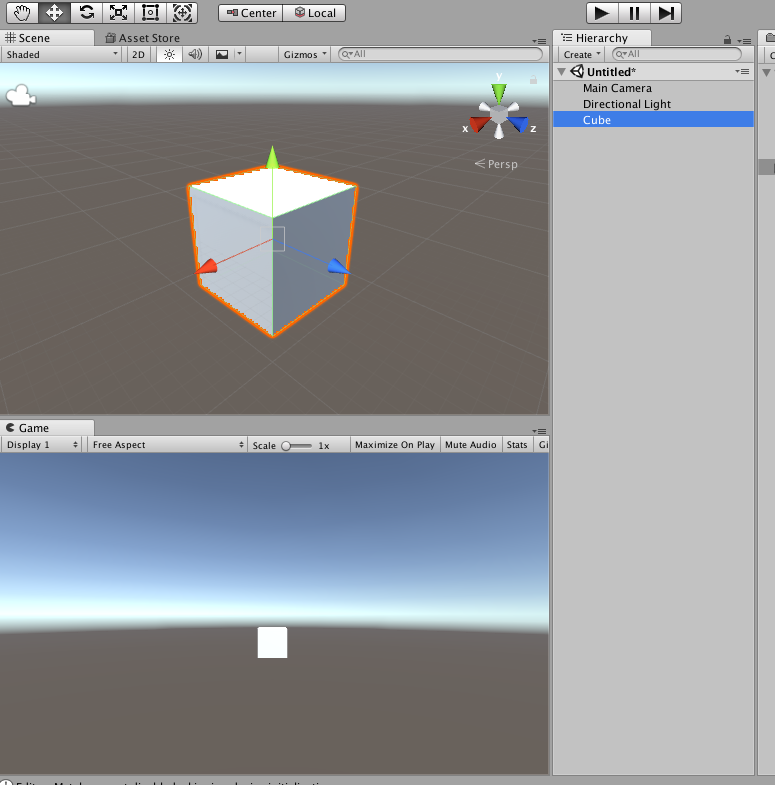
また帰ってきましたね。最初に、前回Terrainを作った要領で今度はCubeを生成してみます。

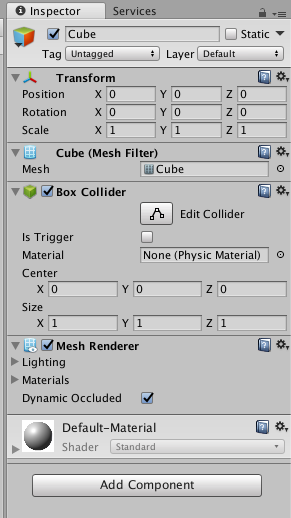
現れました。インスペクターがどうなっているのか見てみましょう。

初期からUnityにあるこのCubeには5つのコンポーネントが備わっていました。
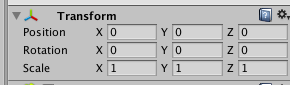
Transformは前回やりました。位置、向き、大きさをもつコンポーネントで、これを無くすことはできません。
Mesh Filterは、このオブジェクトのメッシュの形状を表します。メッシュというのは形状のことで、Cubeのメッシュが適応されているため、このオブジェクトはキューブの形に見えます。
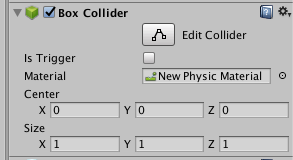
Box Colliderは、コライダーと言われるゲームには欠かせない要素を持っており、これは衝突の判定をします。判定だけなのでこのコンポーネントにはそれ以外に機能はありません。デフォルトではこのオブジェクトと同じ大きさのBox状のColliderを持ちます。コライダーは各ゲームオブジェクトに一つずつ持つことができます。
Mesh Rendererは先ほどのメッシュの見た目や質感の情報を編集することができます。デフォルトではUnityにあるDefault-Materialが適応されているため真っ白なのです。このMesh Rendererに適応させるマテリアルの情報が次のMaterialの部分なのです。
さて、このまま再生してもこのCubeは落ちたり動いたりしません。なぜ落ちないのか、それはこのデフォルトのゲームオブジェクトには物体としての性質が備わっていないからです。当たり判定はありますがこれ自身が全く動かず、他に物体もなければ何の意味もありませんね。そこで、実はUnityにはこの物体としての性質を持たせるコンポーネントも存在するのです。それが、RigidBodyになります!!
RigidBody
RigidBodyはComponentメニューのPhysicsにあります(Physicsは「物理」という意味ですね。先ほど触れたコライダーもこのPhysicsにあります)。
追加したいオブジェクトの「Add Component」か、オブジェクトを選択した上で画面上のComponentからRigidBodyを追加することができます。

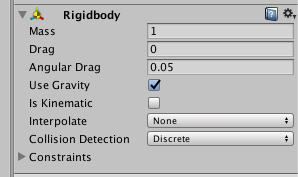
こんなのが追加されました。これにもまた色々な値があります。
Mass:重さです
Drag:移動への抵抗のことで、空気抵抗のようなものです
Angular Drag:回転への抵抗になります。
Use Gravity:これこそが重力であり、適応するとY軸をマイナスに重力が発生します。つまり下に落ちていく
Is Kinematic:ここにチェックを入れると落っこちません。それがなんだと思いますが、私にもわかりません....どうやら固定したい物等に適応するそうです。また、これを適応していてもスクリプトから操作はできるみたいです。
Interpolate:その前後のフレームを考慮して動きを制御するもので、動きを滑らかにしたいときなどに使用します
Collision Detection:直訳すると「衝突検出」。とても速く移動する物体の場合、衝突判定が間に合わない場合があります。そこの機能を強化して、正常に判定を機能させます。しかしそれは同時に処理を少し重くすることにもなるので、別の方法で解決した方が良い場合もあるようです。
Constraints:英語で「制約」。移動や回転に制限をかけられます。
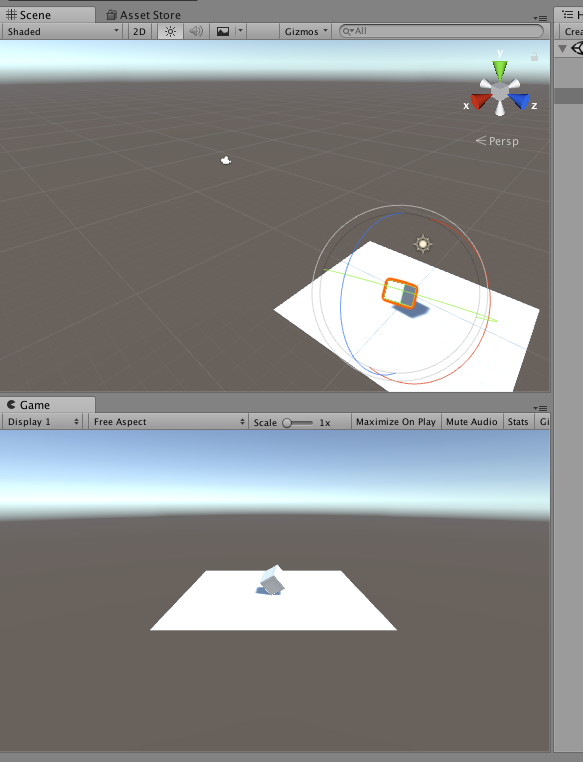
では、このCubeの下にPlaneを敷いてどんな感じになるのか見てみましょう。

いい感じですね。しかしこのCube、一体材料は何なんでしょうか。跳ね方からするとスポンジみたいな感じですが、鉄の箱っぽく実装したかったり、ゴムっぽく実装したかったりする場合はどうしましょう。先ほどの重さや空気抵抗をいじるのでしょうか。みんながみんな物理学者ではありません。少なくとも私にそのような知識はないので、そこでもう一つ便利なコンポーネントがあります。それが物理マテリアル(Physic Material)です!
物理マテリアル
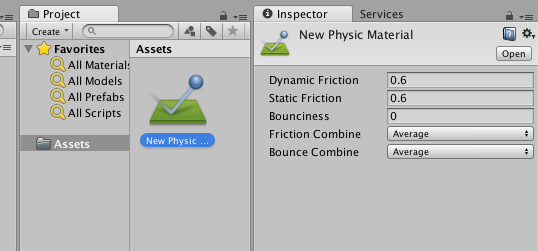
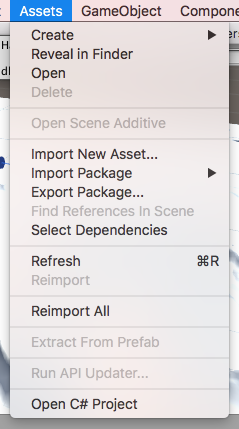
なんかFF7にありそうですね。これを設定するにはProjectメニューのAssets以下を右クリックしてCreateから選択します。

New Physic Materialができました。名前は編集できるんですが今回はそのままで。
Friction(摩擦係数)やBounciness(反発係数)などを設定することができます。このままではこれはAssetsの中にあるだけなのでゲームオブジェクトに適用しなければなりません。先ほどのBox ColliderのMaterialに適用しましょう

Bouncinessを1にして再生すると...

ちょっと跳ねるようになりました!
物理的な要素についてもあらかじめこんなに用意されているんですね。これなら物理演算ゲームなどはとても作りやすそうです!!今回はここまでにしておきます。
バイトの予定を把握してなくてサボってしまいました...場所が場所なので忘れると到着が一時間遅れるめんどくさい人材なのにこれはやってしまいました....この程度もこなせないで万人に受けるゲームなんて作れるわけない!店長には今日怒られてきましたがまた次回取り返す!!!😡😡😡😡
Unity / 世界作り

高千穂狭
みなさんこんにちは🌚
キングダムハーツ3の最新トレーラーが発表されましたね!!モンスターズインクのステージやラプンツェルの動いている姿が見られただけでも感動モノでしたが、個人的には宇多田ヒカルさんの新曲にもとても興奮しました!いやでもマールーシャやヴァニタスがPS4クオリティで見られるなんてやっぱサイコーですね!笑笑 もうなんか変なテンションになっています🤪
さて今回からは世界の作り方、ジオラマ設計について学んでいきます。C#プログラミングの時のように手順があるわけではないのでとりあえず本を見て色々ソフトをいじってみよう!!

お

おお

おおお〜〜〜!!!
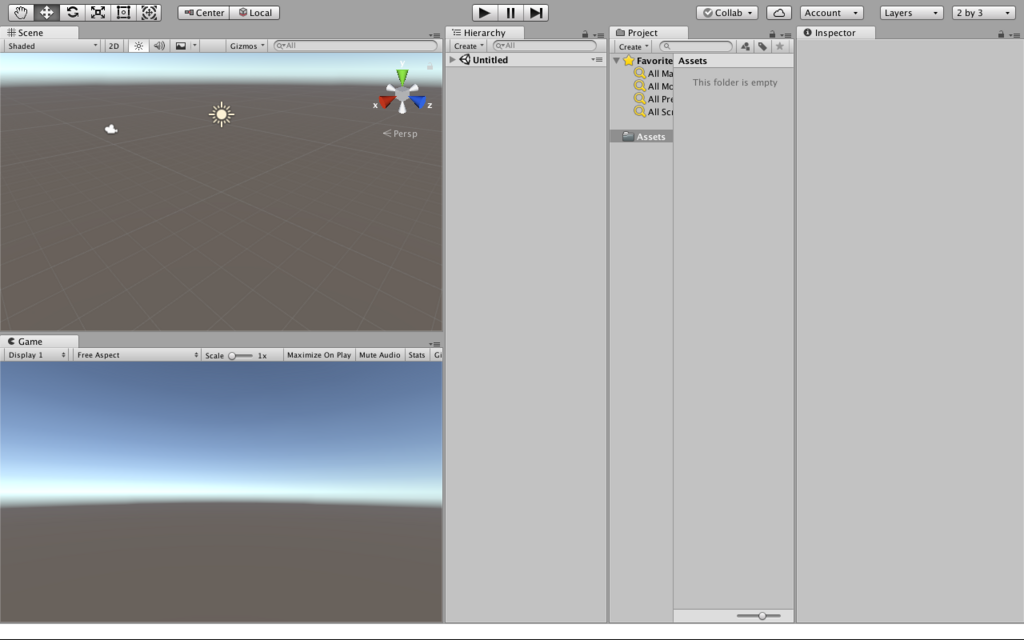
なんか開発画面っぽい!!右上の「Default」ていうボタンはこの開発画面のレイアウトを変えられるようですね。「2 by 3」にしてみましょう。

大きく分けて画面は5つに分かれるようです
・シーンビュー(Scene View)
......作業用の画面。我々製作者の視点ということでしょうか
・ゲームビュー(Game View)
......実際のゲーム中の視点
・ヒエラルキー(Hierarchy)
......英語で「階層」 ゲーム内に置いてあるものをリストアップしていて、シーンビューやゲームビューだけでは見渡しきれない場所もここで管理することができる。
・プロジェクトブラウザ(Project Browser)
......様々な素材を保管してある倉庫のような場所。それぞれのプロジェクトにあり、別のプロジェクトで共有する場合はインポート等しなければならない
・インスペクター(Inspector)
......現在選択しているものの情報を表示する。
こういう感じのようですね。

これは見た通り光ですね。光にも様々な種類があり、これは向きだけを指定して世界全体を照らす[Directional Light]のようです。

これはカメラですね。カメラです。
大地編

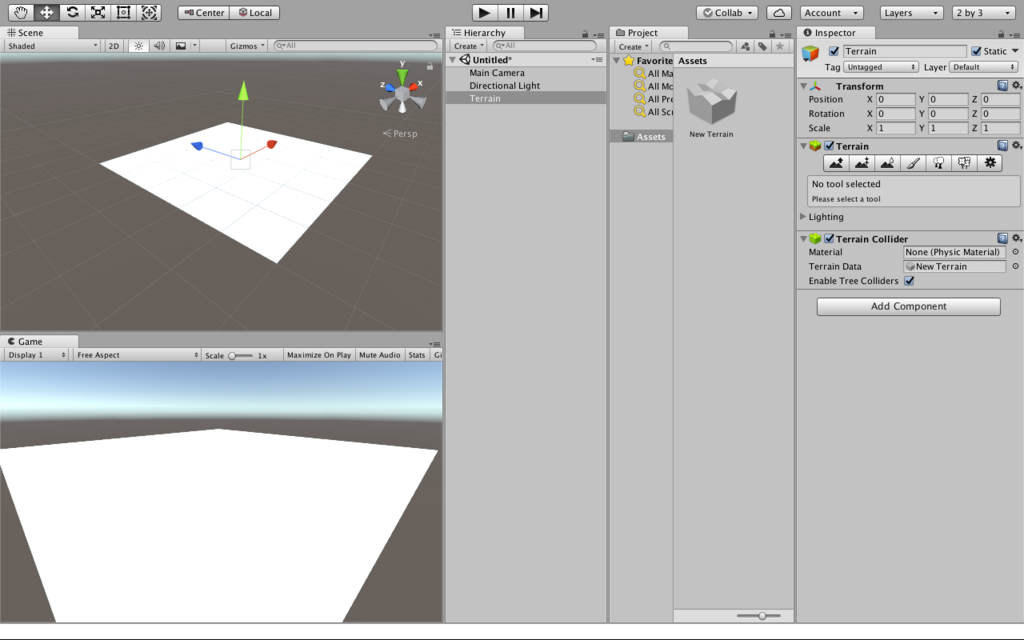
「GameObject」から全ての基礎的なオブジェクトを作り出せるようです。地面を作り出してみます。「Terrain」を選択します

ほうほう。真っ白ですね。

インスペクターにトランスフォームという欄がありますね。名前の通り順に「場所」「向き」「大きさ」が表示されています。
この数字の単位はなんだろう?調べても特に書いてませんでした。というより、あまり意味がないという感じでした。数の大きさはプログラムの容量の大きさにはあまり関係なく、処理の速さは単純に大きければ遅いというものではないようです。なので、この値をとても小さく設定したところでプログラムが軽くなるわけではないみたいですね。

向きの概念も興味深いです。注意しなければならないのはVBAの時と違ってX軸は右に向かいますがY軸は上に進み、Z軸は奥行きに相当するということでしょうか。VBAの感覚だと平面というイメージが強いのでY軸を奥行きにしてしまわないようにします。そんなに難しくはないと思いますが...

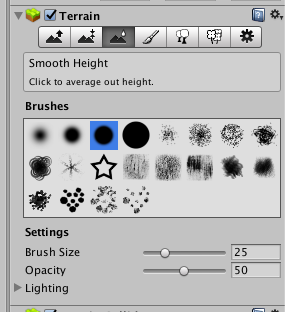
Terrainというだけあって、地面を構築する機能が備わっています!色々いじってみましょう!!

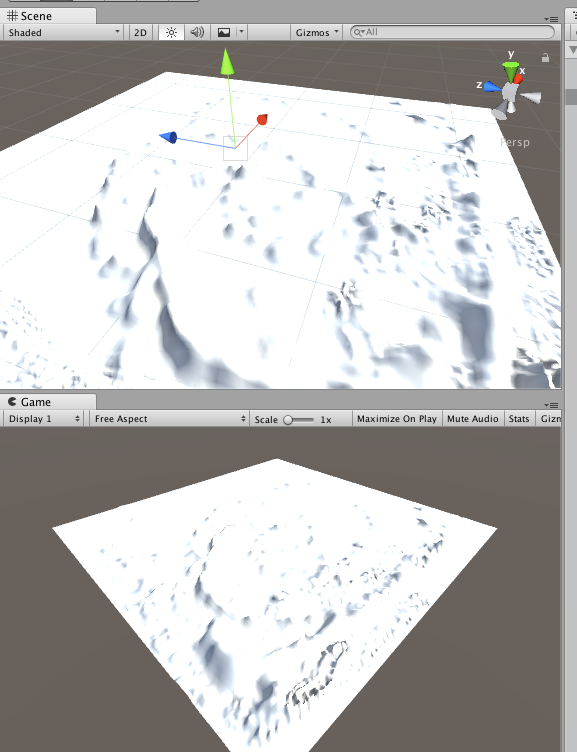
結構難しい...が、まあ地面っぽいのはできた!色とかないから分かりにくいですね。どうやるんだ...?
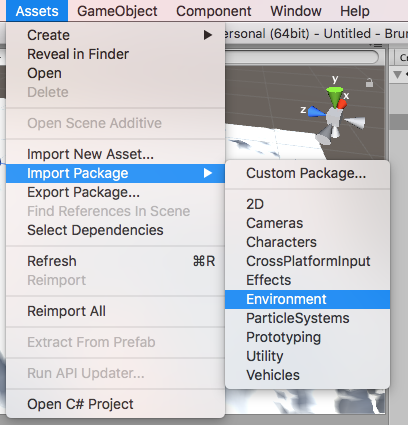
 「Import Package」!!!
「Import Package」!!!
 「Environment」!!!
「Environment」!!!

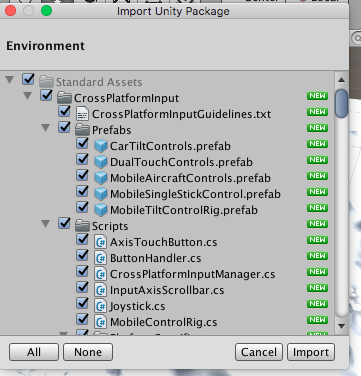
Unityのスタンダードアセットにもこれだけ「環境」素材が入っているんですね。名前を見る限りとても見た目だけでなく細かい動作のスクリプトも大量に入っているようです。
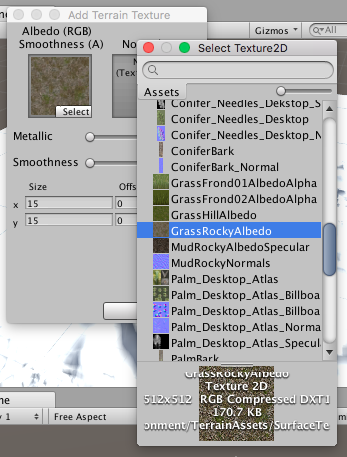
 これが地面っぽいですね。あ、これはTerrainのBrushメニューから選択しています。大地のメニューからどのデザインの大地を入れるか選択しているわけですね。「GrassRockyAlbedo」にしてみましょう。(アーロンさんもアルベドじゃないだろうな)アルベドってラテン語では「白い」っていう意味らしく光の反射率を表す言葉だそうです。まあ地面に見えるぞってことですかね笑
これが地面っぽいですね。あ、これはTerrainのBrushメニューから選択しています。大地のメニューからどのデザインの大地を入れるか選択しているわけですね。「GrassRockyAlbedo」にしてみましょう。(アーロンさんもアルベドじゃないだろうな)アルベドってラテン語では「白い」っていう意味らしく光の反射率を表す言葉だそうです。まあ地面に見えるぞってことですかね笑

おお地面っぽい!!だがこれだけではないようです!!もう一度「Edit Texture」から「Add Texture」で「Grass Hill」を追加すると...

草が生え始めた!!
空編
地面の次は空だ!!
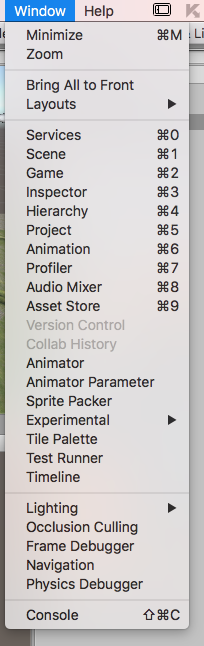
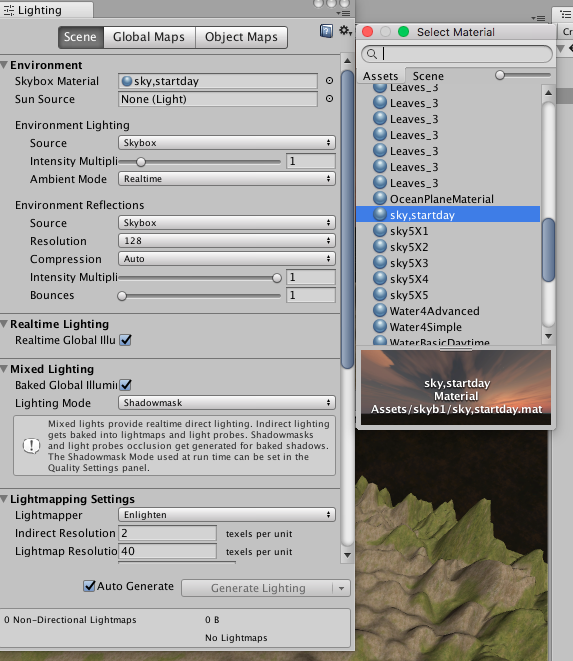
 「Window」から「Lighting」!!
「Window」から「Lighting」!!

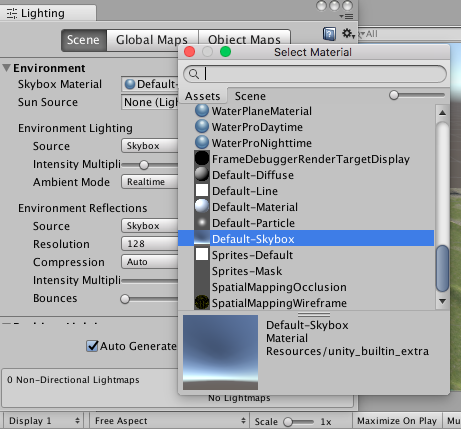
と思ったらデフォルトしかなかった...
ならダウンロードだ!!
ちょっと寄り道 ダウンロード編
寄り道って書いたけどとても重要じゃないですかこれ?....

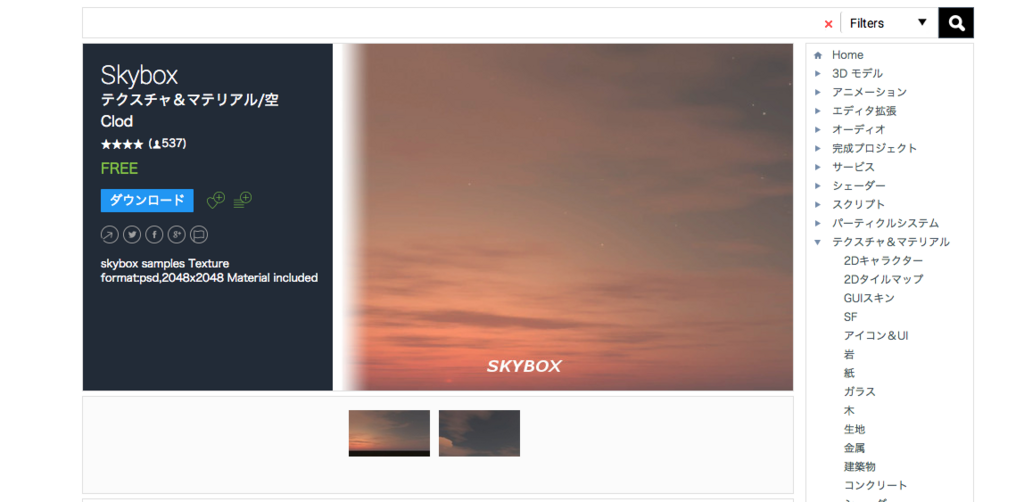
最初に出てきたこちらをダウンロードしてみます!

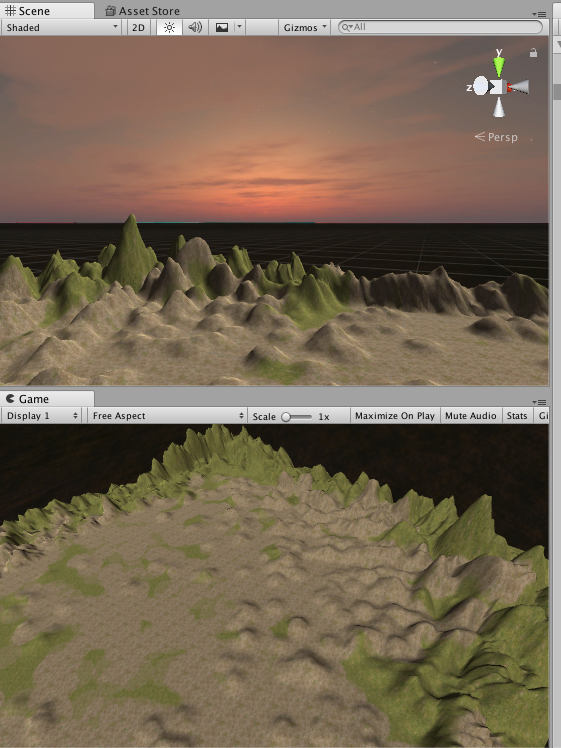
先ほどの夕日を「SkyBox Material」に設定して...

なんか哀愁漂うマップになりましたね笑
植物編
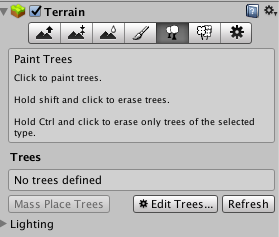
さっきから使っていたTerrainには植物も生やせるようです!

Paint Treesから選択して...

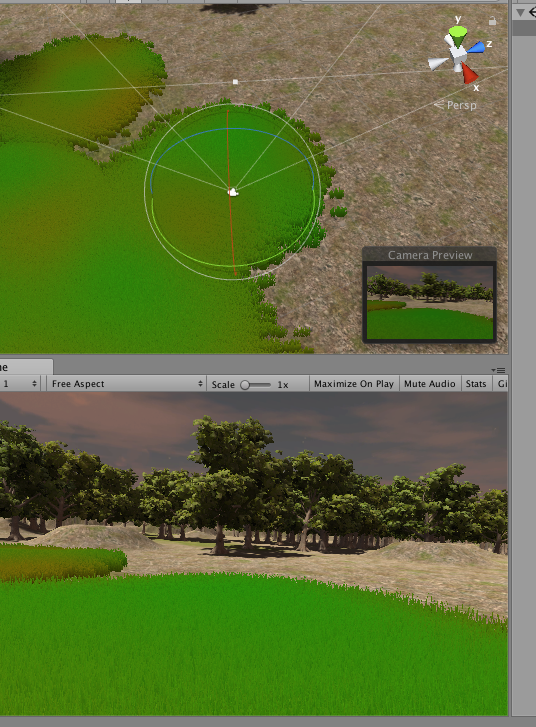
木の時と同じ容量で草を生やす!!
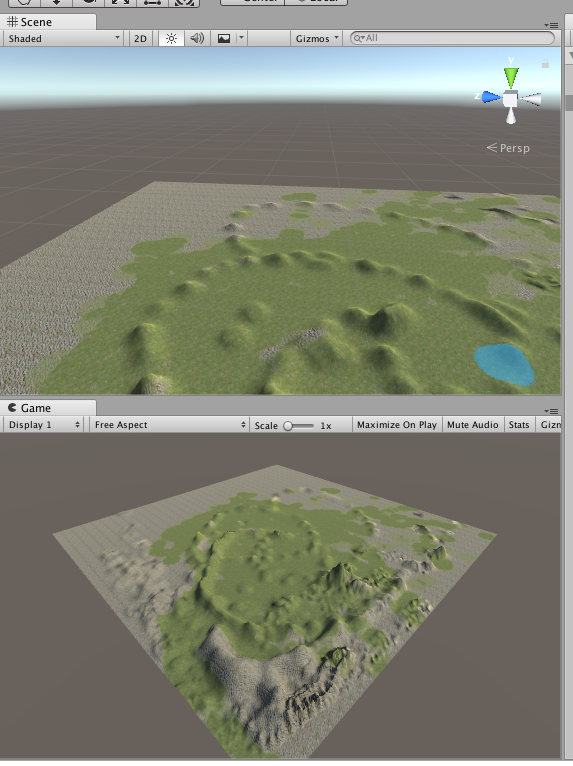
....すごい😭 もうこれだけずっと見ていたい....
湖編
湖もStandard Assetの中にありました。プレファブごとヒエラルキーに入れるだけでOKだそうです!


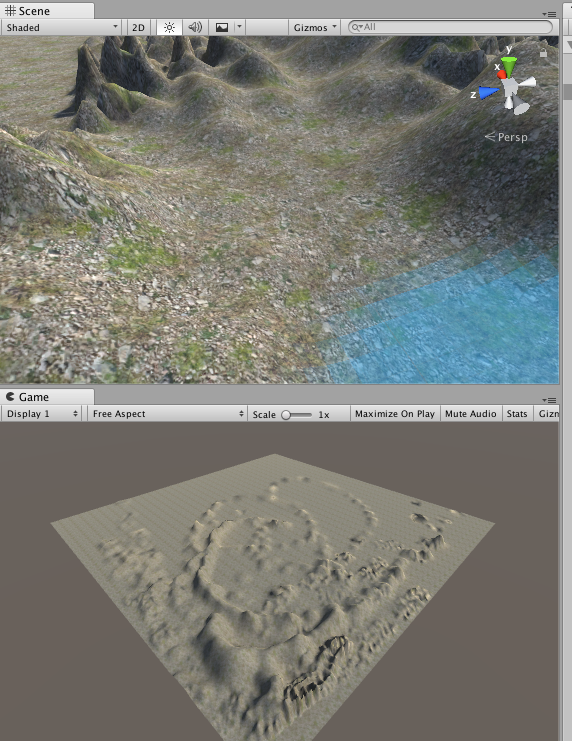
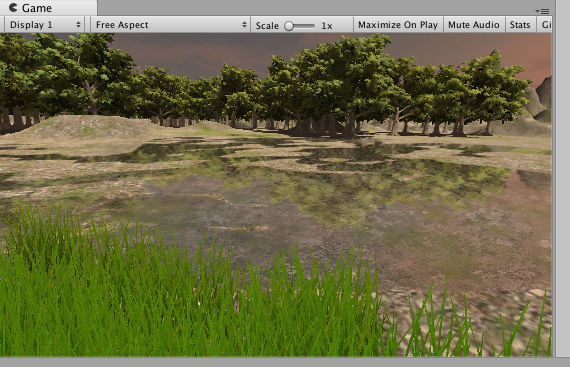
地面がデコボコなので水浸しみたいになっちゃいましたが、ちゃんと水面が反射までしていますよ!!
人編(自分)
やっぱりここまで作ったらこの中で自由に動きたいですよね。それも簡単に実現できるらしいです!!

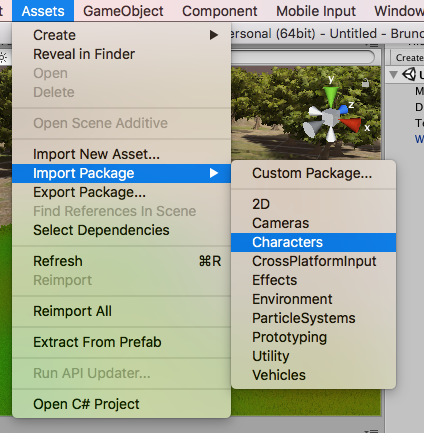
インポート!!キャラクターズ!
Standard AssetにCharacterをインポートして「FPSController」を入れて再生すると...

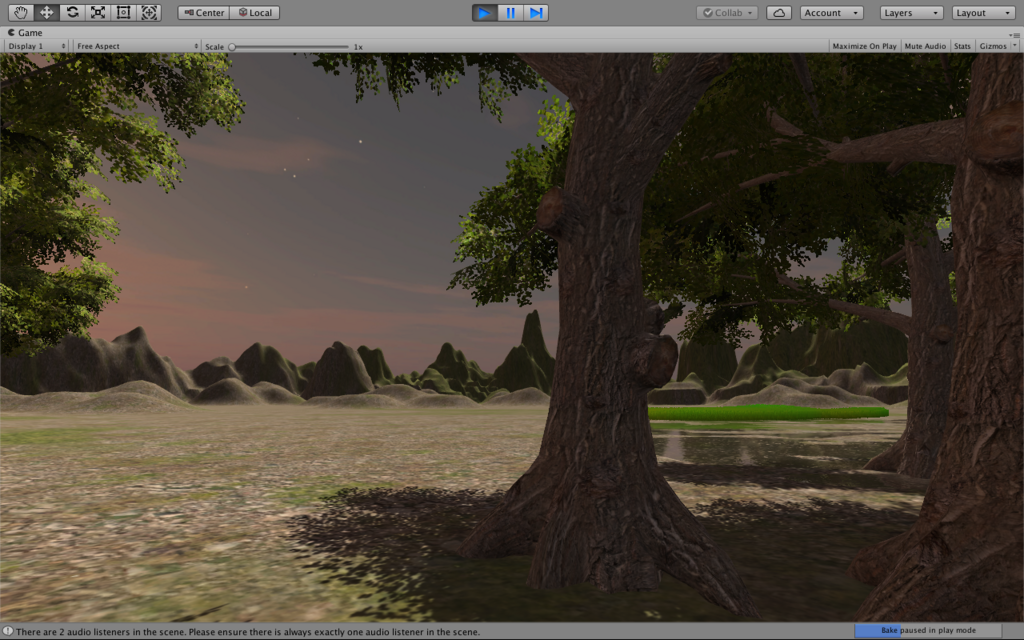
自由に走り回れる!!!!!!!
感動ですよ!!😂
綺麗だ....
今回はここまでにします!
これで大まかな世界づくりの方法は終わっちゃいました。
美麗なグラフィックの木はダウンロードし、草が揺れる様や湖の反射など、全くプログラムを書くことなく実現できてしまいました。Unity、すごすぎる...もうこの自然の景色がひたすら流れるアプリでも私は満足できてしまいそうです笑
というのは冗談で、今回はその見た目づくりのために様々な項目やメニューをいじってみる会となりました。写真多めで長くなってしまいましたね。
Mac Notebookで今回やってみたんですがすごい処理が重かったんですよね。草を調子に乗って生やしすぎたか...それともやっぱ据え置きのパソコンのスペックがないときつい...?
Unityデビュー

みなさんこんにちは🌚
お久しぶりです。少しこの休みの間友達とスノボに行ってきました。エッジを立てて滑れるとかっこいいなと思って練習していましたが年一度くらいしかスノボをしたことがない私にはとても難しかった🙄 でもとても楽しかった三日間でした!
さて今回からついに、Unityの使い方を学んでいきたいと思います。
Unityはここ最近特に浸透してきて、その情報は書籍にもインターネット上にもだいぶ増えてきました。上のロゴも様々なゲームで遊んでいて目にします。最近は「7 days to die」にもハマっていて、これもUnityゲームエンジンで作られていると知ってびっくりしました。
学習していく方法についてですが、ネットは確かに情報が豊富で、様々な意見があふれていますが、初心者の私には書籍の方が理解しやすいと考えました。それにそもそも私は本じゃないとちゃんと読み込めません笑 でもネットの情報もとても有効だと思うのでまたC#プログラミングの時のように補完の為に利用していこうと思います。肝心の学習本についてはレビューで特に評価がよかった「Unityで神になる本」をベースに、その他必要だと感じたら他の本も使っていきます。
というわけで早速この本の序章を読みました。深く内容は掘り下げませんが、かつてのゲーム制作の環境に比べてUnityというのはとても手軽で高クオリティに仕上がるソフトであるということや、最初の導入についての手順がわかりました。次回からは早速世界作りに取り掛かっていこうと思います。
私は好きなことを将来の仕事にしたいです。もちろんそんなことが必ずできるほど世の中が甘くないことは知っていますが、できる限りのことをこの許された時間の中で試してみたいです。その上で成し遂げられなければ自分にできる仕事を全うすることもまた受け入れようと思っています。なんだかんだ続けていれば何事も好きになれる単純な性格なので笑
頑張るぞー🤯
LINQについて

チヴィタ・ディ・バニョレージョ
みなさんこんにちは🌚
留学でニュージーランドに行った以外は海外に行ったこともなければ実は沖縄や北海道にも行ったことのないブルーノです。この先の人生で絶対に行きたいですね。このブログを書くたびにその思いが強くなっていきます。さて今回はLINQというちょっと見慣れない単語について学んでいきます!
LINQは Language Integrated Query の略で直訳すると「クエリの統合された言語」という意味になります。クエリというワードについてはそのままの意味だと疑問とか疑問符という意味で、データベースに問い合わせるということでついているのですが本来の日本語と少しニュアンスが異なる気がするのでそのままクエリとさせていただきました。私は「クエリ」という言葉は Microsoft Access の授業で少し扱ったくらいで、その時の印象は様々なデータを多く格納できるいわゆる配列のようなものでした。それに問いかける(アクセスする)ということでしょうか。では、実際に例をみながら考えていきましょう


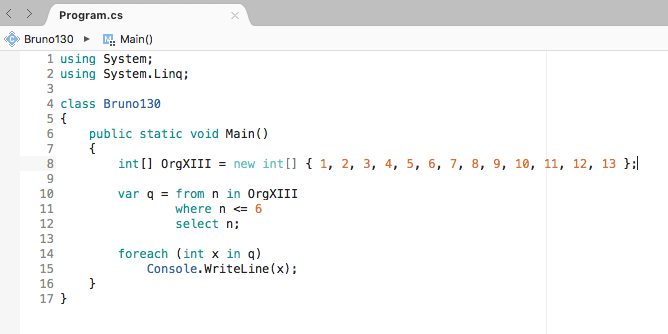
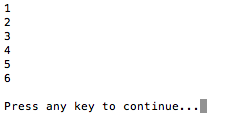
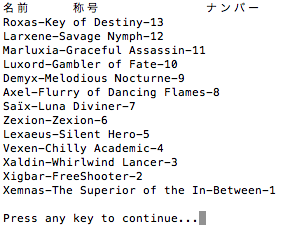
13機関の初期メンバーだけ抽出するクエリを作成しました。注目すべきは10~12行目ですね。これがクエリ式と呼ばれるもので順に説明していきます
from n in ~~~ : これは抽出される言葉のことで、nでもなんでも良いです
where n 条件式 : 先ほどの抽出される言葉の条件式を書きます
select n; 返す値を表します
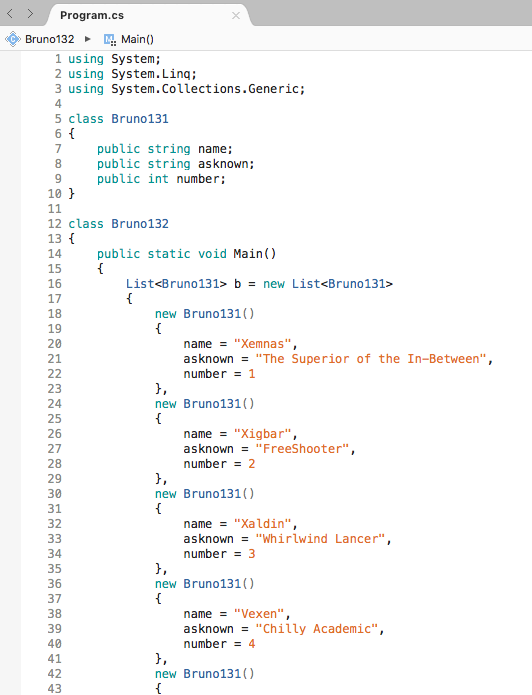
なんというか英語通りの意味なのですんなり理解できてしまいますね。格納するデータが一つではあまり面白くありませんね。クエリ式を適用するデータを少し複雑にしてみましょう



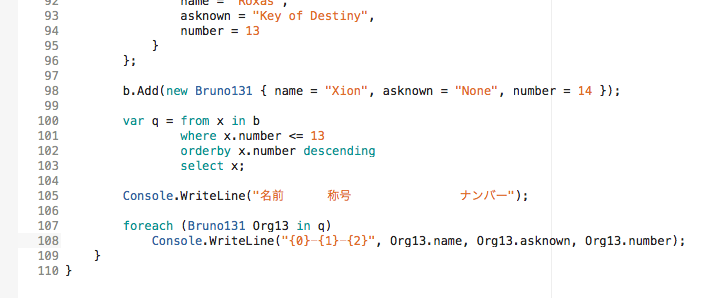
コードの最後の102行目で、numberの値をorderby句のdescending(降順)で並び替えています。データの入力疲れたあ笑
さて、データベースの機能を数多く含んだLINQの強力さを堪能したところで、今回は終わります。
さて、C#プログラミングの入門書、これでひとまず完結です。最後のプログラムはBruno132クラス、実に132個のクラスを書きました。ここまで来るのに半年かかっているんですね。長かった...
これからどうしようか。。。
プリプロセッサとConditional属性について

キャピラノ吊り橋
みなさんこんにちは🌚
ついに今日最後のテストを終えましたがその最後のテストだけができなくて意気消沈してるブルーノです😩最後の最後が一番ダメだと後味悪すぎるううう(T ^ T)
さて、そんな時はプログラミングの勉強だ!!というわけで今回はプリプロセッサについてやっていきたいと思います!!
プリ(pre)は英語で「前の」とかそういう意味ですね。プロセッサはその名の通りプロセスを実行するもので、この二つを合わせたものがプリプロセッサ、つまり本番前に実行できるプロセッサということになります。プログラムの作成途中でここまで実行したい!とか、この箇所は飛ばしたい!という時にIF文に似た形で定義することで実行する箇所を指定できます。単純なコメントアウトと違うところは、シンボルを決めておくことで条件によって実行する箇所を変えられるところでしょうか。シンボルは以下のようにプログラムの冒頭で定義します。
#define シンボル
そして次に
#if シンボル
コード...;
#endif
とすると、「シンボル部分が定義されているので#if ~ #endif までを実行します」という意味になるのです。ちなみにこの「コード...;」の部分はプリプロセッサディレクティブと言います。シンボルが定義されていない場合は #if ~ #endif は実行されないわけですね。この #if の後のシンボルには物理演算子を使うこともでき、例えば
#define シンボル1
#define シンボル2
#if (シンボル1 && シンボル2)
コード...;
#endif
とした場合「シンボル1とシンボル2が定義されているのでコードを実行します」という風に認識されます。これが単純なコメントアウトよりも便利に指定できる理由ですね。
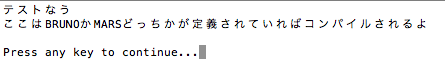
では、実際に見てみましょう


一通り試してみましたね。MARS関係のプリプロセッサディレクティブは書き込む段階でもうすでに認識されなくて予測されず白字部分を全部打ち込まなくてはいけなかったので大変でした🤔
Conditional属性
先ほどやった #if ~ #endif の動きに似たものにConditional属性というものがあります。戻り値がvoidでオーバーライドされていないメソッドに対して使うことができ、そのメソッドを実行するか決めることができます。Conditional属性をつけられたメソッドは条件付きメソッドと呼ばれます。Conditional属性は下のように定義します
[Conditional ("シンボル")]
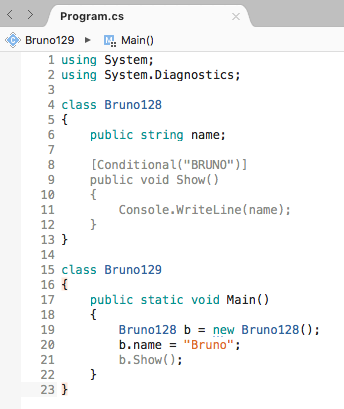
またシンボルが出てきましたね。そう、これもプログラムの冒頭で定義しなければなりません。さらにもう一つ、Conditional属性はSystem.Diagnostics名前空間に用意されているのでこれも宣言しましょう。下に例を書きます


あれ、何も実行されていませんね。というのも当然で、まあVsual Studio Community君は優秀なのでコードの色を見れば一発で分かるのですがシンボル "BRUNO"が定義されていないので薄い字の部分は全て省略されました。先ほどの #if ~ #endif と何が違うのかということですが、#if ~ #endif を使ってこの記述をすると実はエラーになります。なぜかというと、21行目で省略されているメソッドを呼び出していますね。Conditional属性は「省略」なのでShowメソッドの存在を認知した上で飛ばしているのですが、#if ~ #endif は存在そのものを認知しないので存在しないメソッドを呼び出そうとしたことになりエラーとなってしまいます。今回はここまでにしておきます。
最近バーチャルユーチューバーが流行っていますよね。興味を持って試しにのぞいてみたら衝撃を受けました。匿名性のリスクが不安なユーチューバーの欠点をカバーし、なおかつバーチャルなので演出やキャラ設定も自由自在なんて最強ですね!!これもできるようになりたいなあ。ちなみに私が好きなのは富士葵ちゃんです😬
名前空間について

ワイトモ洞窟
みなさんこんにちは🌚
缶詰の美味しさにハマっているブルーノです。安いし保存がきくし身体に良いし最高の食べ物だと思うんですよね🤩
さて今回からは少しですが名前空間についてやっていきます。今までプログラムの冒頭に書いてきたアレです。
今までの全てのプログラムの冒頭にはこの記述がしてありました。
using System;
ジェネリックを使う時などはここにさらに別の記述を足したりもしましたね。これは一体なんなんでしょうか。このSystemという部分は名前空間と呼ばれるもので、System名前空間は今まで使っていたクラスや構造体やインターフェイスや列挙体やデリゲートなどの機能が全て詰め込まれているデフォルトの名前空間になります。名前空間は自由に作成することができ、その中で定義されたクラスや構造体などの要素はその名前空間の有するものになります。つまり、名前空間を自分で定義しておくことで、他の人が作ったプログラムの中に自分のプログラムと同じ名前のものがあったとしても見る人もコンパイラも混乱せずに済むのです。
さて、名前空間を定義するにはnamespaceキーワードを使います。名前空間で定義できるのは ・クラス ・構造体 ・インターフェース ・列挙体 ・デリゲート ・別の名前空間 です。


Gorilla名前空間とMonkey名前空間で同じAnimalクラスを定義していますがエラーは発生しません。名前空間名.クラス インスタンス名 でインスタンス化することができます。
では次に、usingについて見ていきましょう。これはusing directiveというもので、ディレクティブは、コンパイラに名前空間についての指示を設定できるものです。今までの
using 名前空間;
の他にも
という使い方もできます。さて、エイリアスというワードが出てきました。エイリアス(Alias)は「別名」という意味で、その名の通り、名前空間名をエイリアスの名前で代用することができます。ここで、さっきのプログラムをちょっと書き換えてみます。

ゴリラをディレクティブで可視化し、Bruno126クラスの中ではそのままクラス名でアクセス指定しています。モンキー名前空間にもAnimalクラスはあるのにちゃんとゴリラにアクセスできていますね。一方モンキー名前空間はMで簡略化していますね。
さて、最初に名前空間が定義できるものの中に「別の名前空間」とあげましたが、これは名前空間がネストできることを表します。下のプログラムを見てください


Donky名前空間でさっきの名前空間がネストされていますね。アクセスするときは頭からピリオドで辿ってDonkey.Gorilla.Animalのようにアクセスします。実はMonkey名前空間も同じDonkey名前空間でネストされているのもミソで、クラスの時はpartialキーワードを使わなければいけませんでしたが、名前空間の場合はそのまま使うことができます。今回はここまでにしておきます。
冬の空は星が一段と綺麗に見える気がします。あんな小さくてたくさん散らばっているのに一つ一つがこの星と同じものだと考えると、世界は見えるだけでも無限にあるんだなと思います。そうするとそのうちのたった一つのこの星の中ですら輝くことが難しく、自分という存在がいかにちっぽけかを考えてしまいますね。別にネガティブなわけではないですよ笑 むしろそう考えると、自分の悩みなんてそのさらに小さな心の中に引っかかっている程度のことなんだと思うし、と同時にいくらでもがむしゃらに頑張って精一杯輝いてやりたいと思えます。すいません。ネガティブではないですが、今はセンチメンタルです笑